优阅达 | Tableau 微课堂(28):使用参数
使用参数
使用参数的工作薄,更具交互性和灵活性。可以将参数看作是等式中的一个变量。等式的值可由最终用户控制。
区分参数控件与筛选器的功能及使用环境
有时,容易将参数控件与筛选器混淆。
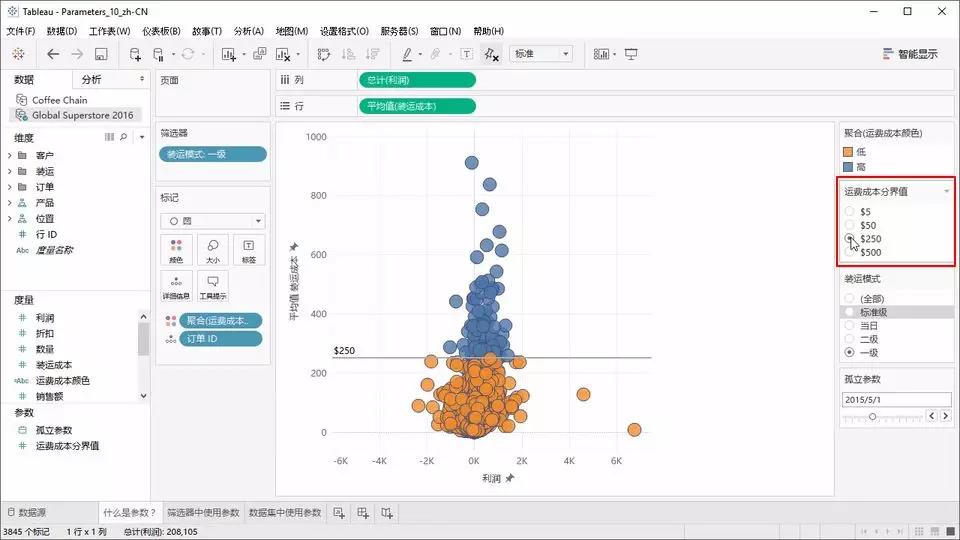
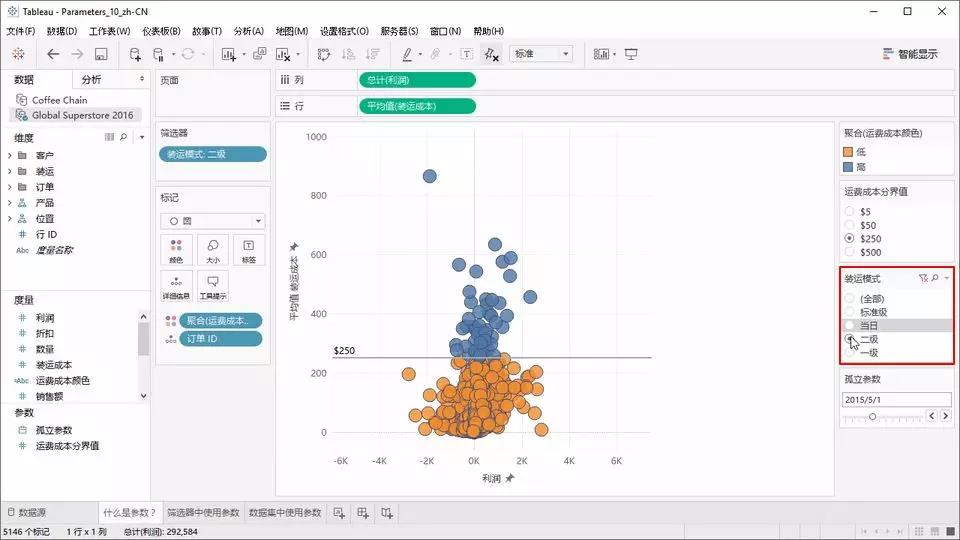
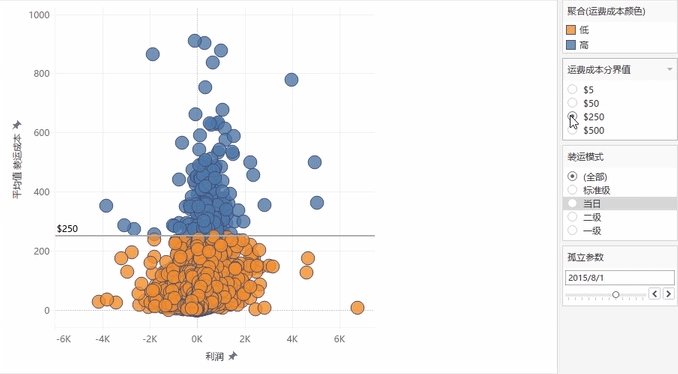
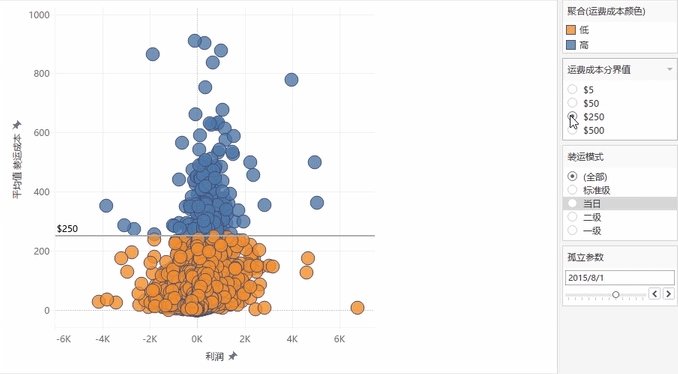
例如,这里的运费款成本分界值是参数控件,而运输模式是筛选器,但是,应用筛选器会减少显示视图中的数据,仅显示特定装运模式所对应的数据。


