内容:
- 构建图表和分析数据
- 嵌入和保存“数据问答”(Ask Data) 功能中的可视化
- “数据问答”(Ask Data)功能支持的分析函数
- 创建针对特定受众聚焦“数据问答”(Ask Data) 功能
- 针对“数据问答”(Ask Data)功能(Ask Data)优化数据
- 为“数据问答”(Ask Data)功能添加同义词
- 为站点禁用或启用“数据问答”(Ask Data) 功能
- 在“数据”窗格中组织和自定义字段
- 编辑字段的默认设置和属性
- 在视图中创建别名以重命名成员
- 在离散和连续之间转换字段
- 将度量转换为维度
- 创建分层结构
- 对数据进行分组
- 使用组为视图设置颜色
- 通过将数据分组来纠正数据错误或合并维度成员
- 创建集
- 为“前 N 个”和“其他”创建集
- 创建参数
- 使用参数使视图更具交互性
- 示例 – 向地图视图中添加参数
- 示例 – 使用参数交换度量
- 自定义日期和时间字段
- 数据源的日期属性
- 更改日期级别
- 自定义日期
- 会计日期
- 完善日期转置
- 自定义日期格式
- ISO-8601 基于周的日历
- 在自定义日期格式中使用基于周的占位符
- 连续日期
- 从头开始构建数据视图
- 通过将字段拖到视图中来开始构建可视化项
- 在视图中使用轴和多个度量
- 度量值与度量名称
- 处理 Null 值和其他特殊值
- 显示或隐藏缺少的值或空行和空列
- 使用“智能显示”启动视图
- 添加视觉细节
- 更改标记的类型
- 控制标记的外观
- 显示和隐藏标记标签
- 移动标记
- 堆叠标记
- 调色板和效果
- 示例 –“颜色”上的多个字段
- 对数据进行筛选和排序
- 筛选数据
- 跨多个数据源筛选数据
- 创建相对日期筛选器
- 使用上下文筛选器改善性能
- 将筛选器应用于多个工作表
- 对数据进行排序
- 展示见解
- 显示合计
- 添加注释
- 在工具提示中创建视图(工具提示内部可视化项)
- 使用动作添加交互功能
- 筛选动作
- 突出显示动作
- 颜色图例突出显示
- 在上下文中突出显示数据点
- 突出显示工具栏按钮
- 创建高级突出显示动作
- URL 动作
- 参数动作
- 集动作
- 运行动作
- 动作和仪表板
- 筛选动作
- 突出显示动作
- 在上下文中突出显示数据点
- 突出显示工具栏按钮
- 在动作名称中使用字段和筛选器值
- 生成常用图表类型
- 生成区域图
- 生成条形图
- 生成盒形图
- 构建标靶图
- 使用密度标记进行构建(热图)
- 生成甘特图
- 生成突出显示表
- 生成直方图
- 生成折线图
- 生成填充气泡图
- 生成饼图
- 生成散点图
- 生成文本表
- 生成树状图
- 生成组合图
- 构建高级图表类型
- 将计算列添加至视图
- 计算 Z 分数
- 显示关键进度指标
- 创建帕累托图
- 创建人口金字塔图
- 使用参数和集创建同现可视化
- 直观显示本福德定律
- 依据连续度量创建数据桶
- 针对辅助功能构建数据视图
- 设计无障碍视图的最佳做法
- 针对辅助功能制作视图
- 地图和地理数据分析
- 入门指南教程
- 地图概念
- 地图工作区
- 使用位置数据
- 连接到数据库中的空间数据
- 在 Tableau 中联接空间文件
- 在地图上绘制无法识别的位置
- 创建 schema.ini 文件
- 混合地理数据
- 自定义地理编码与数据混合
- 分配地理角色
- 编辑未知或不明确的位置
- 构建地图
- 简单地图
- 基于空间文件的地图
- 为地图创建地理层
- 显示定量值的地图
- 突出显示可视数据群集的地图
- 显示比例或聚合数据的地图
- 显示随时间变化的路径的地图
- 显示密度或趋势的地图
- 显示起点和终点之间的路径的地图
- 双轴(分层)地图
- 包含饼图的填充地图
- 自定义地图的外观
- 在地图上创建领地
- 自定义用户与地图的交互方式
- 选择背景地图
- 使用 Mapbox 地图
- 使用 WMS 服务器
- 保存地图源
- 导入地图源
- 浏览地图中的数据
- 在地图中搜索位置
- 入门指南教程
- 地图概念
- 地图工作区
- 在地图中测量数据点与位置之间的距离
- 地图图像存储
