举个栗子!Tableau 技巧(95):如何插入漂亮的动图背景
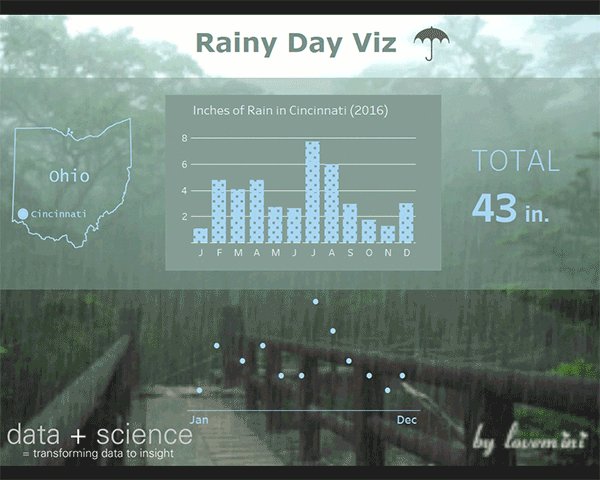
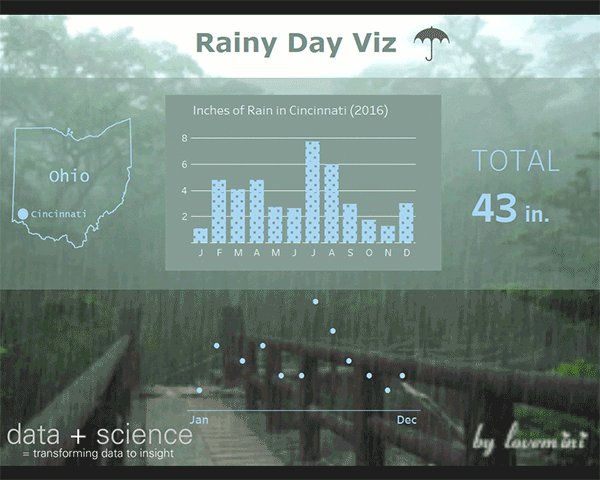
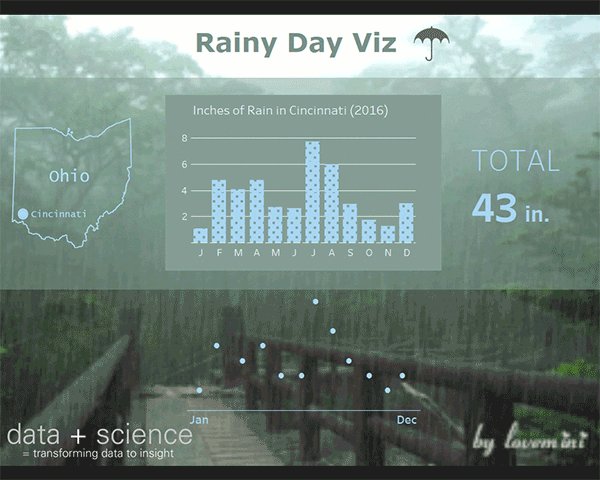
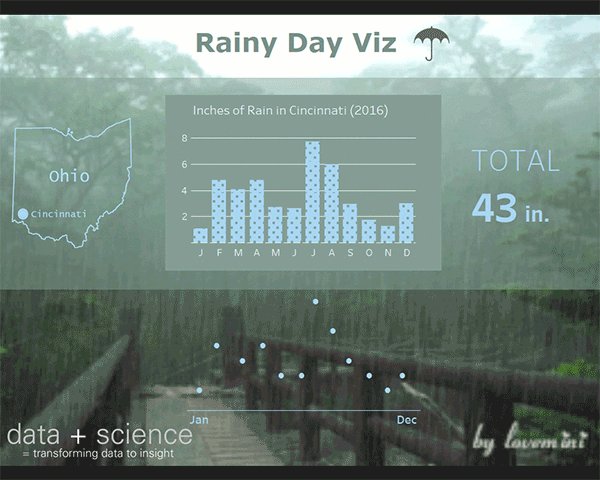
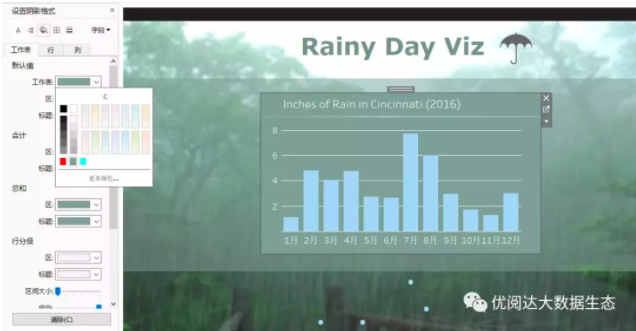
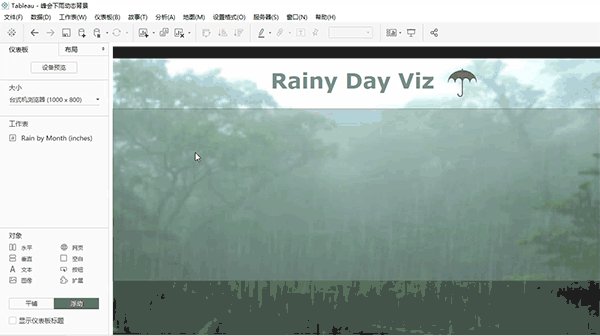
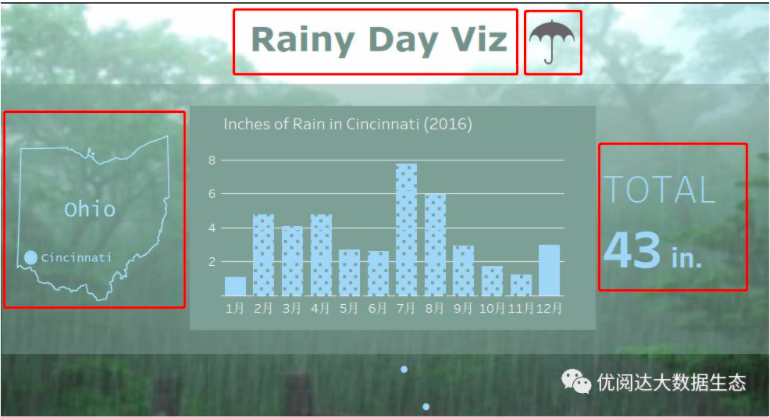
参加过今年北京 Tableau 峰会的数据粉,肯定记得这个 Viz :关于雨量的可视化分析,图表的背景是一张淅淅沥沥下雨的动图(如下图),效果很不错!

