在日常分析中,人人都想实现可视化最佳实践。然而,对于很多初学者来说,在还未熟练掌握 Tableau 的情况下,这种愿望貌似不太符合实际。
为此,Tableau Zen Master Lindsay Betzendahl 整理了五个超实用的技巧。接下来,让我们一起跟着大神学习,加速你的可视化分析之旅!
01 避“重”就“轻”,只为条形末端添加颜色
条形图是数据可视化中的常见图表类型,但如果使用过多颜色,可能会让图表变得难以阅读和理解。为什么这么说呢?
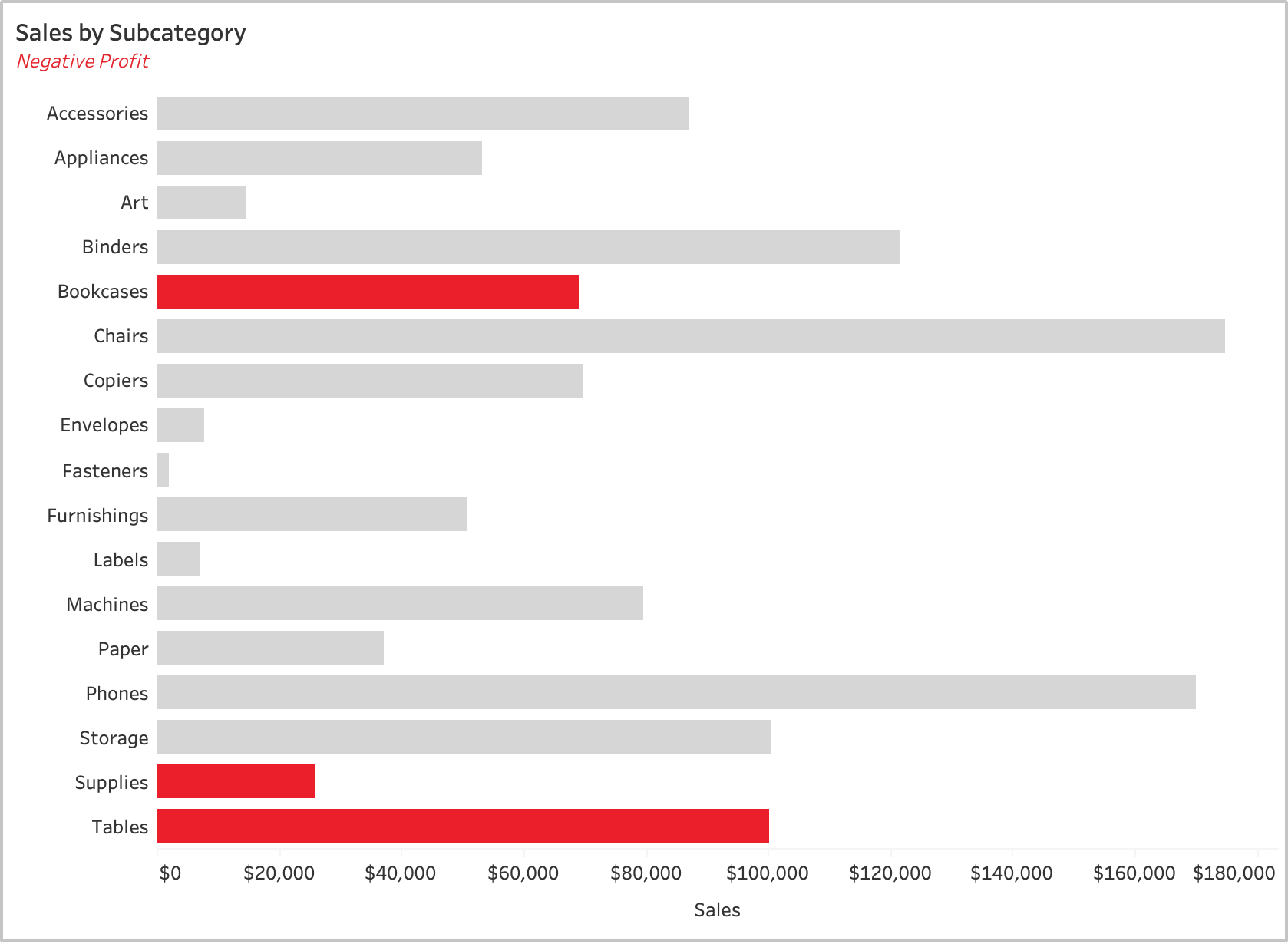
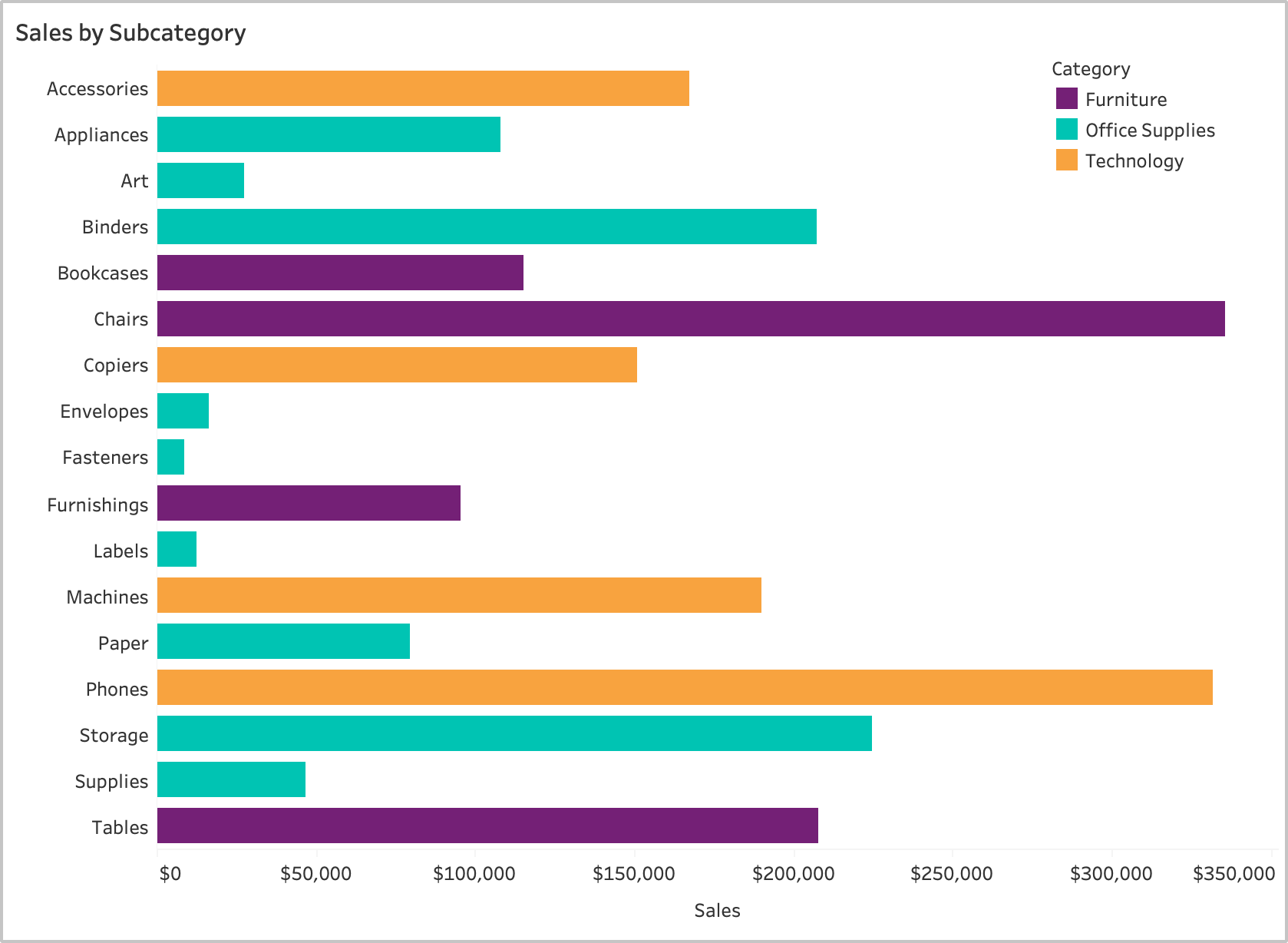
让我们对比一下两种完全填充了颜色的条形图,上图仅使用红、灰两种颜色,显然红色用于突出特定数据;下图则根据类别来着色,但当三种颜色存在于一个图表中时,就会显得重点要素过多,让人更难以分辨。


