举个栗子!Tableau 技巧(184):查看固定或自定义时间段的数据
在实际业务分析时,常常会遇到查看某时间段数据的需求。例如可能需要查询近一周、近一月、近一年、近三年等固定周期的基金情况,或者查询从促销活动开始到结束期间的销售情况。
陆续有很多数据粉咨询,如何在 Tableau 中查看固定或者自定义时间段的数据?今天的栗子,我们来分享方法,一睹为快吧!

本期《举个栗子》,我们要给大家分享的 Tableau 技巧是:查看固定或自定义时间段的数据。
为方便学习,栗子使用 Tableau 自带的“示例-超市”数据源。掌握栗子方法后,数据粉可尝试使用自己的数据。
注意:该栗子需使用 Tableau 2019.2 及以上版本软件,低版本用户可点击此处下载试用最新版 Tableau。
具体步骤如下:
1. 准备并连接辅助数据源
首先,准备一个辅助数据源(如下图)。打开 Tableau Desktop 并连接该数据源,新建工作表。

2. 创建参数和计算字段
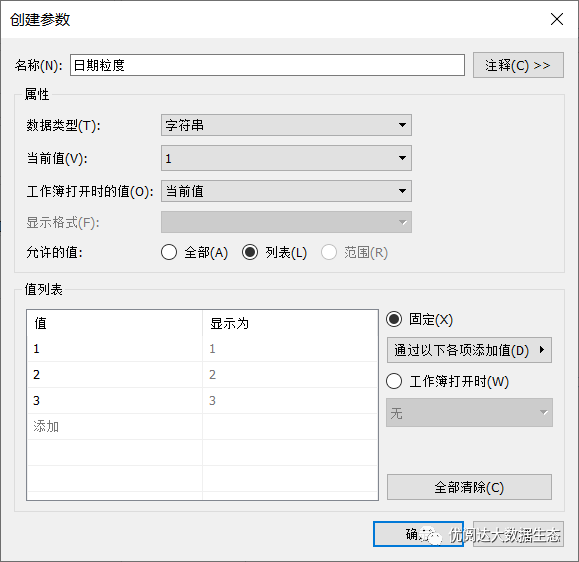
单击”数据“窗口右上角 ▼ 符号,下拉菜单中选择:创建参数。如下图创建三个参数:日期粒度、开始时间、结束时间。



单击”数据“窗口右上角 ▼ 符号,下拉菜单中选择:创建计算字段。创建两个计算字段:
➤ 创建计算字段:字符-序号,键入函数
STR([序号])

➤ 创建计算字段:日期粒度,键入函数
[字符-序号]=[参数].[日期粒度]

