举个栗子!Tableau 技巧(300):错位显示条形图的标签
经常有数据粉咨询:条形图的标签字数有点多,把标签拉长或设置自动换行后,它们还是会挤在一起。有没有办法让它们错位显示,相互不遮挡呢?
有办法!今天,我们就来分享:如何让条形图的标签错位显示吧!

本期《举个栗子》,我们要给大家分享的 Tableau 技巧是:错位显示条形图的标签。
经常有数据粉咨询:条形图的标签字数有点多,把标签拉长或设置自动换行后,它们还是会挤在一起。有没有办法让它们错位显示,相互不遮挡呢?
有办法!今天,我们就来分享:如何让条形图的标签错位显示吧!

本期《举个栗子》,我们要给大家分享的 Tableau 技巧是:错位显示条形图的标签。
为方便学习,栗子使用 Tableau 自带的“Sample-Superstore”数据源。掌握栗子方法后,数据粉可尝试使用其他数据源。
具体步骤如下:
Step 1
打开 Tableau Desktop,连接示例数据源“Sample-Superstore”,新建工作表。
将字段 “Customer Name” 拖放至列,将字段 “Sales” 拖放至行。将字段 “Ship Date” 拖放至“筛选器”卡,弹窗中选择:年,再勾选:2025。

将 Sales 按照降序排列。

Step 2
创建计算字段:name,键入函数
TRIM( SPLIT( [Customer Name], " ", 1 ) ) + '
' +
TRIM( SPLIT( [Customer Name], " ", 2 ) )

创建计算字段:sales_,键入函数
IF INDEX()%2 = 1
THEN WINDOW_MAX(SUM([Sales]))/-20
ELSE WINDOW_MAX(SUM([Sales]))/-7
END

创建计算字段:avg,键入函数
Avg(0)