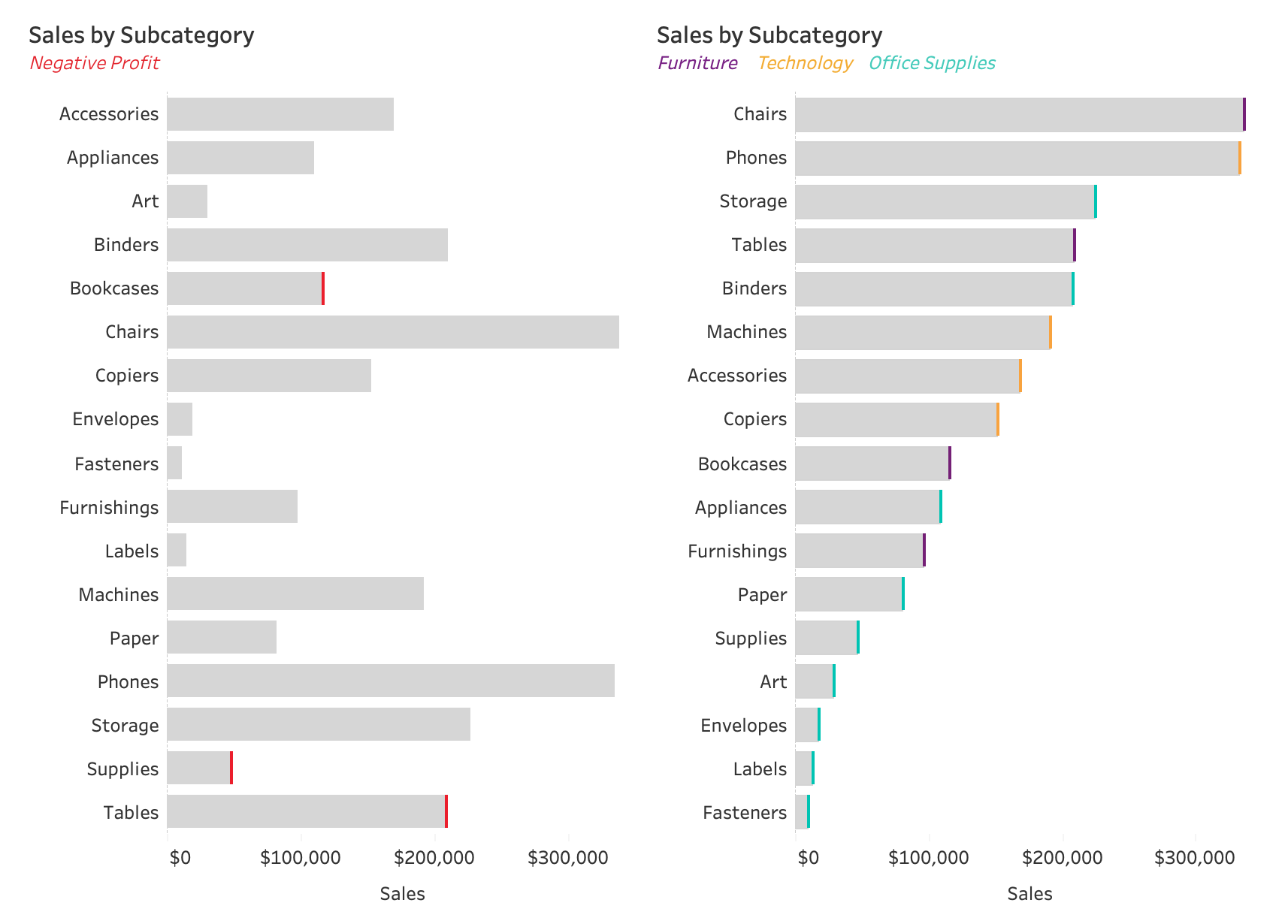
因此,如下图所示,我们可以只在条形的末端进行着色,这样既能突出重点数据,又能保持图表简洁明了。无论是需要突出显示特定数据点,还是需要制作简洁明了的图表,或者是要避免使用过多颜色时,这个技巧非常适用。

想要实现这种效果也很简单,只需复制度量字段,创建双轴并设置同步轴,然后将其中一个标记卡的标记类型改为甘特图,并将需要用颜色进行高亮获区分的维度拖入此标记卡的颜色即可。
如需了解 Tableau 中的用色最佳实践,可点击下方蓝字查看:
02 自定义颜色图例,让仪表板与众不同
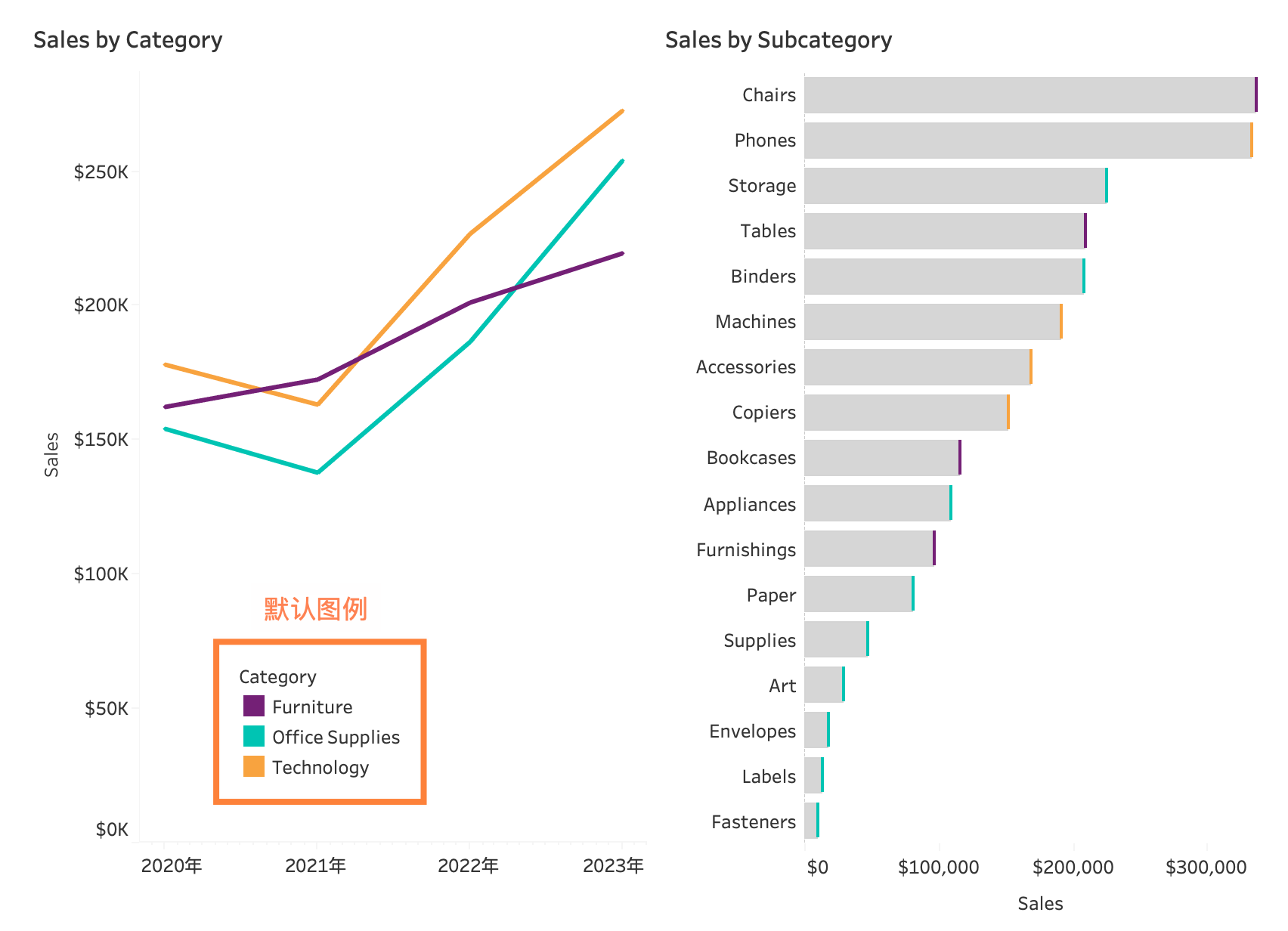
在 Tableau 中,默认图例往往过于简单,它们位置和格式通常固定,无法根据仪表板的布局进行灵活调整。
相比之下,自定义图例提供了更丰富的细节和灵活性,使图表更清晰易懂。我们可根据需要添加更多信息,还可自定义图例的位置、大小、颜色和格式,使之与整体可视化风格更加一致。