3. 创建视图:工作表1
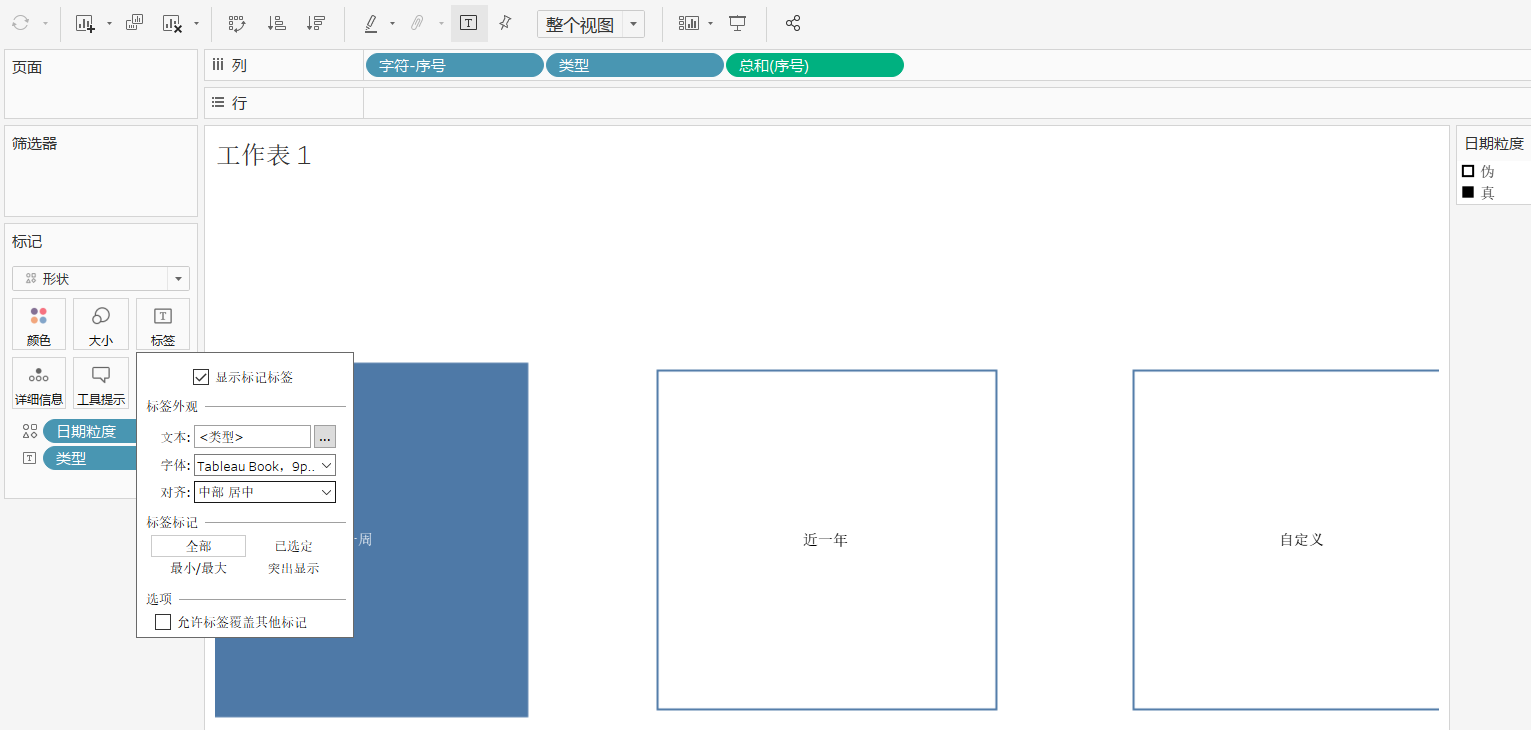
将计算字段“字符-序号”,维度“类型”和度量“序号”拖放至列。将“标记”卡的标记类型改为:形状,将计算字段“日期粒度”拖放至“标记”卡的形状中,将维度“类型”拖放至“标记”卡的标签中。