参数仅为另一元素提供单个输出。例如,为颜色上的计算字段提供参考值。
参数只能控制变量的值。所以,只有在该值包含在筛选器,数据集、参考线或计算字段等其他对象中时,参数才能发挥作用。
更改此孤立参数不会产生任何影响,因为此参数并未与任何内容关连。这就像在未接入线路时调整拨号盘一样。

在筛选器中使用参数控件展现数据
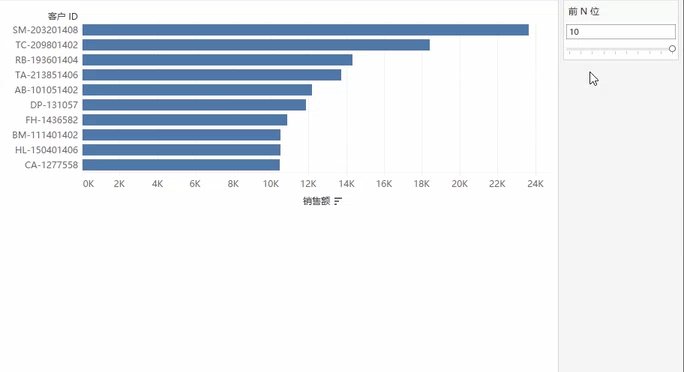
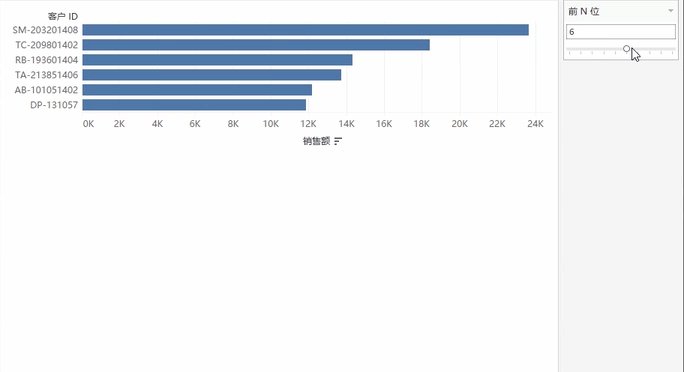
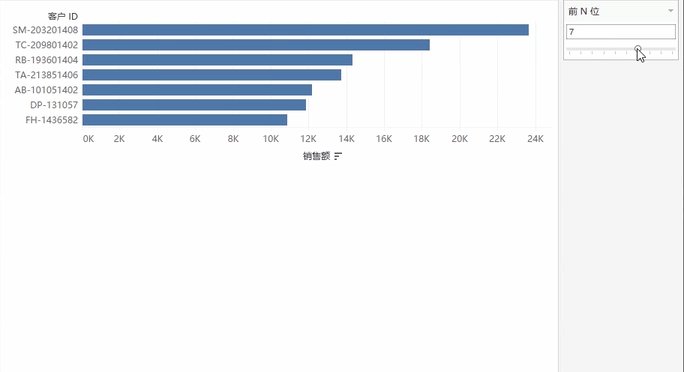
参数不等同于筛选器,但参数可在筛选器中使用。这里,我们看到的是,销售额贡献排名前十位的客户,但是最终用户可以使用参数来决定他们希望查看前几位的客户。

右键单击“客户ID”,并选择“编辑筛选器”,将返回到筛选器设置。

单击“顶部”选项卡,可以发现,该筛选器初始设置的是前十位。但我们可以单击“10”这里的下拉列表,并更改为“创建新参数”。请注意,之前存在的参数“运费成本分界值”也会出现,这是因为,参数是工作薄范围的,可在多处使用。

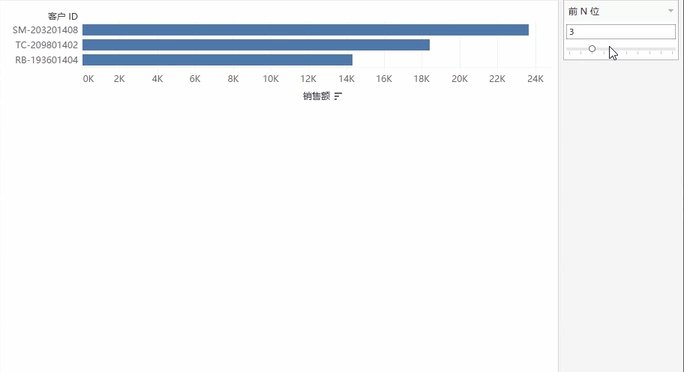
我们将创建一个新参数,并将其命名为“前N位”,并将最大值设置为“10”,然后单击确定。