为此,Lindsay 提供了两种自定义图例的方法:
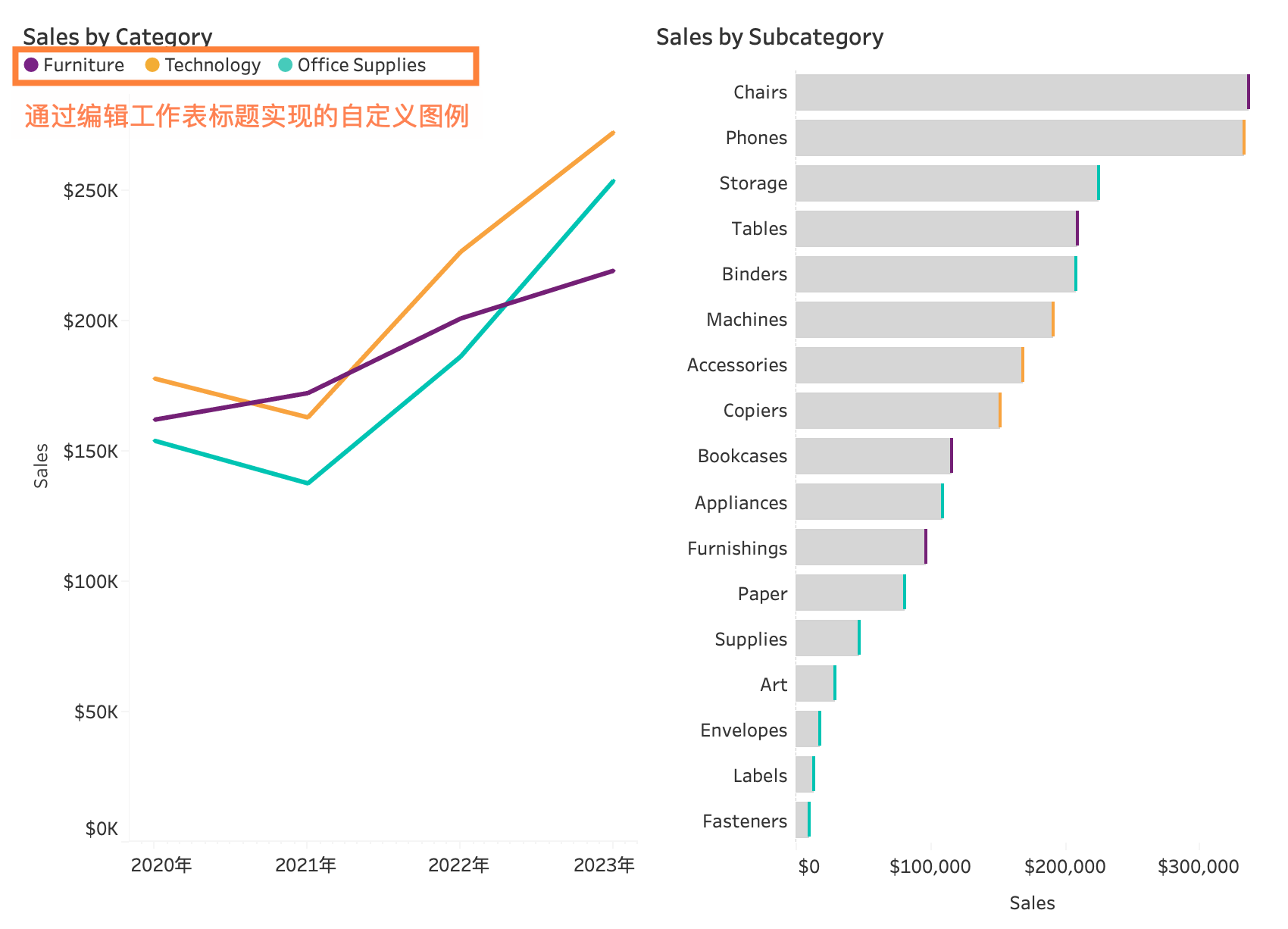
第一种,静态文本图例
优点是图例信息紧贴图表,方便阅读对比。你可以直接在工作表标题或仪表板文本容器等位置通过文本编辑来插入图例信息,并根据需要调整文本内容和格式。
但是,这种方法也存在一些缺点,比如当视图数据变化时,图例信息不会自动更新。你需要手动添加新名称到文本中,而且也无法通过高亮或筛选功能与图表进行交互。

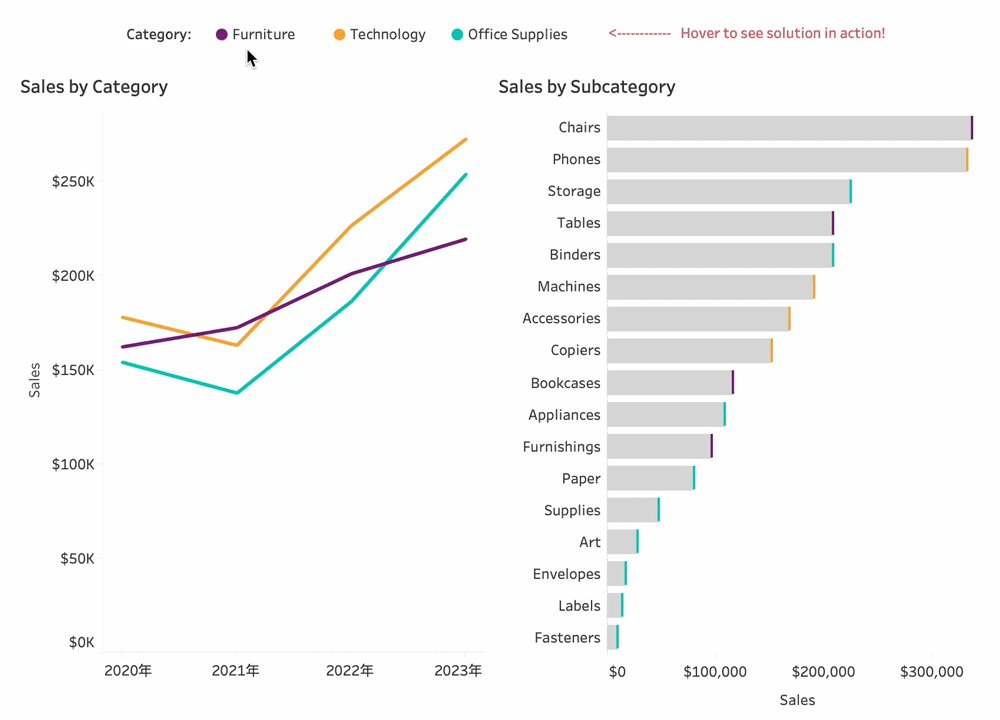
第二种,创建一个工作表作为图例
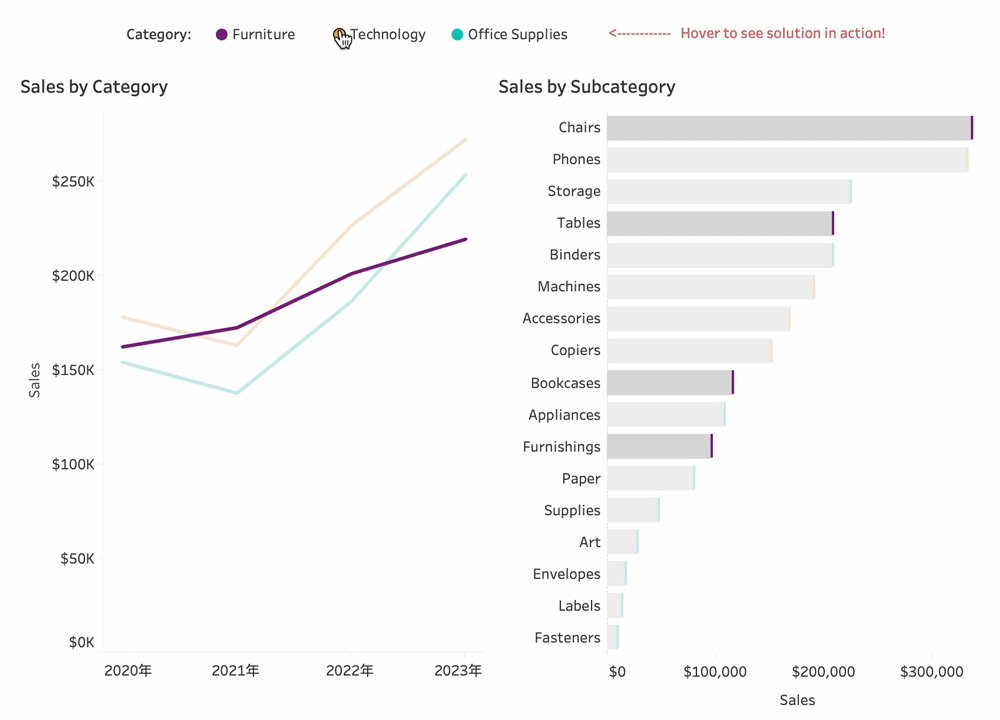
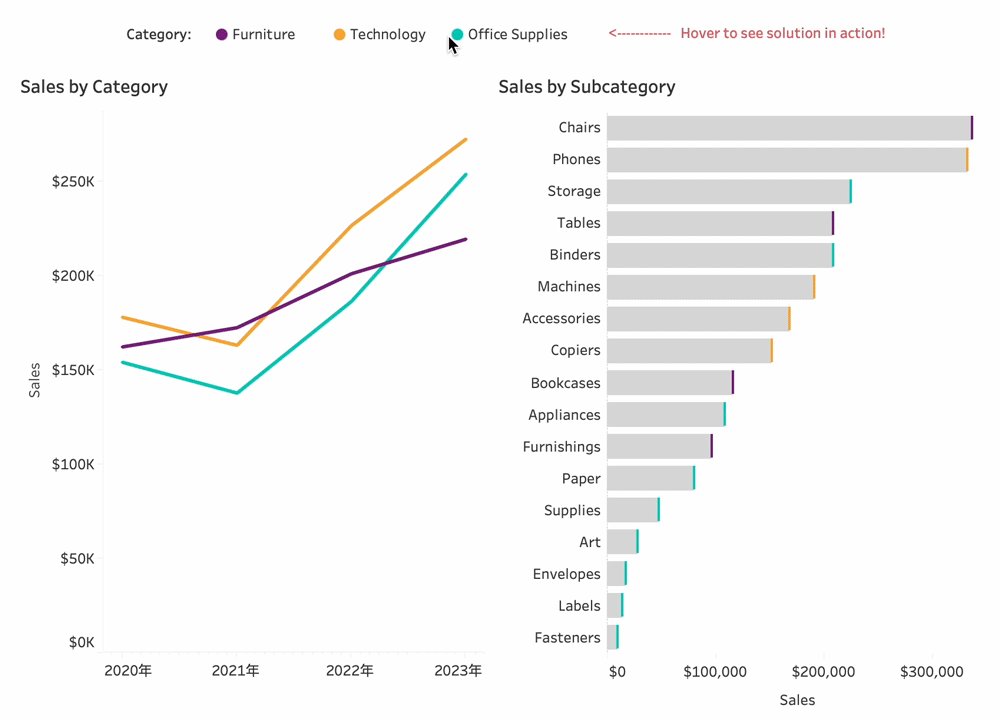
优点是当数据更新时,图例信息会自动更新。也支持在仪表板中设置高亮显示或筛选操作,还可以轻松添加新的维度到图例中。
缺点是设置过程比较复杂,创建和维护工作表图例需要花费更多时间和精力。此外,工作表图例本身可能缺乏可视性,需要结合图表进行理解。