隐藏所有标题,将“标记”卡的大小拖到最大,标签设置为中部居中,视图调整为整个视图,去除无用边框线,编辑形状对话框中填充“真”选项。

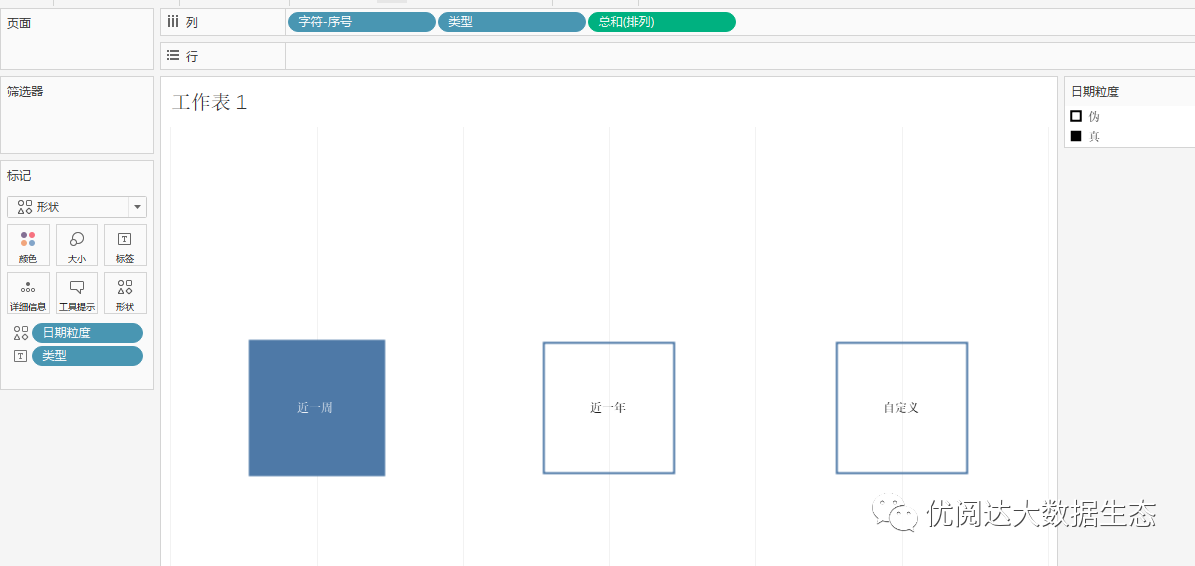
调整后的呈现效果如下:

右键单击“数据”窗格中的“开始日期”和“结束日期”参数,下拉菜单中选择:显示参数。

4. 创建视图:工作表2
接下来,再连接 Tableau 自带的“示例-超市”数据源。然后,再创建一个计算字段:时间筛选判定,键入函数
case [日期粒度]
when '1' then DATEDIFF('day',[发货日期],{MAX([发货日期])})<=7
when '2' then DATEDIFF('year',[发货日期],{MAX([发货日期])})<=1
when '3' then [发货日期]>=[开始日期] and [发货日期]<=[结束日期]
END

新建工作表,将度量“数量”拖放至“标记”卡的文本中,将计算字段“时间筛选判定”拖放至“筛选器”卡,并勾选:真。然后,在“标记”卡的文本中,对度量值的字体、字号大小等进行格式设置。

5. 创建仪表板并设置仪表板操作
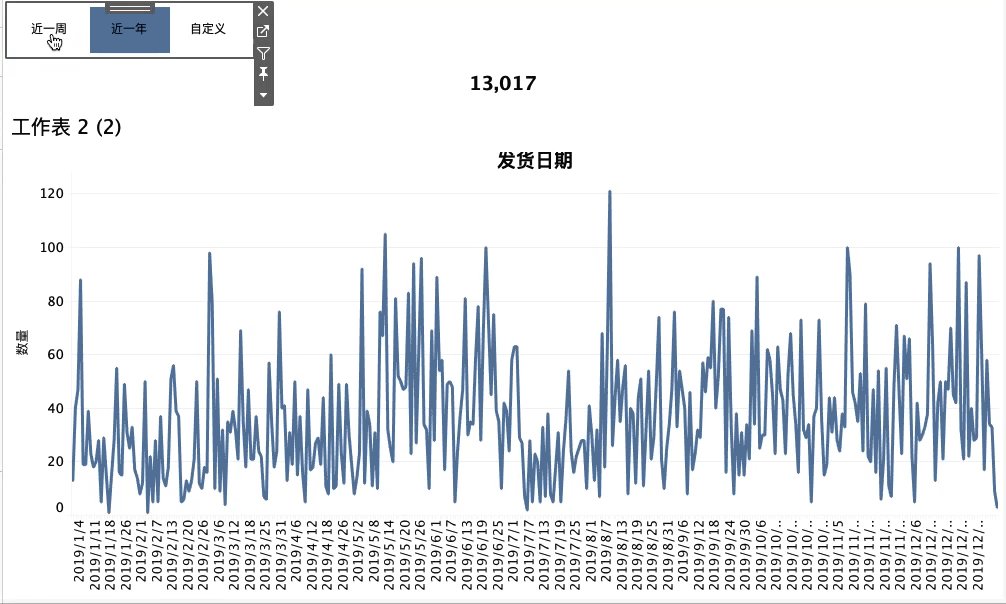
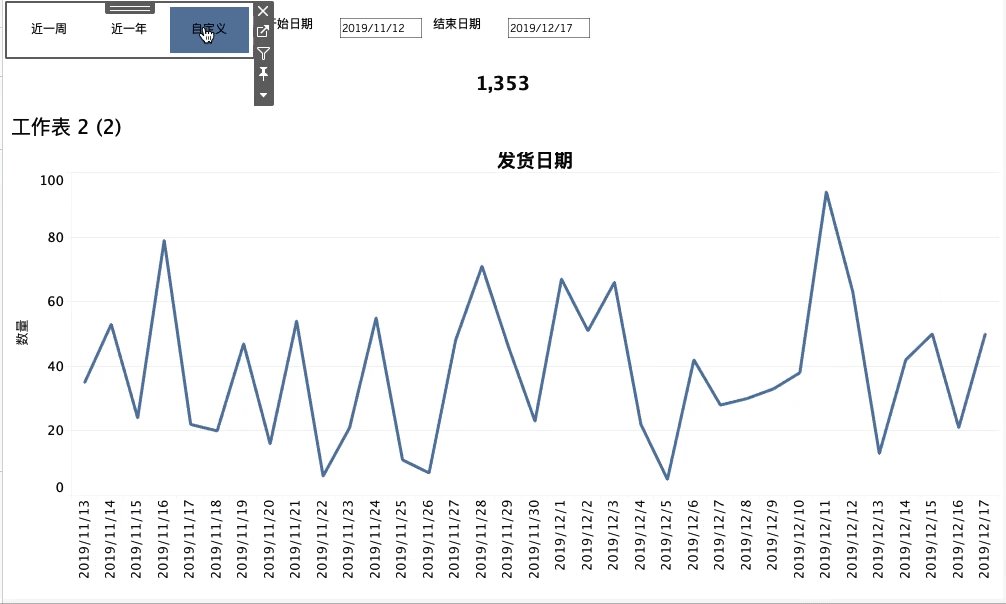
新建仪表板,将刚刚创建的两个工作表,拖放到仪表板视图中。此时,可以看到三个时间段的选择按钮:近一周、近一年和自定义,它们对应的时间段筛选器呈现在右侧。