该参数控件将自动出现在视图中。现在我们可以调节视图中显示的客户数了。

使用参数控件区别显示数据集
参数也可用于数据集的定义。这里我们看到的,是一个不同数据集的全部内容。

我们可以为前N位创建一个数据集,而不是筛选至前N位。右键单击“产品”并选择“创建-集”,将其命名为“排名靠前的产品”。

单击“顶部”选项卡,跟之前一样选择 “按字段”,单击“10”旁边的下拉列表,然后选择“前N位”参数。

现在,将“排名靠前的产品”拖至“颜色”。 在本例中,参数控件并没有自动出现在视图中。

所以我们可以右键单击“前N位”参数,并选择“显示参数控件“。

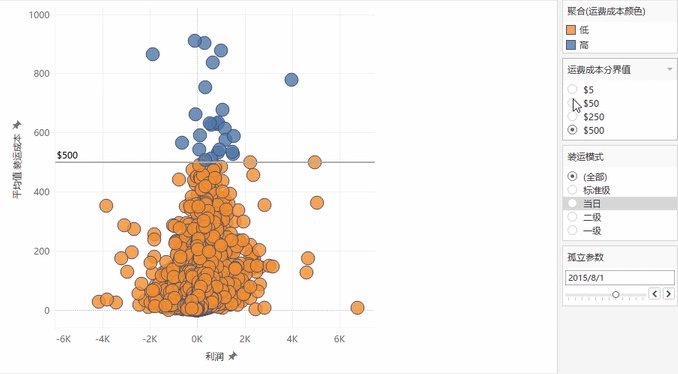
在原始视图中,运费成本分界值参数是在计算字段中使用的。如果右键单击“运费成本颜色”,就可以编辑计算并查看构造方式。

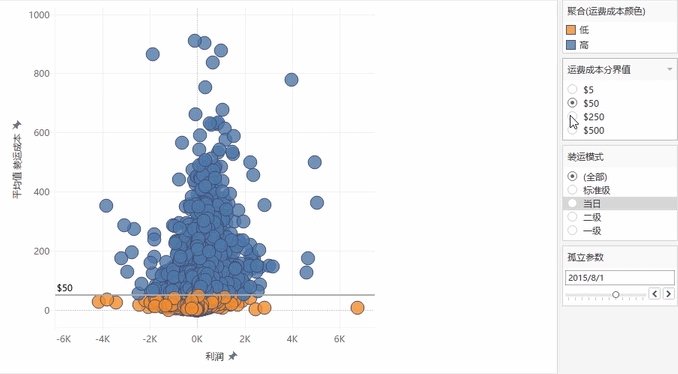
我们有一个简单的IF语句:如果平均运费成本大于分界值,那么将这些订单标记为“高”,反之则将订单标记为“低”,这就完成了参数与视图的关联。

例如我们对颜色使用此计算,参数控件现在就会影响视图。请注意,随着参数变化,参考线的颜色也会自动调整。

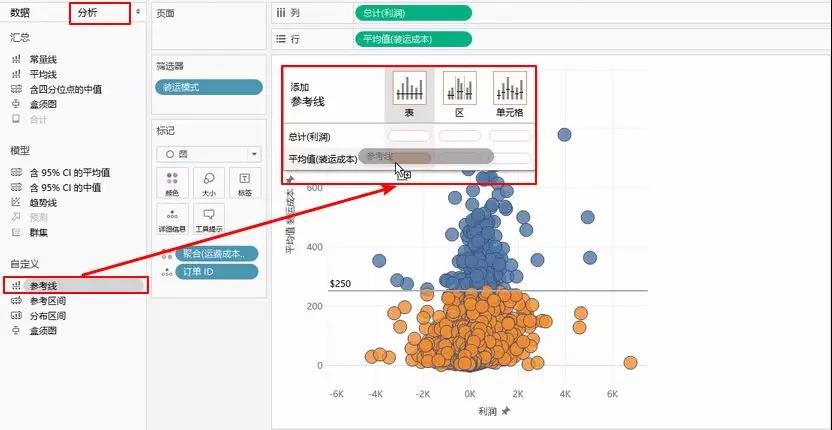
我们来重新创建这条参考线,看一看可以如何利用参数。单击“分析”选项卡,将“参考线”拖出到“运费成本”。

对于“值”,单击下拉列表将显示相关参数。我们选择“运费成本分界值”,将标签更改为“值”。现在,该参考线设置为显示参数的设定值。

所有这些事例都是使用了数字参数,但实际上,参数支持多个数据类型。
回到数据窗格,右键单击并选择“创建参数”。

数据类型选项包括浮点、小数、整数、字符串、文本、布尔值、Ture or False、日期以及日期和时间。选择的数据类型直接影响参数的使用范围和可用显示格式。
我们的孤立参数是一个日期,所以仅支持数据的下拉列表中未显示该参数。

本节 Tableau 微课堂到此结束,感谢你的耐心阅读。
下节课将带你学习 设置格式 。





 400 998 0226
400 998 0226