如果你对第二种方式感兴趣,可以参考下方步骤操作:
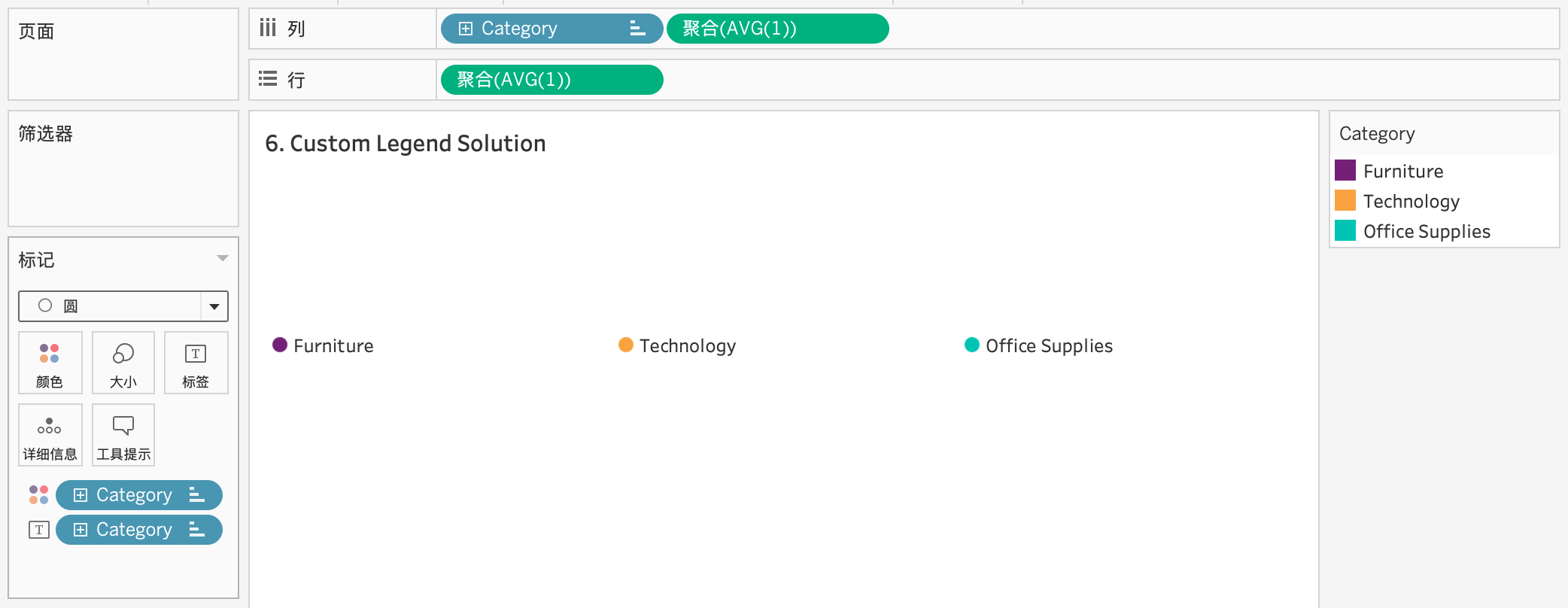
创建一个工作表,根据所需的图例方向,将维度字段放置在行或列上。分别在行和列中创建一个临时计算 AVG(1) ,并将坐标轴刻度固定在 0.5 - 1.5 的范围内,以确保圆形标记正确显示。如果你想换种图形显示,可以通过标记类型变更为形状来实现自定义。
然后,将维度添加到“标记”卡的文本和颜色上,用于定义图例中每一项的内容和颜色。为了让图例看起来更加简洁,你可以隐藏所有边框线和坐标轴。
最后,在仪表板中设置高亮显示或筛选操作,以利用工作表图例对其他视图进行控制。

如需了解更多 Tableau 自定义图例样式,可点击下方蓝字查看:
03 增加数值文本和图形标记之间的间距
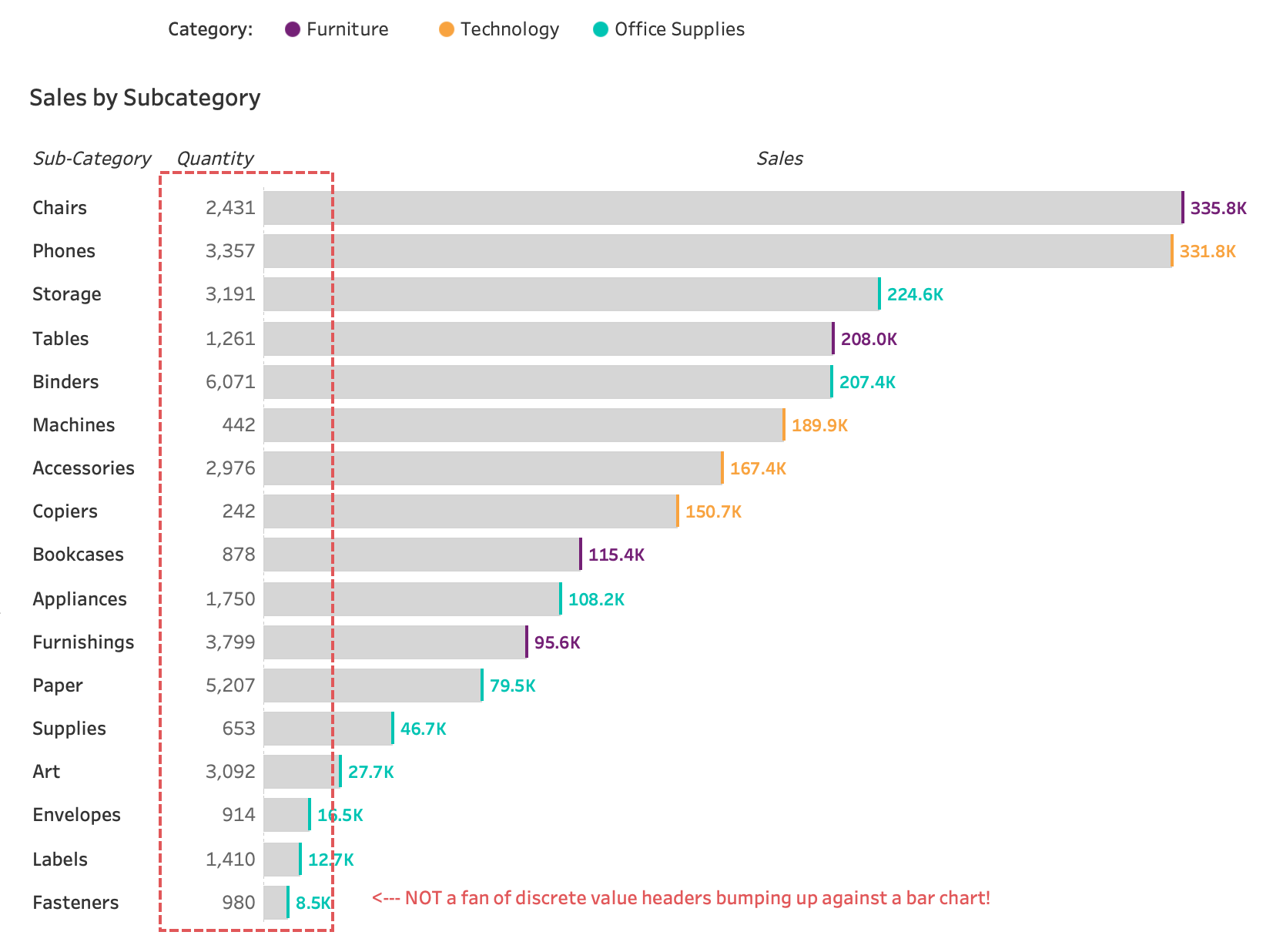
如下图示例,当我们在文本+条形的组合图中使用离散型的字段值(如 Quanity),并且将其数值设置为右对齐时,会发现数值会紧贴着右侧的销售额条形。