接着,去除无用的图例和标题,并重新调整仪表板布局。将开始时间和结束时间控件放置在独立的同个容器中。调整后的视图如下:

这个步骤比较关键,需仔细操作。单击顶部菜单栏“仪表板”-“操作”,在弹窗中选择:“添加操作”-“更改参数”。Tips:更改参数功能仅支持 Tableau 2019.2 及以上版本。

在“添加参数动作”对话框中,将参数动作命名为:参数1,源工作表选为:工作表1,目标参数选为:日期粒度,值字段选为:字符-序号。

☝ 如果不想让近一周和近一年的时间参数筛选呈现出来,需增加如下步骤,否则可跳过。
不想让固定时间段的时间参数筛选呈现出来,可以借用占位表来实现。
Step1. 创建计算字段
新建一个工作表,命名为:占位表。先创建两个计算字段:
➤ 计算字段:占位,键入函数:MAX(0)
➤ 计算字段:遮蔽报表,键入函数:[参数].[日期粒度]<>'3'

Step2. 将占位表放入仪表板
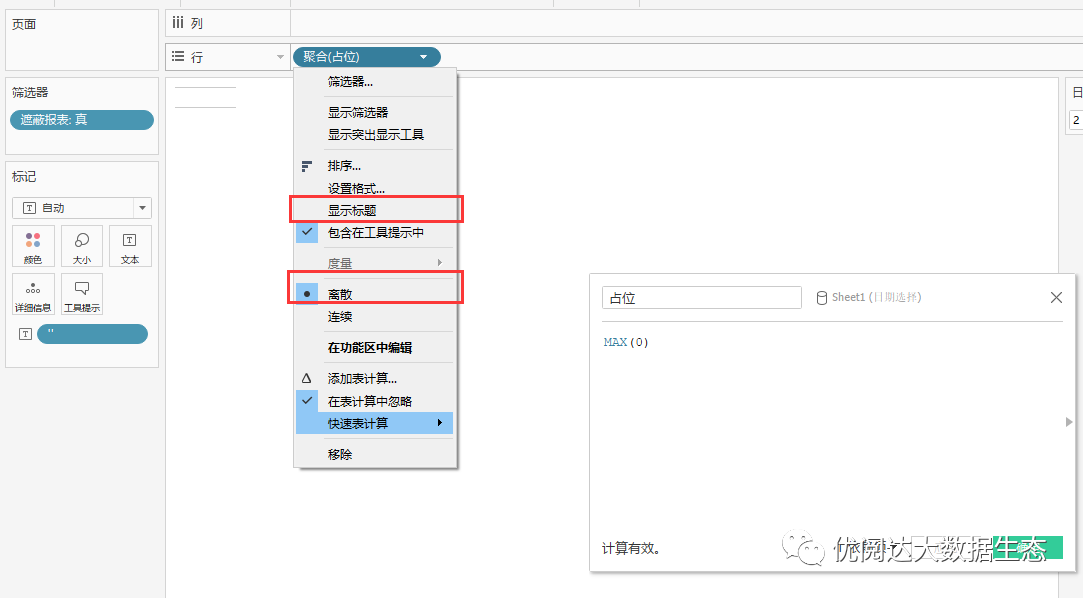
将计算字段“占位”拖放至行,右键单击该胶囊,设置为离散。将计算字段“遮蔽报表”拖放至“筛选器”卡,并勾选:真。
双击“标记”卡下方空白处,创建的一个临时的空值计算,键入:'',并将该计算字段拖入“标签”中。右键单击行上的“聚合(占位)”胶囊,取消勾选显示标题,使工作表里显示空白且还能在设置操作时隐藏和打开(占位置)。

右键单击图表,下拉菜单中选择:设置格式,将所有的边框全部设置为:无。

打开刚才创建的仪表板,将工作表“占位表”拖放至开始时间控件的左侧,设置为“整个视图”,并隐藏工作表标题。右键设置开始时间跟结束时间的宽度,栗子设定为168。注意,占位表必须与开始时间和结束时间控件位于同一个容器中。

调整后视图呈现如下:

Step3. 遮挡固定时间段的参数筛选
此时,单击视图中的“近一周”、“近一年”和“自定义”,会发现开始日期和结束日期始终都会显示在页面中,还需要解决这个问题。
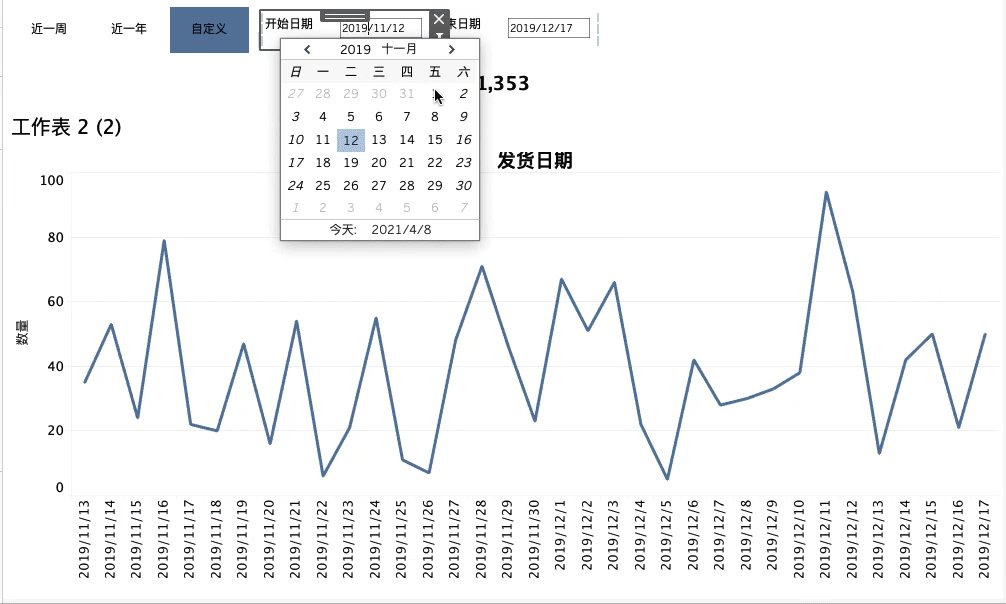
点击选中“自定义”,然后从仪表板左侧“对象”卡中,拖一个浮动的空白容器到视图右上角,放在开始日期、结束日期控件的右侧。