- 使用背景图像
- 在 Tableau 中将 Google 地图和 OpenStreetMap 的图像添加为背景图像
- 查找背景图像坐标
- 分析数据
- 使用“数据解释”功能更快地发现见解
- “数据解释”功能入门
- 解释类型
- 使用“数据解释”功能的要求和注意事项
- 控制对“数据解释”功能的访问
- “数据解释”功能的工作原理
- 查看分析的字段
- 为站点禁用或启用“数据解释”功能
- 使用数据更改雷达识别异常值(有限预览)
- 添加参考线、参考区间、参考分布和参考箱
- 显示趋势线
- 标记线
- 在数据中查找群集
- 预测数据
- Tableau 中的预测工作原理
- 创建预测
- 在视图中没有日期时进行预测
- 预测字段结果
- 配置预测选项
- 查看预测说明
- 预测疑难解答
- 解决预测错误
- 预测建模
- 预测建模函数在 Tableau 中的工作方式
- 选择预测模型
- 选择预测因子
- 预测建模中的计算依据和数据分区
- 示例 - 使用预测建模函数探索女性预期寿命
- 时间系列可视化项中的预测建模函数
- 使用生成的标记的预测建模
- 预测建模中的正则化与扩增
- 解决预测建模函数中的错误
- Tableau 中的 Einstein Discovery
- 使用 Einstein Discovery 仪表板扩展程序在 Tableau 中浏览预测
- 将表达式传递到分析扩展程序
- 分析扩展程序连接疑难解答
- 创建计算字段
- 计算入门指南
- 创建简单的计算字段
- 了解计算
- 计算的类型
- 选择正确的计算类型
- 关于了解如何创建计算的提示
- 创建计算的最佳做法
- 设置计算的格式
- 函数
- 数字函数
- 字符串函数
- 日期函数
- 类型转换
- 逻辑函数
- 聚合函数
- 直通函数 (RAWSQL)
- 用户函数
- 表计算函数
- 空间函数
- 预测建模函数
- 其他函数
- Tableau 中的 FORMAT() 函数解决方法
- 所有函数(分类)
- 所有函数(按字母顺序)
- 表计算
- 表计算类型
- 快速表计算
- 自定义表计算
- 详细级别表达式
- 概述:详细级别表达式
- 表范围详细级别表达式
- FIXED 详细级别表达式
- INCLUDE 详细级别表达式
- EXCLUDE 详细级别表达式
- 使详细级别表达式与视图详细级别一致
- 筛选器和详细级别表达式
- 详细级别表达式的数据源约束
- 使用计算字段的提示
- 临时计算
- 使用计算进行聚焦
- 计算百分比
- 在视图中浏览和检查数据
- 缩放和平移视图,以及选择标记
- 撤消和重做
- 摘要卡
- 查看基础数据
在 Tableau 中将 Google 地图和 OpenStreetMap 的图像添加为背景图像
tableau- 版本 :2022.1 及更高版本
适用于: Tableau Desktop
您可以添加 Google 地图或 OpenStreetMap 图像作为 Tableau 中的静态背景图像,然后在这些图像上绘制数据点。若要在 Google 地图或 OpenStreetMap 背景图像上绘制数据点,您需要数据的纬度和经度坐标。
本主题介绍如何获取 Google 地图和 OpenStreetMap 的经纬度坐标,以及如何在 Tableau 中的背景图像上绘制这些坐标。
步骤 1:查找地图坐标
按照以下步骤进行操作,查找 Google 地图或 OpenStreetMaps 的地图坐标。
选项 1:将数据点映射到 Google Maps
转到 http://www.gorissen.info/Pierre/maps/googleMapLocation.php(链接在新窗口中打开),并查找您要绘制数据点的地理区域。
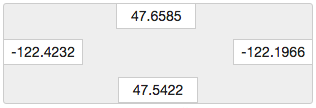
找到所需的区域后,将光标悬停在该区域的最东侧,并记下坐标(显示在地图的右下角)。为该区域的最西侧执行相同的操作。
将光标悬停在该区域的最北侧部分,并记下纬度坐标。为该区域的最南侧部分执行相同的操作。
现在应该有两个纬度坐标(一个顶部坐标和一个底部坐标)和两个经度坐标(一个东部坐标和一个西部坐标)。