虽然这种可视化很常见,但依然可能会造成混淆。因为乍看之下,似乎数值代表了条形的值,实际上并非如此。所以,在数值和条形之间添加空白间隔,可帮助读者更准确地理解图表。

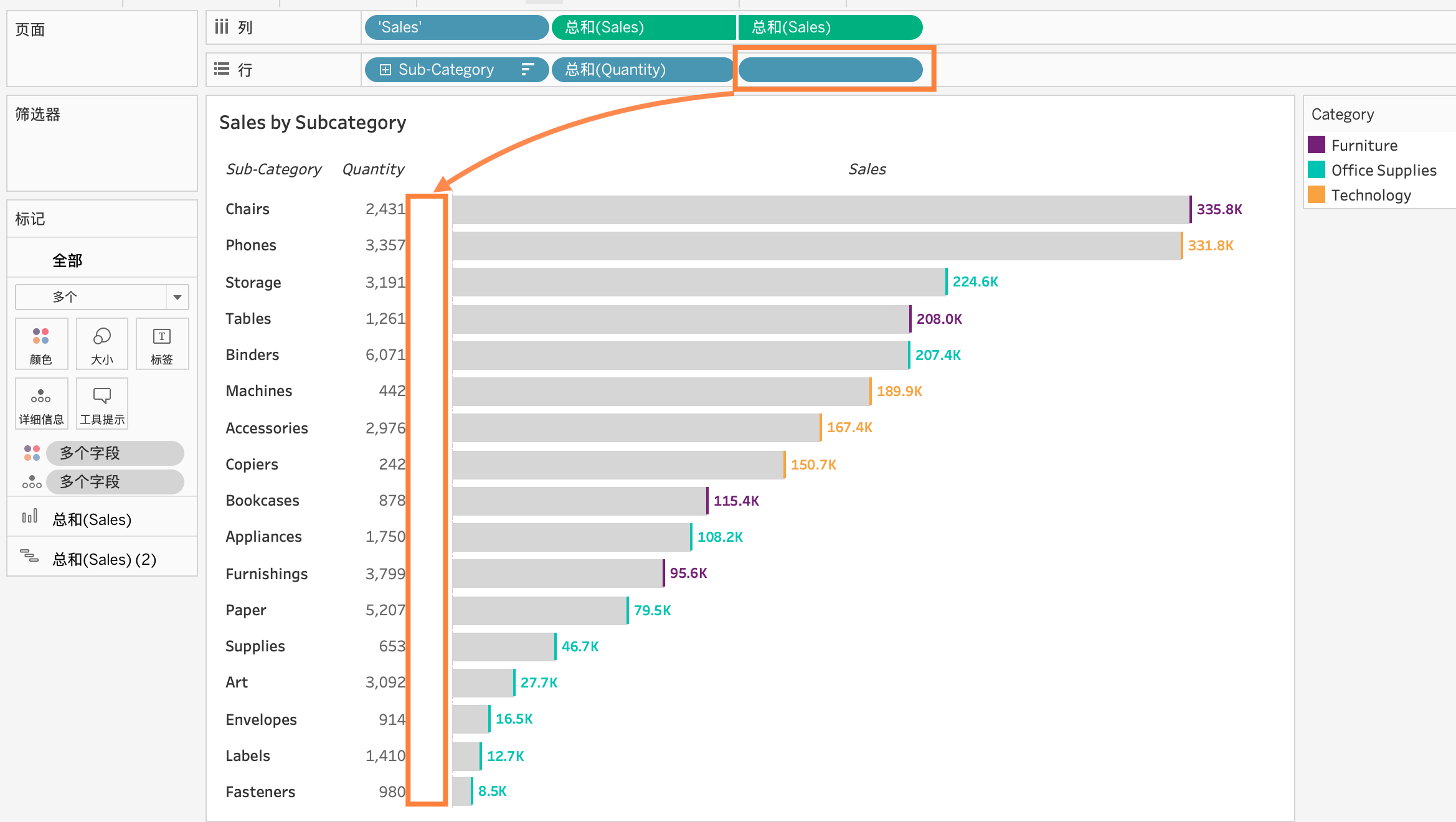
具体的做法是:创建一个新的计算字段,然后在编辑框中输入两个英文双引号 “”,并使用一个空字符为该计算字段命名。
你可以访问网址 emptycharacter.com 复制空字符,然后将其粘贴到到命名框中。或者,你可以直接复制引号之间的内容 " "并粘贴。