背景颜色设置为:白色,100%,按需调整容器的宽度。

设置完成后,看看效果。



6. 最后,为了更好的呈现效果,再创建一个工作表
直接复制工作表2,将维度“发货日期”拖放至列,右键单击该胶囊,下拉菜单中选择:精确日期 和 离散。然后,将度量“数量”拖放至行,移除“标记”卡中的“数量”胶囊。

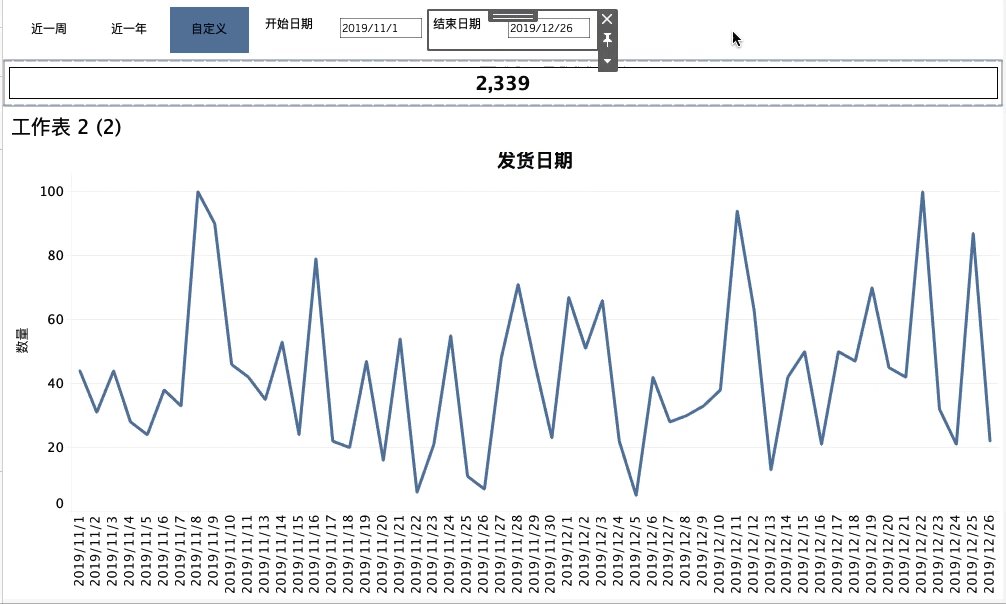
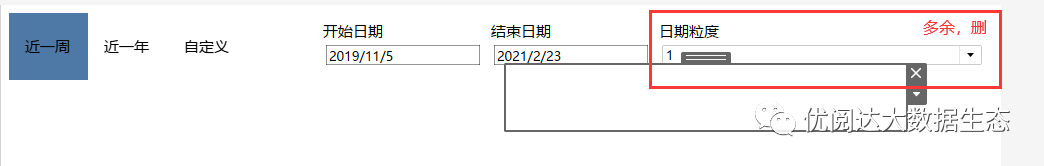
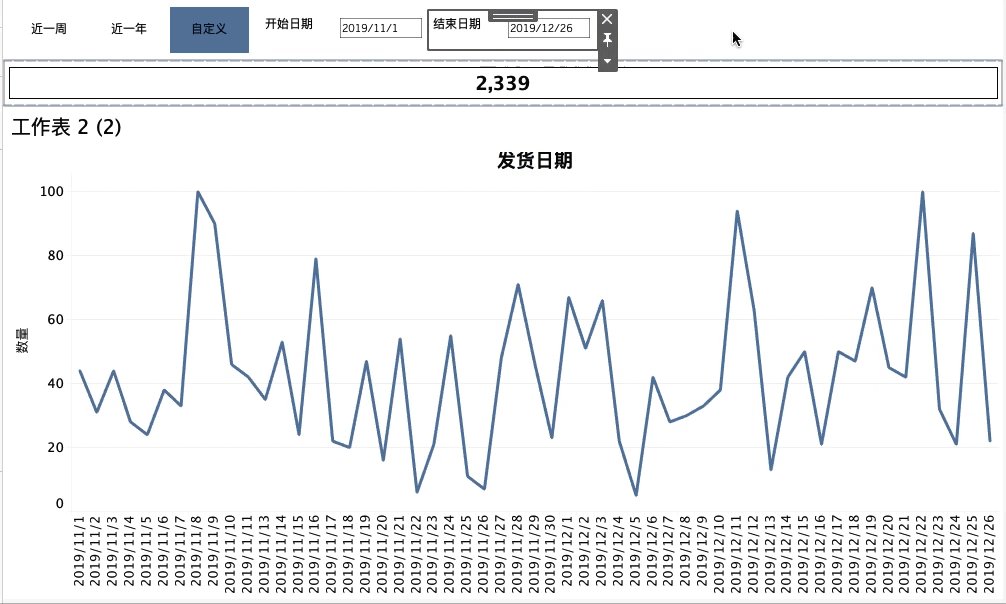
回到仪表板,将工作表2(2)拖放至仪表板视图中。此处需要注意:为避免影响右上角浮动空白容器的遮盖效果,需检查该容器下方是否出现多余的筛选控件(如下图所示)。如果有,请务必删除后,再调整浮动空白容器的大小。


