举个栗子!Tableau 技巧(77):通过服务器视图的全屏实现多媒体展示
越来越多的企业开始使用大屏,Tableau 可以帮助企业实现大屏展示。8.22 广州Tableau峰会,将会有 Tableau 大屏方案的分享,有需求的数据粉可关注!

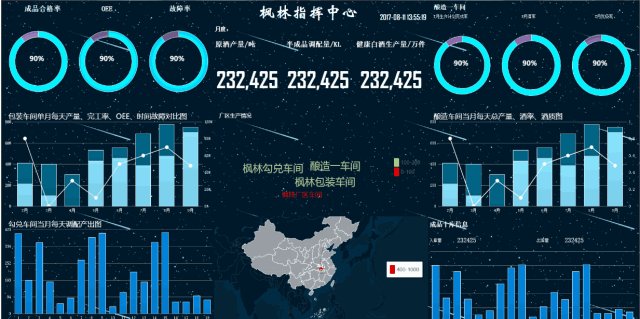
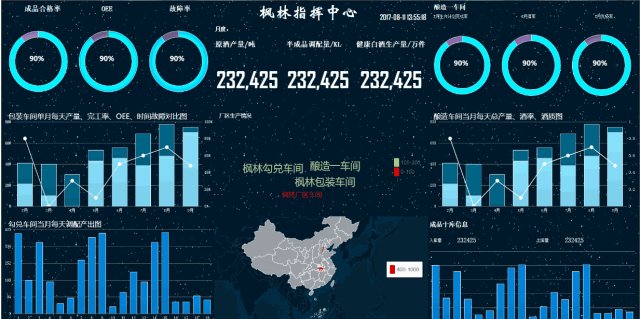
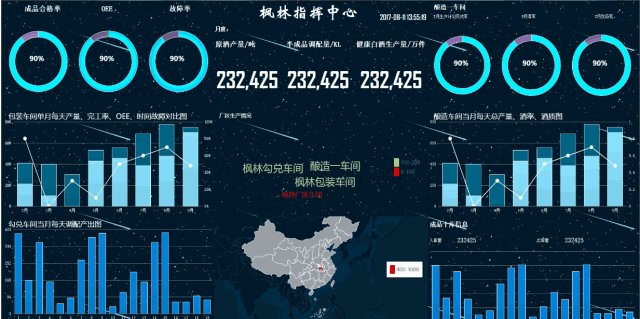
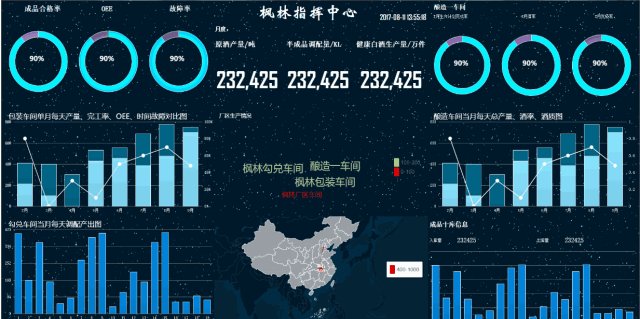
图片来自网络
实际企业应用场景中,Tableau 用户需要在大屏或者其他媒体设备上展示时,如果需求不是特别复杂,则可以不用集成开发,直接通过 Tableau Server 全屏来实现展示效果。
我们知道,Tableau Server 需要借助浏览器使用。那么,如何在浏览器中实现服务器视图的全屏呢?
本期《举个栗子》,阿达要给大家分享的Tableau技巧是:通过服务器视图的全屏实现多媒体展示。
具体步骤如下:
Step 1:发布仪表板到服务器
我们将制作好的仪表板或工作表发布到 Tableau Server 中。

Step 2:登录 Tableau Server
在任意浏览器中,打开并登录 Tableau Server。选择全屏后,会发现视图上有很多不相关的符号。

Step 3:添加 Url 参数
在 Url 中添加参数:
:embed=yes&:tabs=no&:toolbar=no
然后,点击刷新。此时,我们看到之前那些不相关的内容没有了。

Tips:在添加 URL 参数之前,请移除 URL 末尾的 :iid=[#]。这是当前浏览器会话的临时视图计数器。
Step 4:浏览器进入全屏
最后,将浏览器设置为全屏模式(浏览器全屏快捷键:Windows 按 F11,Mac 按 control+cmmand+f )。
如此,就实现了我们想要的大屏或其他多媒体展示的完全全屏效果。

今天的 Tableau 技巧,你 Get 到了吗?赶快打开你的 Tableau,试试看吧!





 400 998 0226
400 998 0226
 Tableau
Tableau






 Tableau
Tableau Minitab
Minitab




 Alteryx
Alteryx














 Neo4j
Neo4j











 Talend
Talend



















 IM
IM



 华为云
华为云 腾讯云
腾讯云 IT/安全
IT/安全