想要实现这样的可视化呈现,需要利用 Tableau 2018.3 的 工作表透明功能 ☜点击学习 。
那么,如何在 Tableau 中实现这样的动图背景呢?这里,我们分享方法给大家!
本期《举个栗子》,阿达要给大家分享的 Tableau 技巧是:如何插入漂亮的动图背景。
为方便学习,我们提供两种方法实现动图背景。注:此栗子适用于 Tableau 2018.3 及以上版本,低版本用户请先 点击阅读原文,下载最新版 Tableau 再学习!
具体步骤如下:
❖ 插入URL
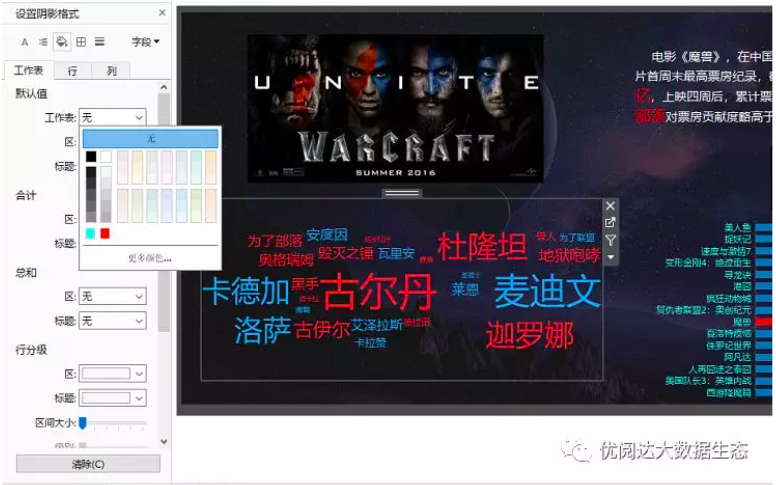
在之前的栗子 快速插入个性化背景 ☜点击学习,我们已经学过如何插入静态背景: 仪表板中插入图片,然后拖入浮动工作表,再设置工作表“阴影格式”为“无”。