您可以使用这些坐标在 Tableau 中定义背景图像的比例,并确保您可以使用经纬度坐标在图像上绘制数据点。
抓取地图的屏幕截图并将其保存到计算机。
执行“步骤 2:添加地图图像作为背景图像”中的步骤添加图像作为 Tableau 中的背景图像。
选项 2:将数据点映射到 OpenStreetMap 中的地图
转到 http://www.openstreetmap.org(链接在新窗口中打开) 并放大您想要绘制数据点的地理区域。
在顶部菜单栏上,单击“导出”。
“导出”窗格将提供视图中区域的经纬度坐标。您可以编辑这些坐标来选择其他区域。
记下框中显示的坐标。
单击页面右侧的分享图标,然后单击“下载”按钮。
按照下面的“步骤 2:添加地图图像作为背景图像”中的步骤添加图像作为 Tableau 中的背景图像。
步骤 2:添加地图图像作为背景图像
打开 Tableau Desktop 并连接到要在地图图像上绘制的数据。
选择“地图”>“背景图像”,并选择要用于在背景图像上绘制数据的数据源。
在“背景图像”对话框中,单击“添加图像”。
在“添加背景图像”对话框中,单击“浏览”,然后导航到您之前在“步骤 1:查找地图坐标”中创建的地图图像的位置。
在“添加背景图像”对话框中,执行以下操作:
对于“X 字段”下拉列表,选择“经度(生成)”。
在“左”框中,键入地图图像中最东边的经度。
在“右”框中,键入地图图像中最西边的经度。
对于“Y 字段”下拉列表,选择“纬度(生成)”。
在“下”框中,键入地图图像中最南边的纬度。
在“上”框中,键入地图图像中最北边的纬度。
完成后,在“添加背景图像”和“背景图像”对话框中都单击“确定”。
选择“地图”>“背景地图”>“无”。
只有在没有背景地图时才会显示背景图像。
从“度量”窗格中,将“纬度(生成)”拖到“行”功能区,并将“经度(生成)”拖到“列”功能区。
背景图像应会出现在视图中。如果未出现,或者按错误比例显示,请完成下面的步骤来修复轴。
在视图中,双击 Y 轴。
在“编辑轴”对话框中的“范围”下,选择“固定”。
在“固定开始”文本框中,输入地图图像中的最底部经度。
在“固定结束”文本框中,输入地图图像中的最顶部经度。
单击“确定”。
为另一个轴重复步骤 9 - 13。
若要了解如何在背景图像上绘制数据,请参见查找背景图像坐标(链接在新窗口中打开)中的步骤 1、2 和 4。





 400 998 0226
400 998 0226
 Tableau
Tableau






 Tableau
Tableau Minitab
Minitab




 Alteryx
Alteryx














 Neo4j
Neo4j











 Talend
Talend



















 IM
IM



 华为云
华为云 腾讯云
腾讯云 IT/安全
IT/安全







