Web 数据连接器 SDK
- 版本 :2022.1 及更高版本
当您想要从 Tableau 连接到 Web 数据源时,请创建 Web 数据连接器 (WDC)。
WDC 是一个带有 JavaScript 代码的 HTML 页面,它连接到 Web 数据(例如,通过 REST API),将数据转换为 JSON 格式,并将数据传递给 Tableau。
注意:此站点适用于 WDC API 2.x 版,该版本仅与 Tableau 10.0 及更高版本兼容。与早期版本的 Tableau 一起使用的 WDC API 版本 1 不再受支持。
从 WDC 版本 1.x 升级
如果您有使用 WDC 版本 1.x 创建的连接器,这些连接器可能无法在更高版本的 Tableau 中工作。如果您希望连接器在更高版本的 Tableau 中工作,或者如果您想使用 WDC 版本 2.x 中提供的功能,则需要更新连接器。有关更新连接器的信息,请参阅从 WDC 版本 1.x 升级。有关版本兼容性的信息,请参阅WDC 版本。
本节将指导您完成设置开发环境并在模拟器中运行示例 WDC 的过程。
确认先决条件
在我们开始之前,您需要做一些事情。确保您已安装以下依赖项:
获取 WDC SDK
1.在要下载 WDC SDK 的目录中打开终端。然后运行以下命令来克隆 WDC git 存储库:
git clone https://github.com/tableau/webdataconnector.git
2.切换到您下载存储库的目录:
cd webdataconnector
运行模拟器
1.安装依赖项npm:
npm install --production
注意:您必须以管理员或 sudo 权限运行该命令。
2.启动测试网络服务器:
npm start
3.打开浏览器并导航到以下 URL:
http://localhost:8888/Simulator/index.html
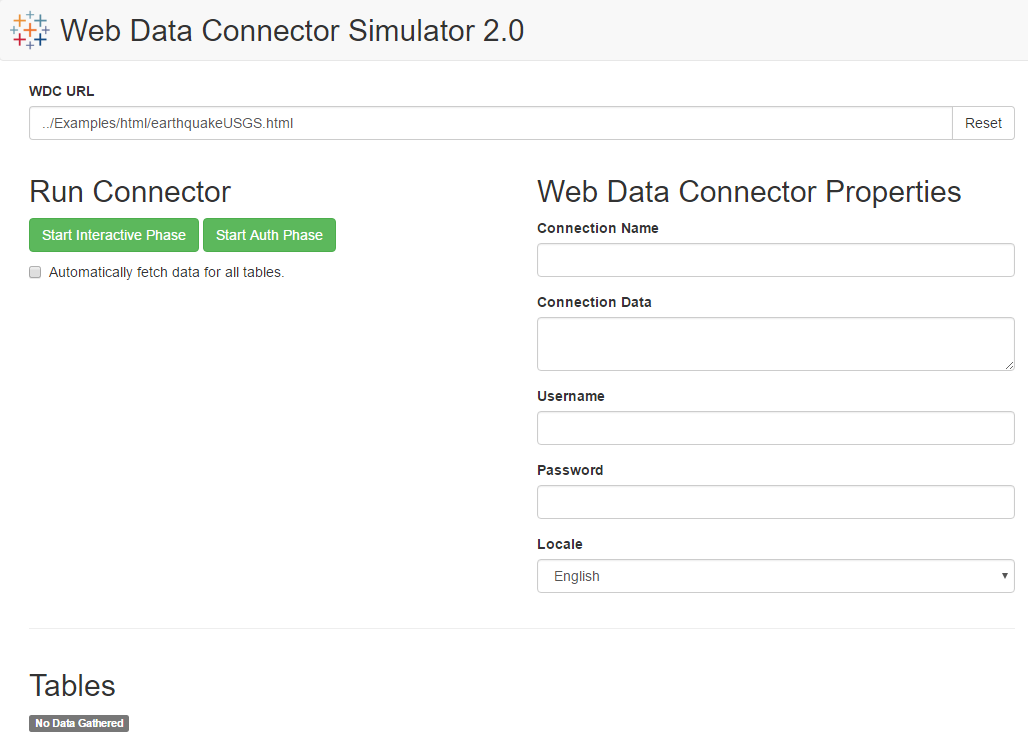
出现 WDC 模拟器。

注意:该npm start命令还会在端口 8889 上启动一个测试代理服务器,您可以通过它路由请求以规避跨域资源共享 (CORS) 限制。有关更多信息,请参阅 使用 CORS。
试用示例 WDC
1.在 WDC URL 字段中,确认 URL 设置为示例 USGS 地震数据连接器:
../Examples/html/earthquakeUSGS.html
或者,在示例目录中查找更多示例连接器。
2.单击开始交互阶段按钮以显示地震 WDC 的用户界面。
3.单击获取地震数据按钮。
4.单击获取表数据按钮以下载数据并将其显示在表中。
准备好制作自己的连接器了吗?跳转到WDC 教程。





 400 998 0226
400 998 0226
 Tableau
Tableau






 Tableau
Tableau Minitab
Minitab




 Alteryx
Alteryx














 Neo4j
Neo4j











 Talend
Talend



















 IM
IM



 华为云
华为云 腾讯云
腾讯云 IT/安全
IT/安全