但是,我们如果将 GIF 格式的图片,用上面的方法插入,会发现 GIF 原本的动图效果没有了,该怎么解决呢?试着插入 URL 吧!
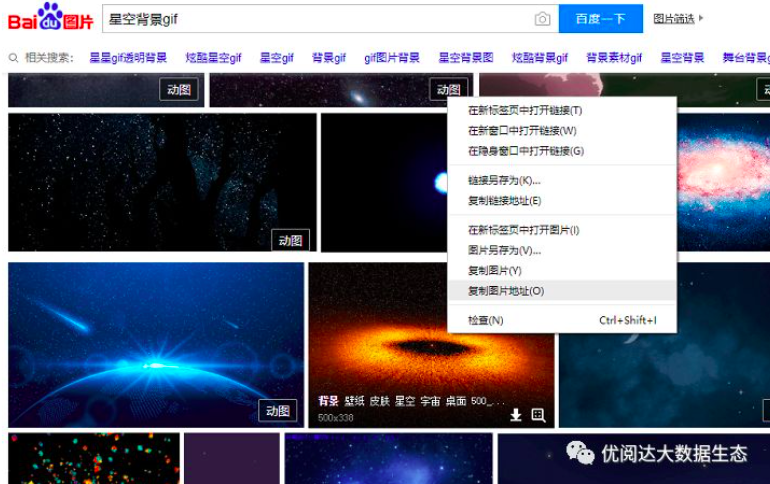
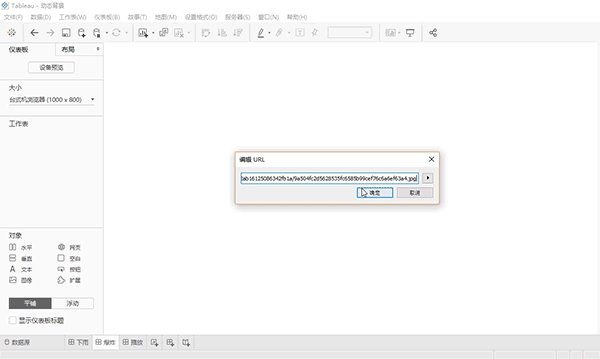
在搜索引擎,或者自行设定的网页中,复制想用来做背景的动图图片地址:

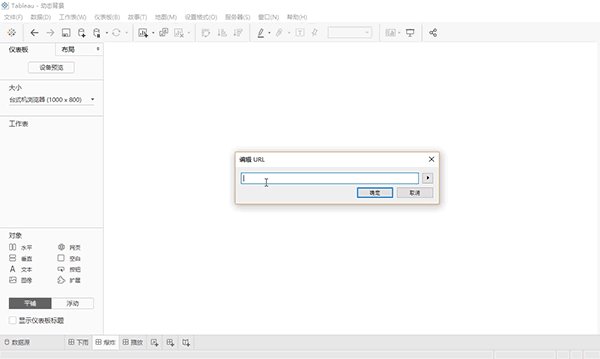
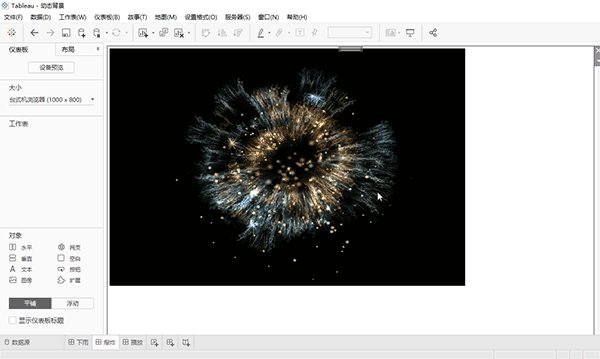
再将复制的图片地址,拷贝到 Tableau Desktop URL 中。如此,想要的 GIF 图片就成了动图背景,so easy!

