举个栗子!Tableau 技巧(187):自定义数值的单位
Tableau 产品从英文版汉化成中文界面,给国内的分析用户带来了很多方便。但是,有一些英文习惯,仍会给数据分析造成困扰。
例如:在分析报表中,Tableau 为数值提供了设置“显示单位”的功能,但是
- 只能显示 thousand/千、million/百万、billion/亿等单位,没有我们需要的百、万等;
- 随着数值位数长度的变化,每次都需要手工再调整设置。

这个问题如何解决呢?今天来教大家一个简单方法:创建计算字段,即可自行设置数值的单位,无论数据有多大。
本期《举个栗子》,我们要给大家分享的 Tableau 技巧是:自定义数值的单位。
为方便学习,栗子使用 Tableau 自带的“示例-超市”数据源。掌握栗子方法后,数据粉可尝试使用自己的数据。
具体步骤如下:
01 创建计算字段
打开Tableau Desktop,连接“示例- 超市”数据源,新建工作表。
首先,单击”数据“窗口右上角 ▼ 符号,下拉菜单中选择:创建计算字段。将计算字段命名为:销售额 标签,键入函数:
'¥' +
STR( ROUND(
SUM([销售额])/
CASE TRUE
WHEN LEN(STR(INT(SUM([销售额])))) <= 4 THEN 1
WHEN LEN(STR(INT(SUM([销售额])))) <= 8 THEN 10000
ELSE 100000000
END
, 1 )
) +
CASE TRUE
WHEN LEN(STR(INT(SUM([销售额])))) <= 4 THEN ''
WHEN LEN(STR(INT(SUM([销售额])))) <= 8 THEN '万'
ELSE '亿'
END

Tips:为帮助理解,计算字段截图增加了函数的说明,实际操作中无需将说明文字键入对话框。
02 创建视图
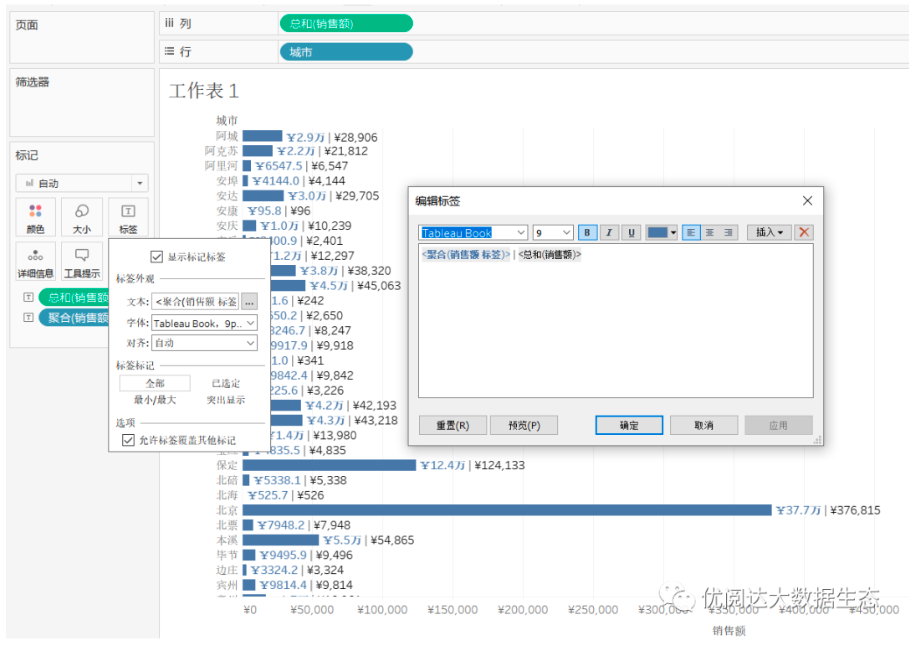
将度量“销售额”拖放至列,将维度“城市”拖放至行,将度量“销售额”和计算字段“销售额 标签”拖放至“标记”卡的标签中,然后单击“标签”按钮,编辑标签格式,如下图:

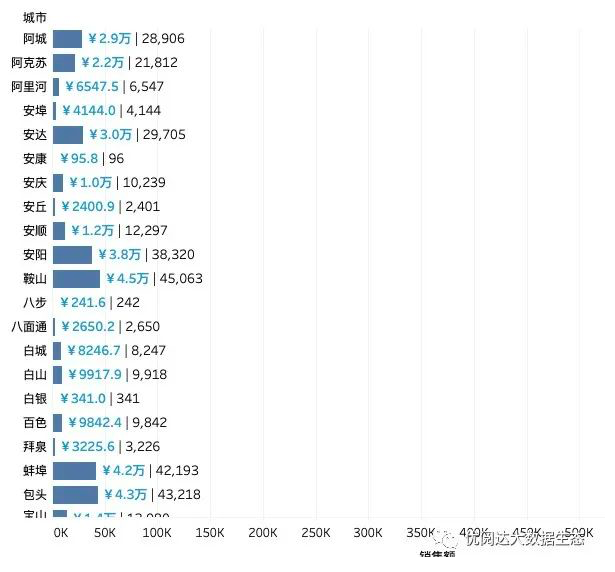
如此,就完成了需要的数值单位设置,即使数值的位数长度发生变化,也不用重新设置啦!

今天的 Tableau 技巧,你 Get 到了吗?赶快试试看吧!





 400 998 0226
400 998 0226
 Tableau
Tableau






 Tableau
Tableau Minitab
Minitab




 Alteryx
Alteryx














 Neo4j
Neo4j











 Talend
Talend



















 IM
IM



 华为云
华为云 腾讯云
腾讯云 IT/安全
IT/安全