这里,大家可能会好奇,为何要使用空字符?
因为 Tableau 不支持计算字段名留空,也不能用空格键敲出来作为名字。如果隐藏了行字段标签,你可将计算字段命名为“空白”。但是,如果你想要显示行字段标签(如“Subcategory”和“Quanity”),那么计算字段就不能出现任何文字。
04 区分开始和结束的折线图标签设置
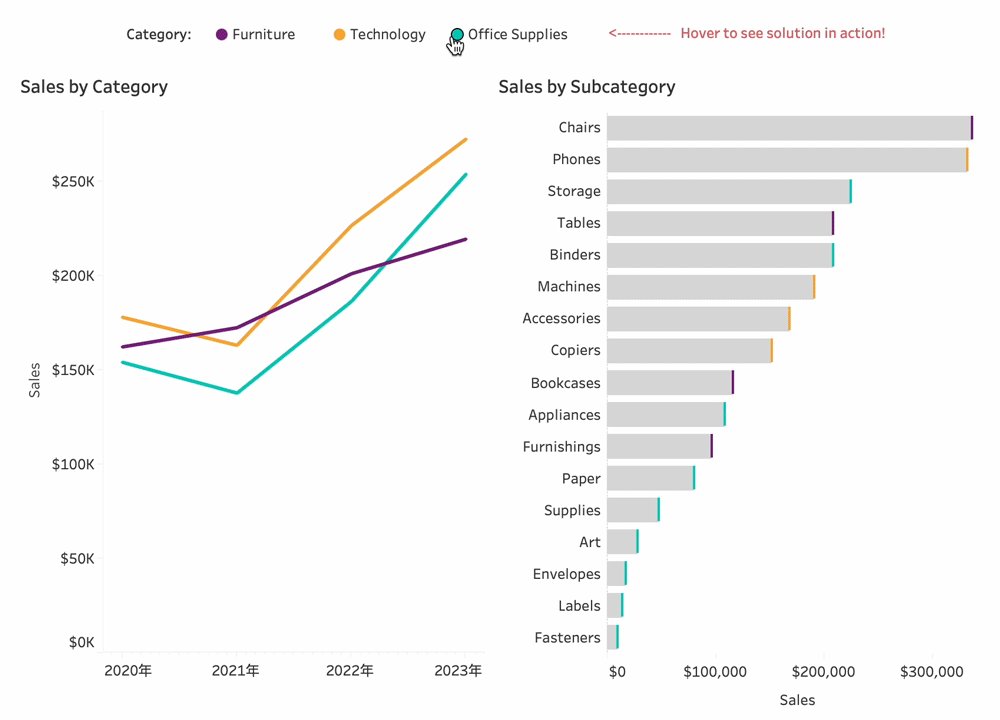
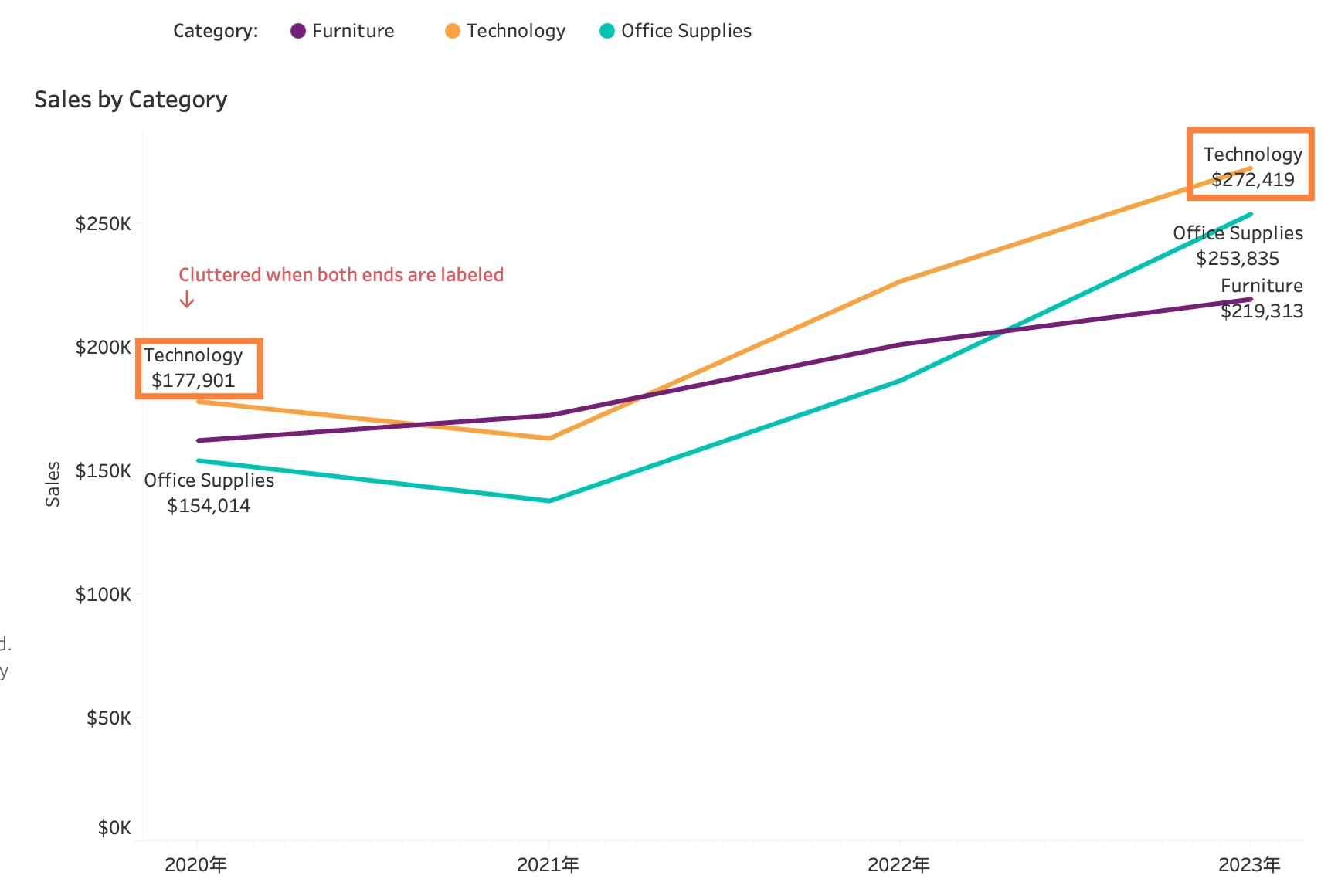
在折线图中,我们通常会使用维度名+度量值来作为每条线的标签,以便读者无需反复查看图例,就能快速理解数据。但是,如果同时在折线的起点和终点都标注相同内容,会导致图表显得杂乱(如下图)。

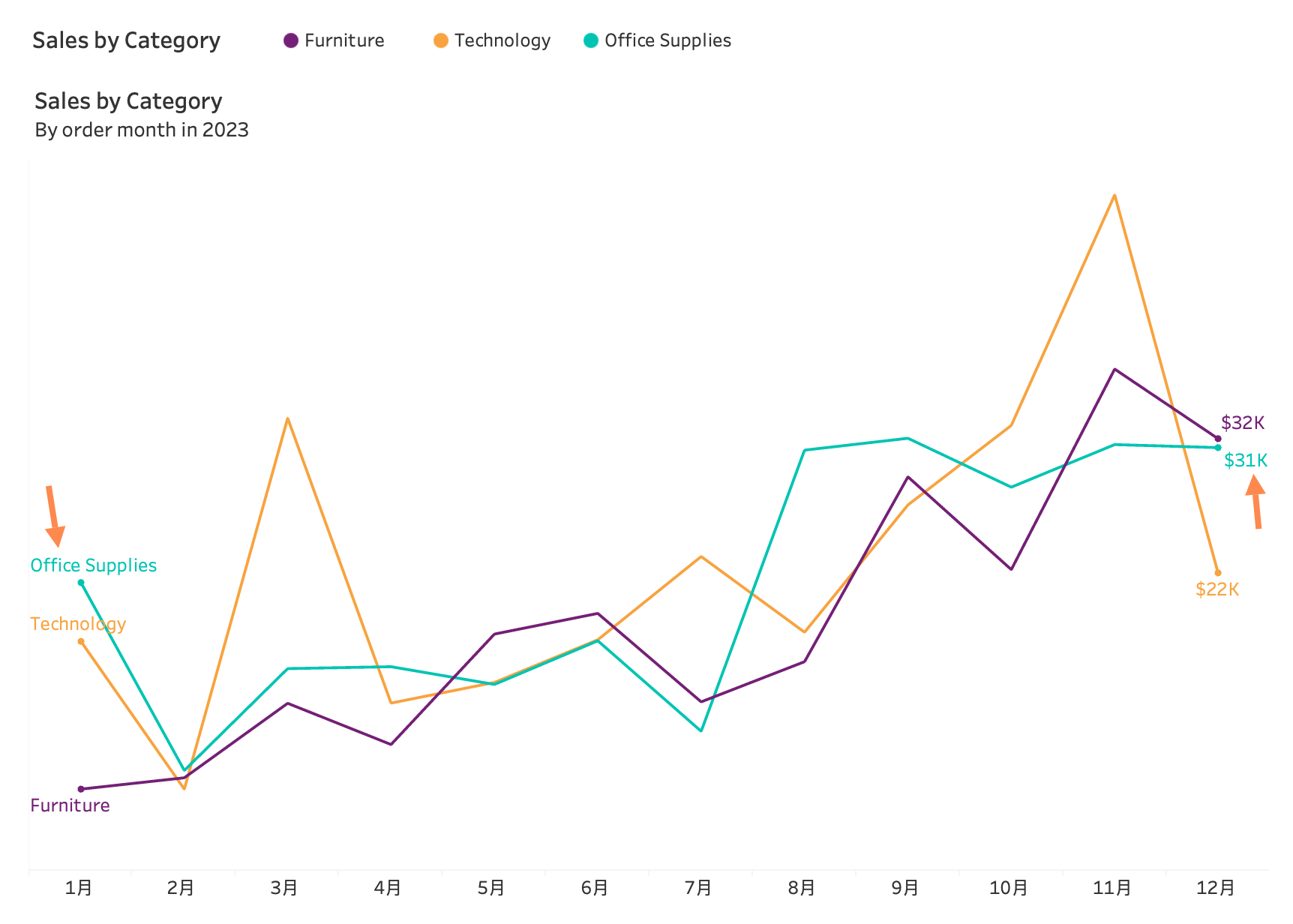
因此,像下图这样对折线的起点和终点分别设置不同的标签格式,是非常实用的设计技巧。在 Tableau 中,我们可以用表计算函数 FIRST() 和 LAST() 来找出起点和终点。