不过,插入 URL 的方式,虽然可以快速实现动图背景,却有一些局限:
- 背景图片的大小不能或不便于按需调整;
- 如果图片被从原址删除,对应的 URL 地址也会失效;
- 对于企业内网用户来说,一旦工作簿发布到 Server,URL 地址也将失效。
如果需要解决以上的局限性,就需要用到第二种方式:创建 HTML 页面。
❖ 创建 HTML 页面
这个方法需要有一定 HTML 的基础,如果你不懂 HTML,可以找懂的同事协助。
下面是可用于执行此操作的代码(如下图)。在此代码中你可以调整图片的大小格式,将此代码托管到 Tableau Server 上,再在仪表板 URL 中添加此页面的地址即可。

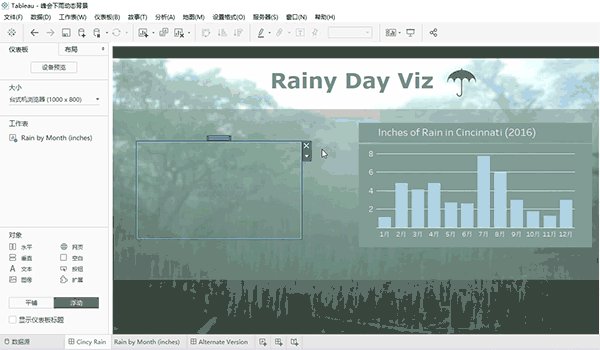
我们用雨量分析作品作为示例,Web 对象中的 URL 是 http://127.0.0.1:8080/ 。将这个 URL 放入仪表板,定制好的动图就成为了背景。

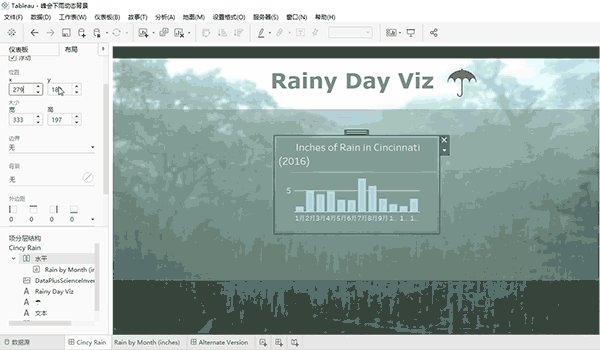
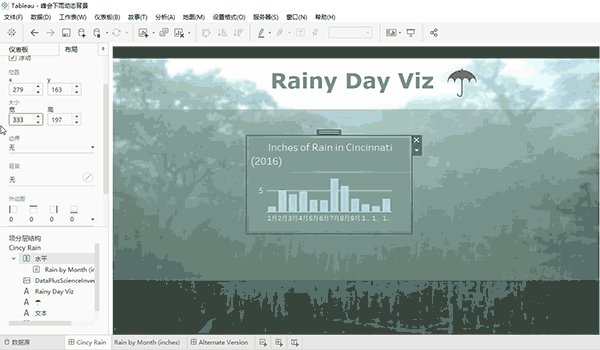
然后,我们拖出一个浮动文本框。

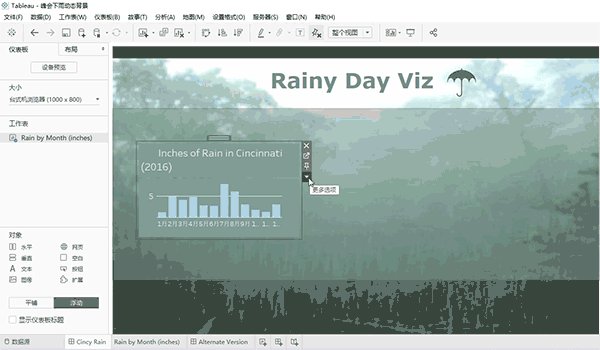
调整文本框的布局大小、颜色及透明度。

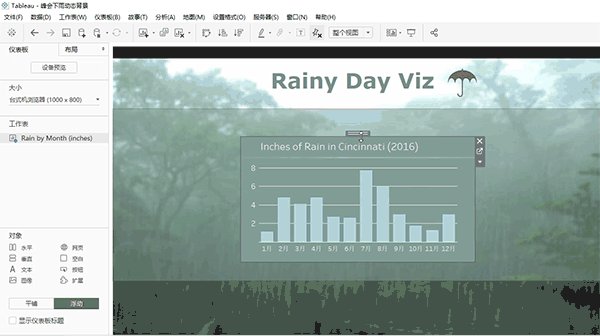
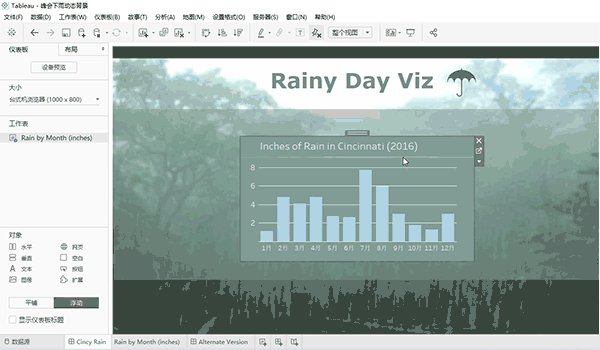
接着,我们把浮动的工作表拖进来,设置工作表阴影格式。