Step 3
将“度量值”拖放至行,在“度量值”卡上仅保留“sales_”和“聚合(avg)”两个胶囊。

将字段 “name” 拖放至“度量值”“标记”卡的标签中,将其标记类型改为:线,再将“度量名称”拖放至其路径中。

点击该“标记”卡的标签,弹窗中将对齐方式选为:居中,将要标注的标记选为:线末端,勾选:标记行尾。

右键单击“度量值”卡上的“sales_”胶囊,下拉菜单选择:编辑表计算。弹窗中将计算依据选为:特定维度,勾选:Customer Name、name。

Step 4
右键单击纵坐标,下拉菜单选择:双轴。

将“总和(Sales)”“标记”卡的标记类型改为:条形图。

再次右键单击纵坐标,下拉菜单选择:同步轴。

最后,隐藏行上的标题。

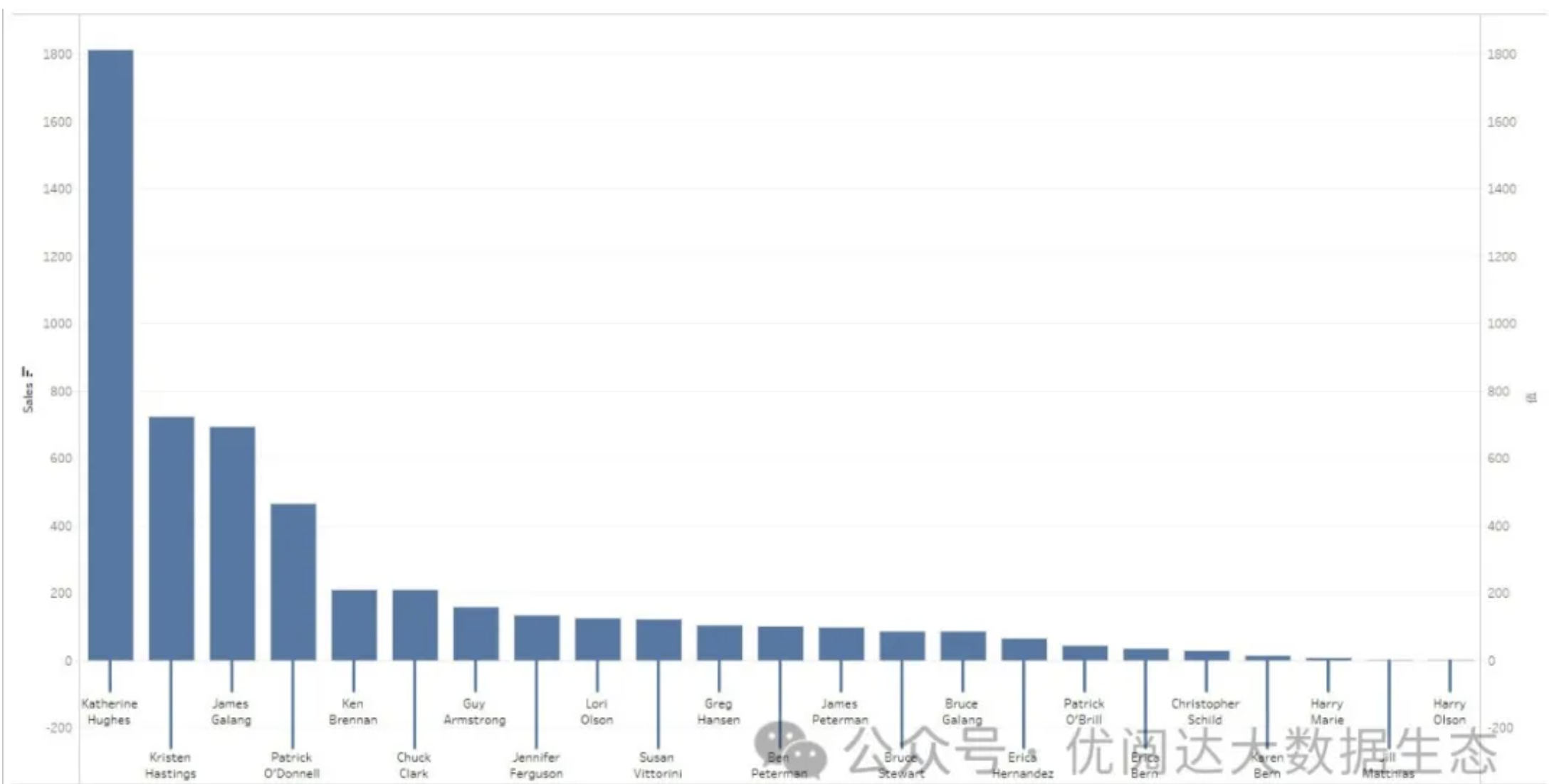
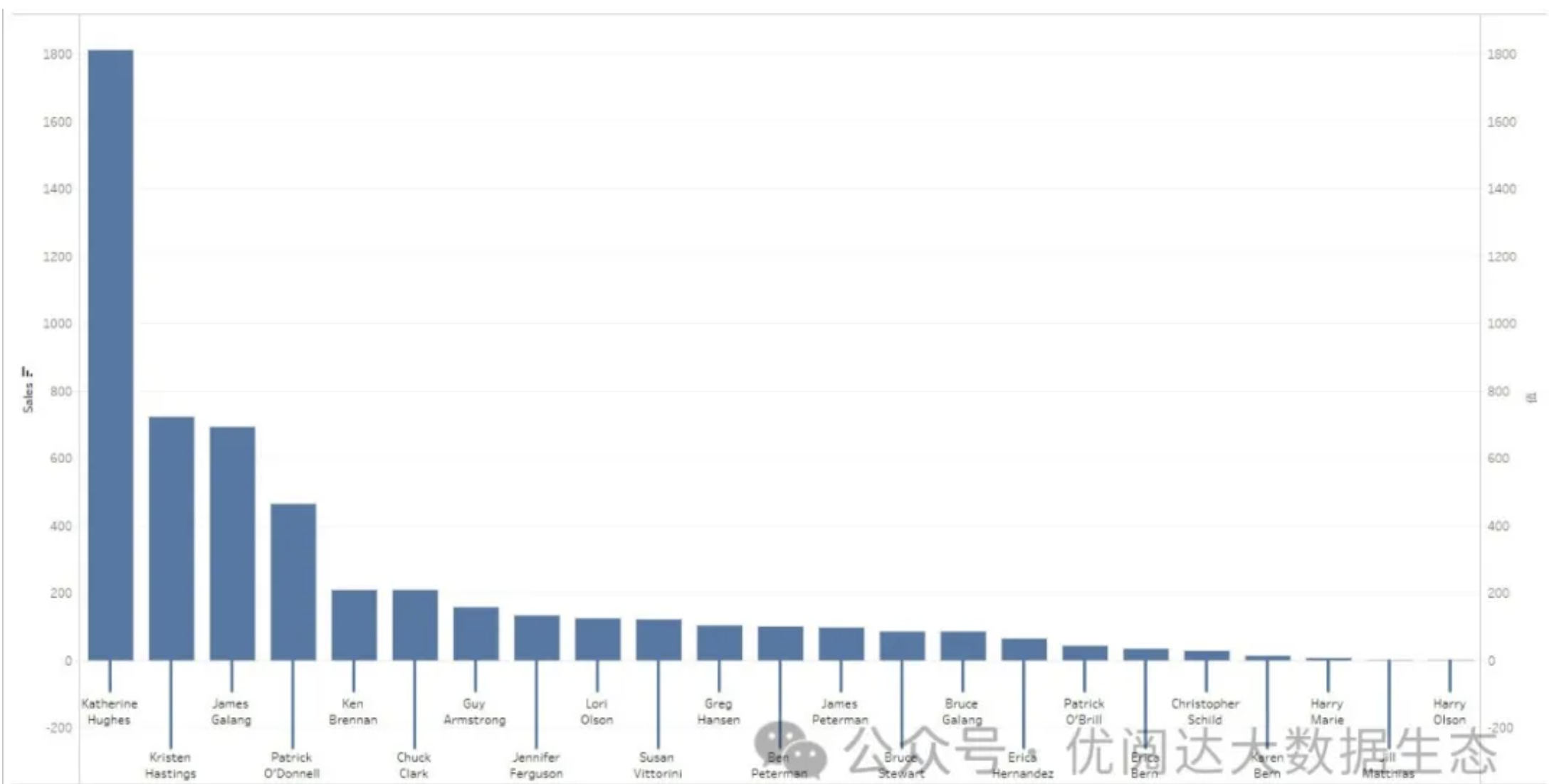
如此,就完成了我们想要的呈现效果,条形图的标签分成上下两行显示,可以更直观的查看数据了!

今天的 Tableau 技巧,你 Get 到了吗?





 400 998 0226
400 998 0226
 Tableau
Tableau






 Tableau
Tableau Minitab
Minitab




 Alteryx
Alteryx














 Neo4j
Neo4j











 Talend
Talend



















 IM
IM



 华为云
华为云 腾讯云
腾讯云 IT/安全
IT/安全