FIRST() 函数用于查找当前行在分区中的排名,如果当前行为分区中的第一行,则返回 0,否则返回其他值。LAST() 函数用于查找当前行在分区中的排名,如果当前行为分区中的最后一行,则返回 0,否则返回其他值。
具体步骤如下:
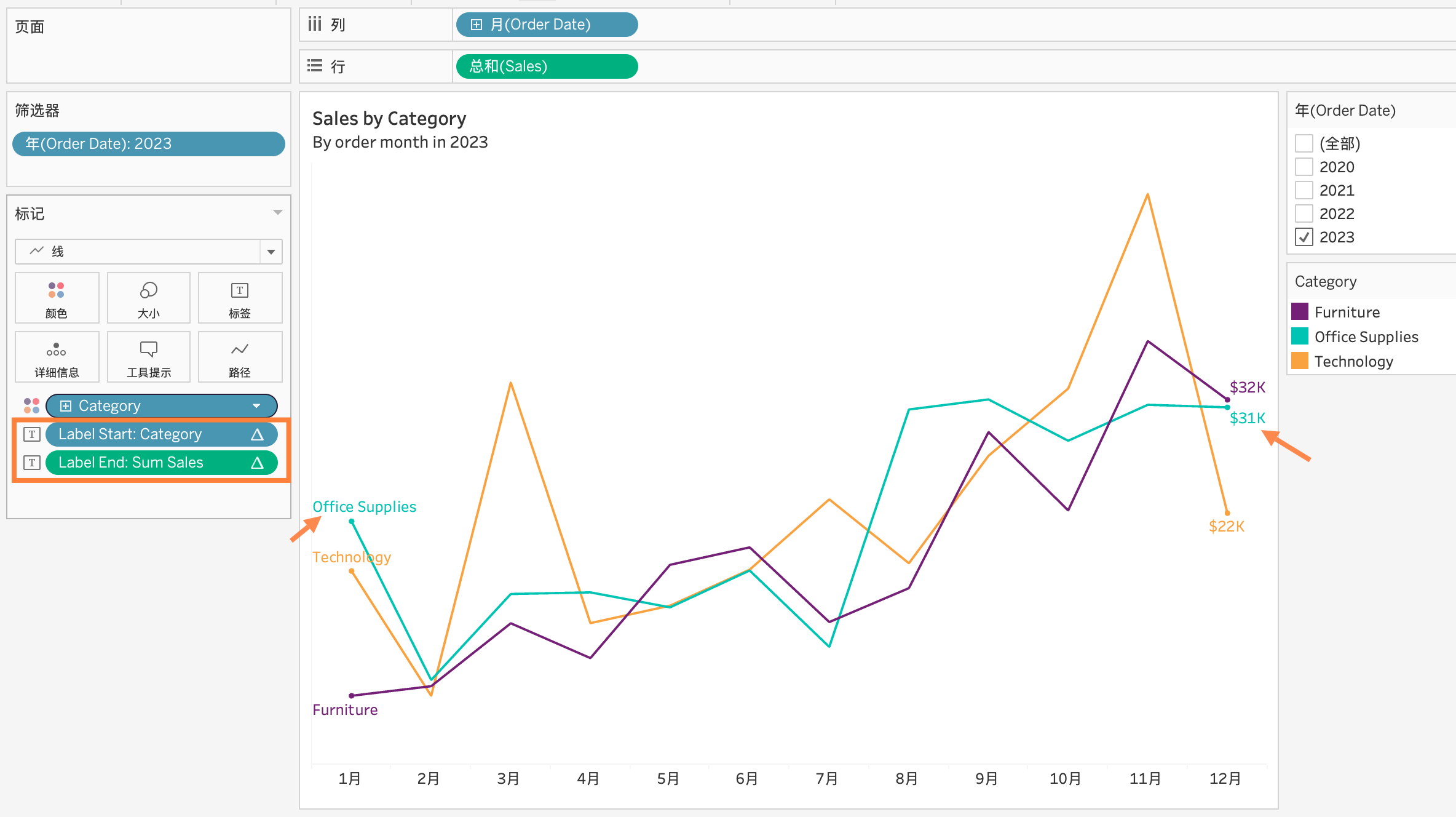
首先,创建两个计算字段。你可以根据实际需要替换维度和度量字段。
起始标签:IIF(FIRST()=0,MIN([Category]),NULL)
结束标签:IIF(LAST()=0,SUM([Sales]),NULL)
然后,将这两个计算字段都添加到“标记”卡的标签中,并进行格式设置。最后,根据视图中的分区检查表计算是否可用(此示例使用的计算依据是表横穿)。

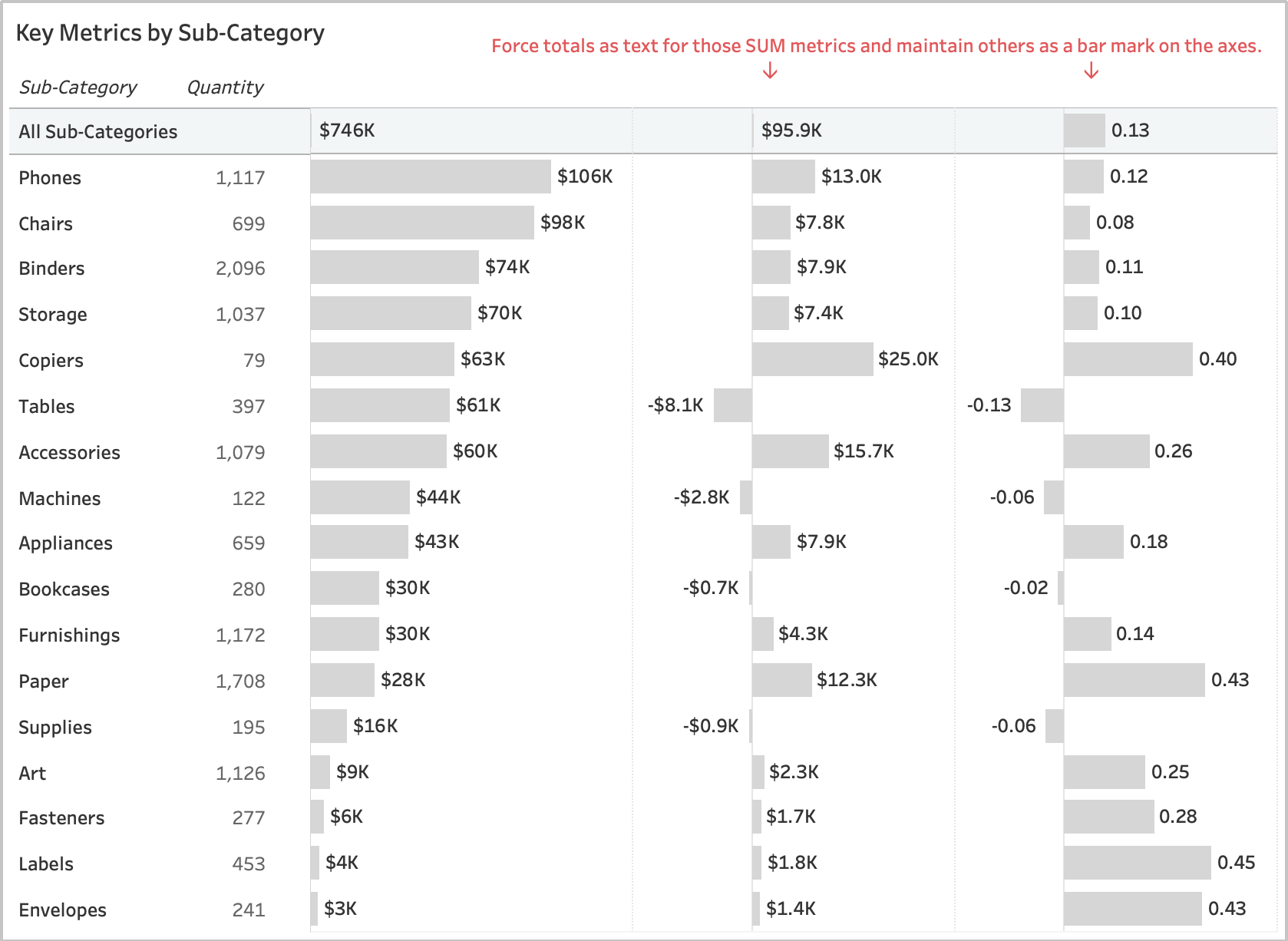
05 将条形图的总计值显示为文本
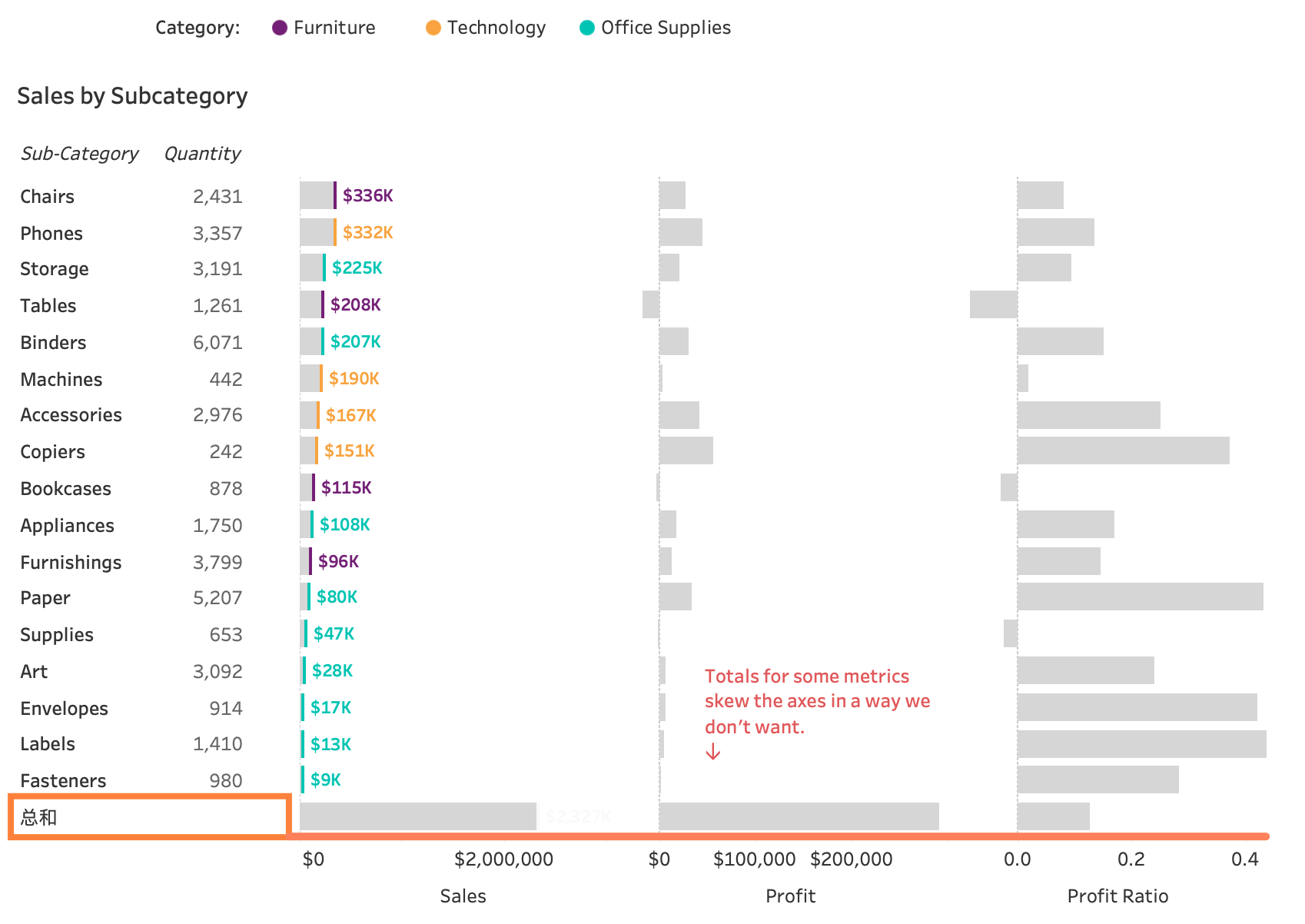
如下图,当我们在条形图中为汇总度量(如 Sales 和 Profit)添加总计行时,坐标轴会自动延伸至最大值,这会压缩图表中其他维度值(如子类别)的细节展示,降低可读性。
此外,虽然有时必须将汇总度量(如 Profit Ratio)作为一个单独的总计行来显示,但也会带来同样的轴延伸问题。