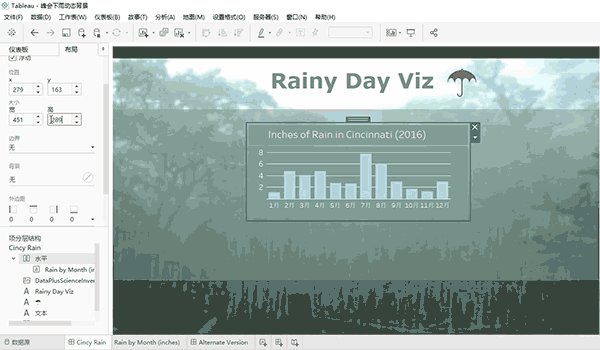
✔ 如果想去掉工作表标题和视图之间的白线,可以把工作表放在一个容器中,然后再设置容器的背景颜色。


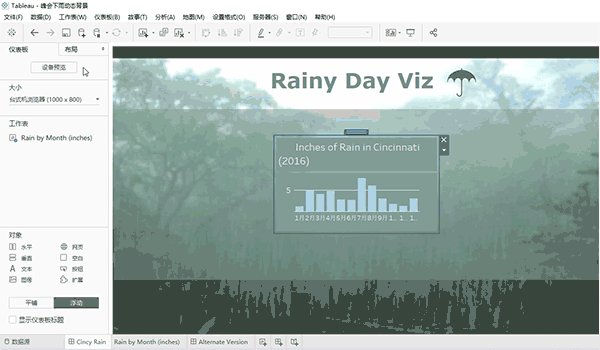
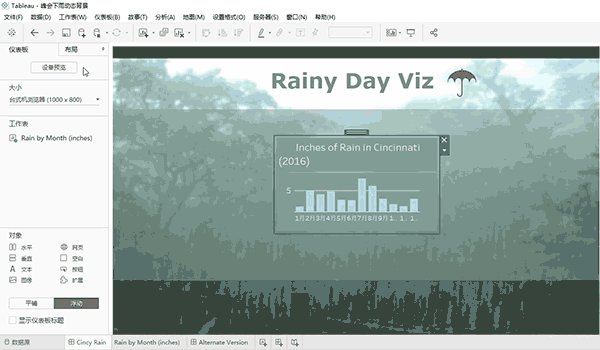
和前面的步骤一样,调整布局、颜色和透明度。


✔ 如果是想让柱形图好看一些,可以使用 Unicode 字符(如下)创建纹理图表。

将 Unicode 字符放在文本里面,调整字符颜色跟工作表背景一致,并设置文本背景为无,拖动到工作表上方。

Tips: 由于网格线原因,示例最终使用 4个文本框,才使点不显示在线上,但如果线不在那里,那么它可能是一个文本框。这样做的缺点,条形图中的工具提示如果用文本框覆盖则不起作用。
当然,你也可以用此方法添加一些 PNG 透明图片和其他文本。

延展栗子:
实际分析中,你是否遇到过如下问题:在 Tableau Desktop 中利用“页面”功能做了一个可以播放的炫酷视图,但是发布到 Server 不支持播放?
动图背景的栗子,其实可以帮助你解决上面的困惑:把播放的视图做成一个 GIF 图片,通过上面的方法使用添加 URL 实现。
如下示例:
https://www.dataplusscience.com/files/AnimatedGif.gif(把这个链接添加到你的 Tableau URL 中试试吧!)

今天的 Tableau 技巧,你 Get 到了吗?赶快试试看吧!





 400 998 0226
400 998 0226
 Tableau
Tableau





 Tableau
Tableau Minitab
Minitab




 Alteryx
Alteryx














 Neo4j
Neo4j











 Talend
Talend






















 华为云
华为云 腾讯云
腾讯云 IT/安全
IT/安全







