在上一篇优分享中,我们整理了 Ken & Kevin 双胞胎兄弟分享的 9 条 Tableau 实用小妙招,一起探索了可视化排版、数据高亮、表计算等功能。
今天,我们继续分享剩余的 9 个技巧,带你深入了解更多鲜为人知的高级交互、隐藏函数、参数格式化等功能使用心得。
图片 无论是刚入门的 Tableau 爱好者,还是久经沙场的资深分析师,这些“实战干货”都能助你迅速提升分析效率与用户体验,把复杂工作变得轻松又有趣~
10 用 LIKE() 函数加速校验邮箱格式
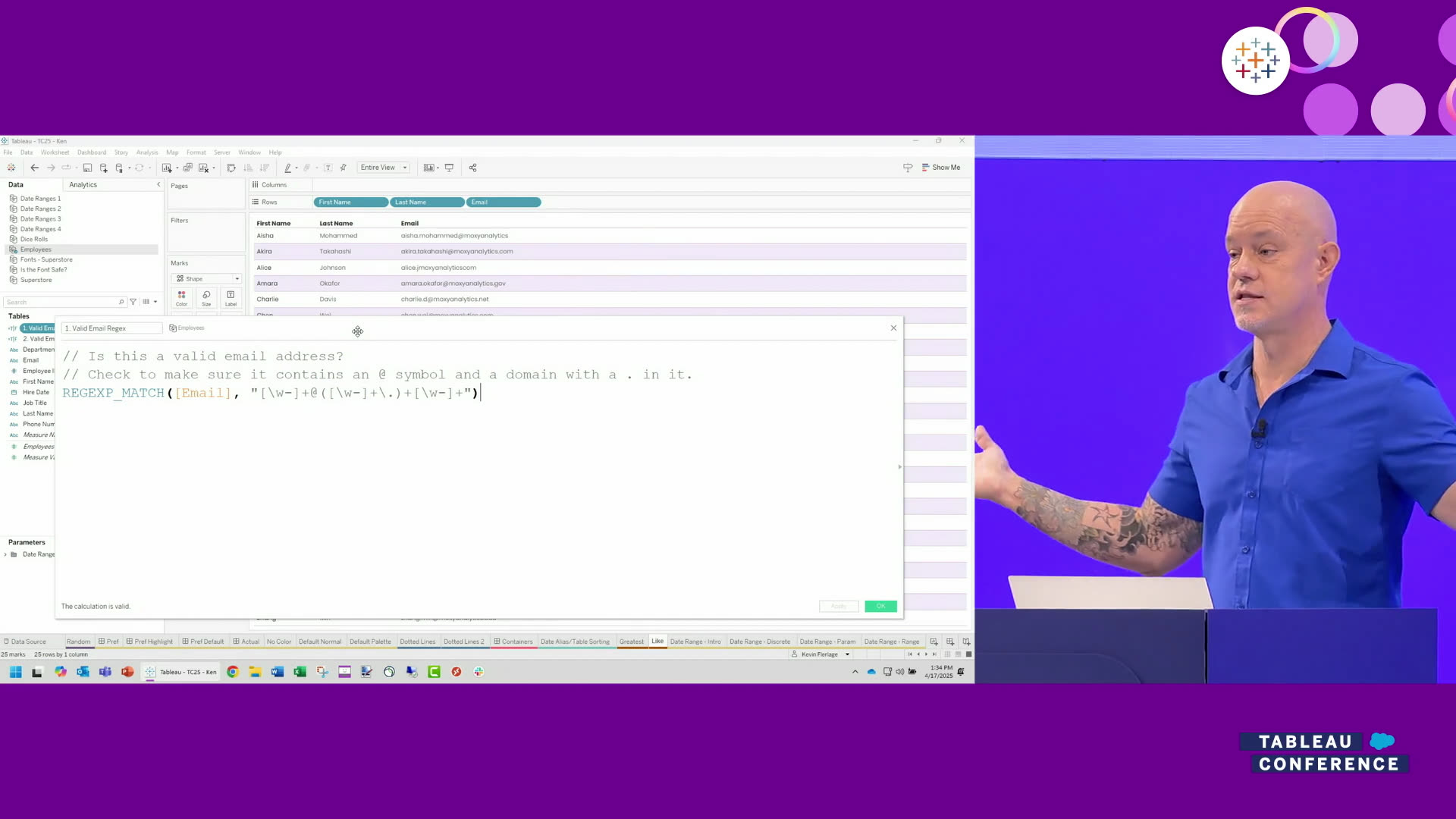