面对这种情况,Lindsay 的建议是:用 SIZE() 函数创建计算字段,我们可以将部分汇总度量的总计值转换为文本形式显示。如下图,这样既保留了总计信息,又避免了总计行中的条形影响其他数据的可读性。

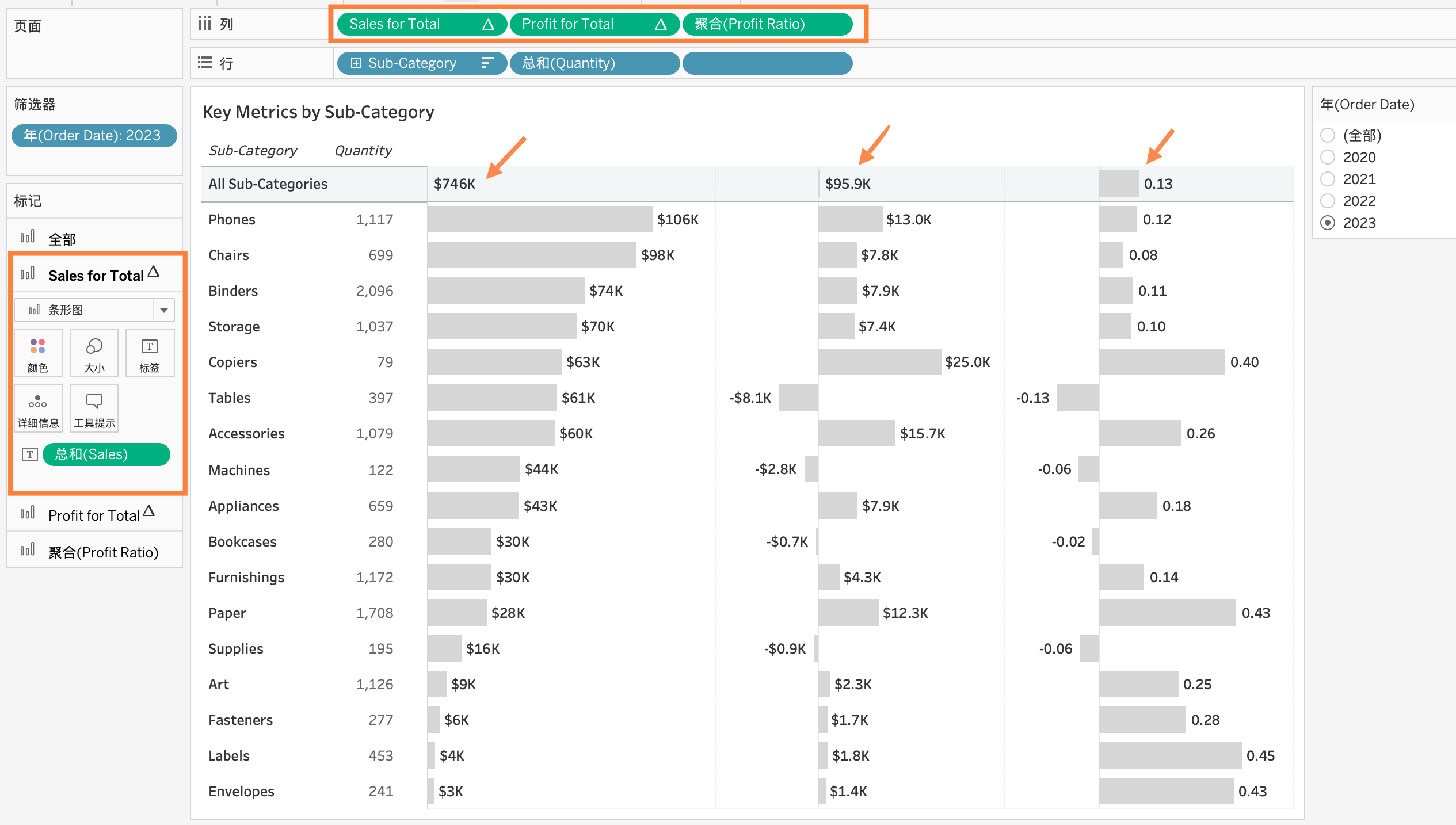
具体步骤如下:
比如,我们不想让汇总销售额的总计行显示为条形,可以使用 SIZE() 函数创建一个计算字段。它会强制总计行(SIZE()=1)的值为 0,而其他行(SIZE()≠1))则返回实际的汇总销售额。
Total for Sales:IF SIZE()=1 THEN 0 ELSE SUM([Sales]) END
然后,将新计算字段替换掉列上的原始汇总度量(SUM([Sales])),并将原始汇总度量放置到Sales for Total “标记”卡的标签上。这样一来,总计行的 0 值将被覆盖,取而代之显示实际的销售额加总值。

这些技巧你都学会了吗?如果希望深入探索这份手册,请点击此处打开,登录 Tableau Public 下载工作簿吧~





 400 998 0226
400 998 0226