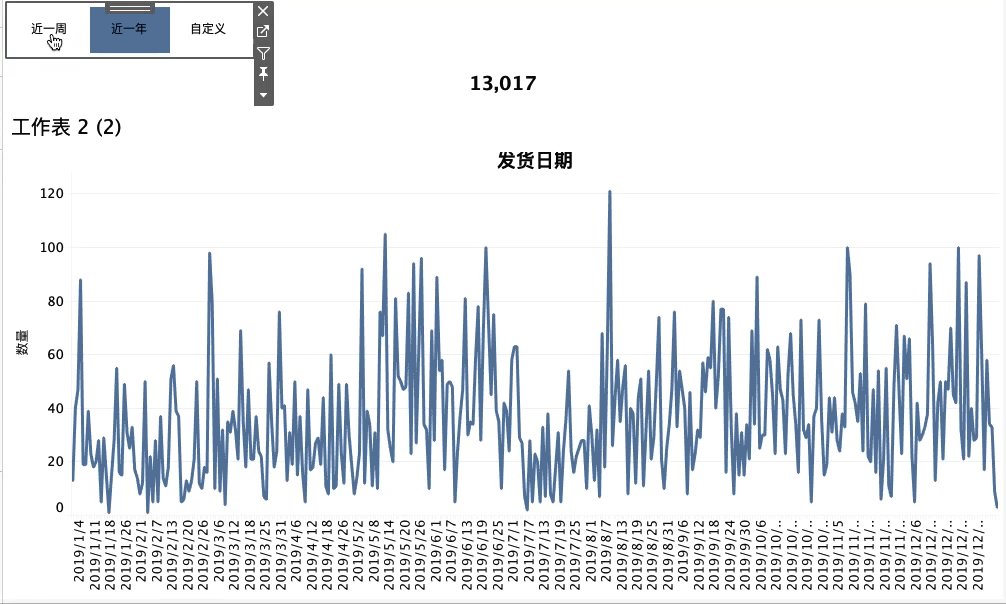
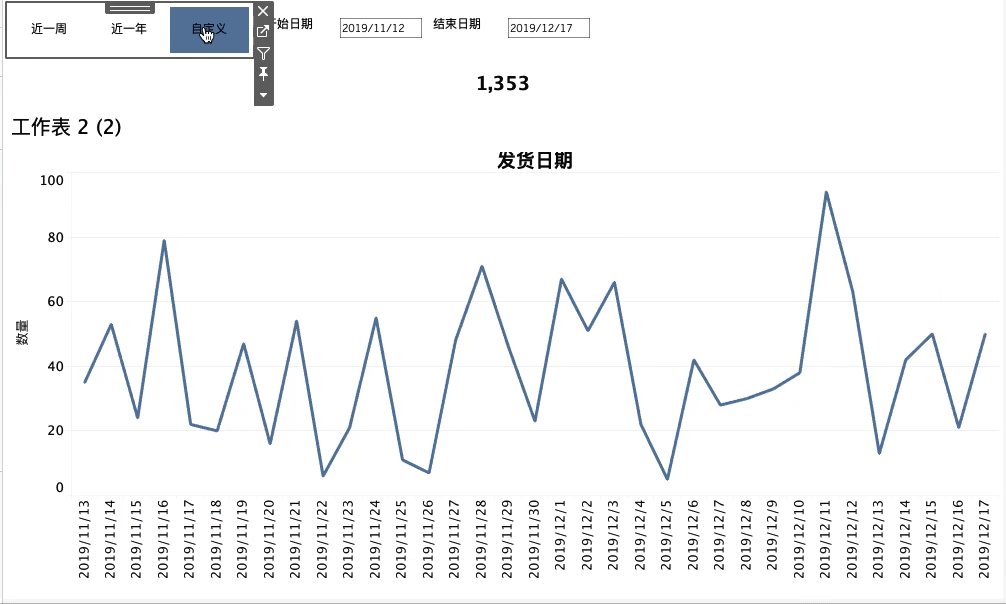
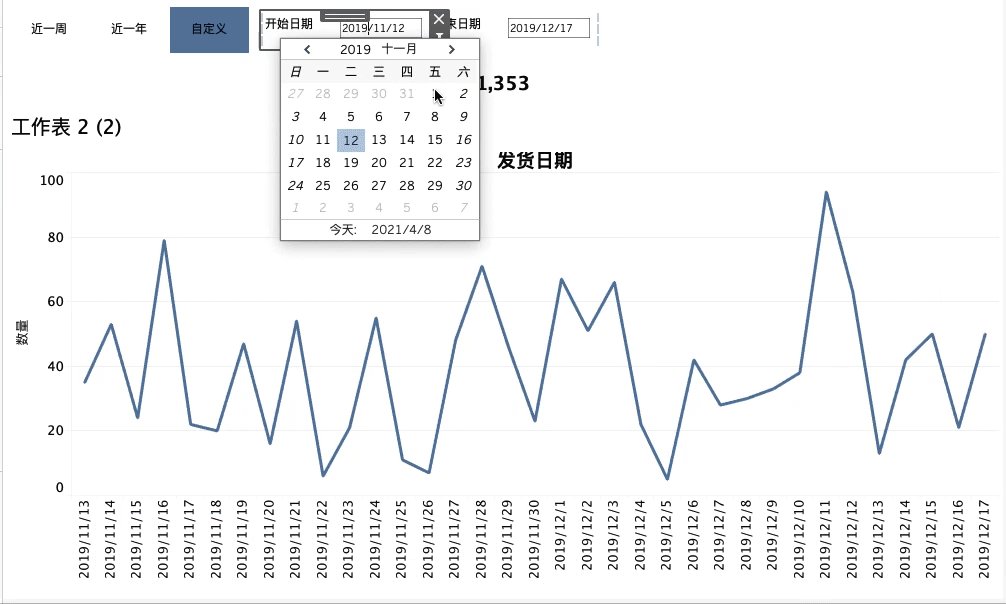
如此,就完成了想要的可视化效果!注意:固定时间段(近一周和近一年)的时间参数筛选未用占位表处理,呈现效果略有不同哦~

今天的 Tableau 技巧,你 Get 到了吗?赶快试试看吧!





 400 998 0226
400 998 0226
 Tableau
Tableau






 Tableau
Tableau Minitab
Minitab




 Alteryx
Alteryx














 Neo4j
Neo4j











 Talend
Talend



















 IM
IM



 华为云
华为云 腾讯云
腾讯云 IT/安全
IT/安全