对于 HR 团队来说,在员工联系表中,你可能需要对 Email 字段进行有效性校验,确保每个邮箱都包含“@”和“.”,并且整体符合常见格式。
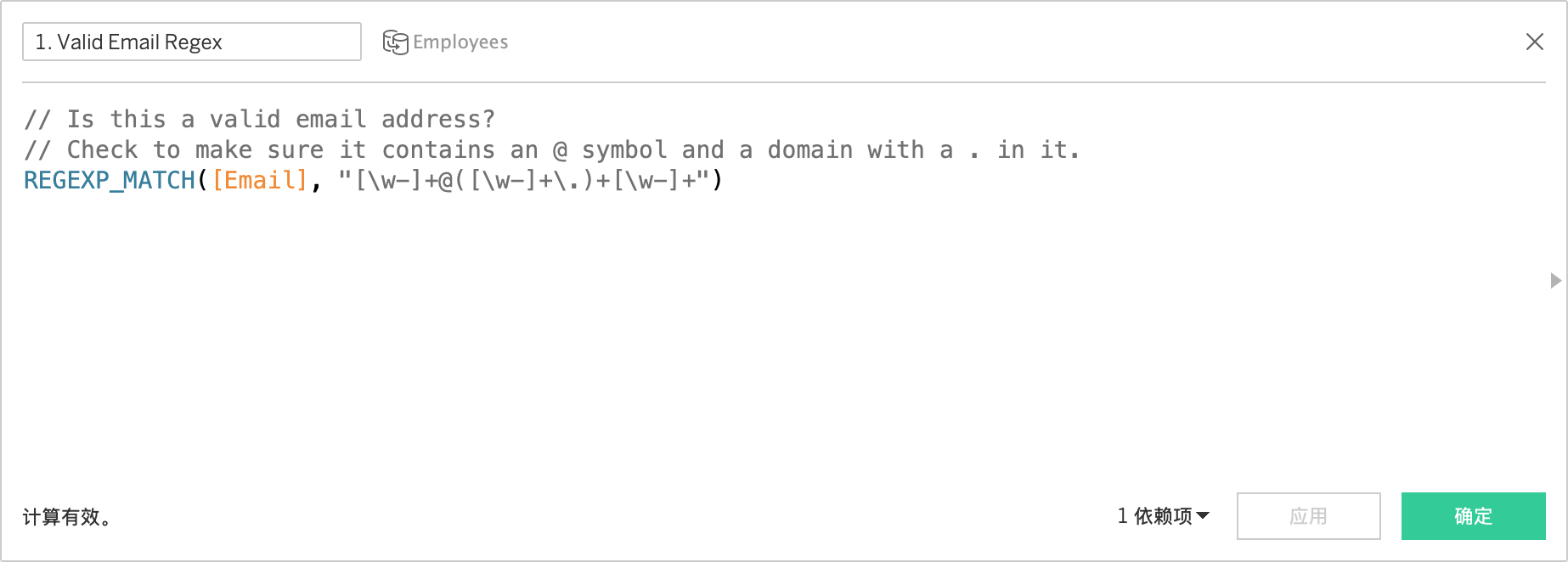
然而,大多数人解决这类问题时会写一段生涩难懂的正则表达式:

这几行“看似天书”的表达式,要求你熟悉 \w、+、()、转义符 \\. 等大量正则语法,对业务分析师非常不友好。为此, Ken 分享了巴黎用户组成员 Yovel Dutel 发现的 Tableau 隐藏函数,从而实现更简单检验方式:
// 检查字符串中是否含有“@”和“.”
// % 表示任意长度的任意字符
LIKE([Email], "%@%.%")

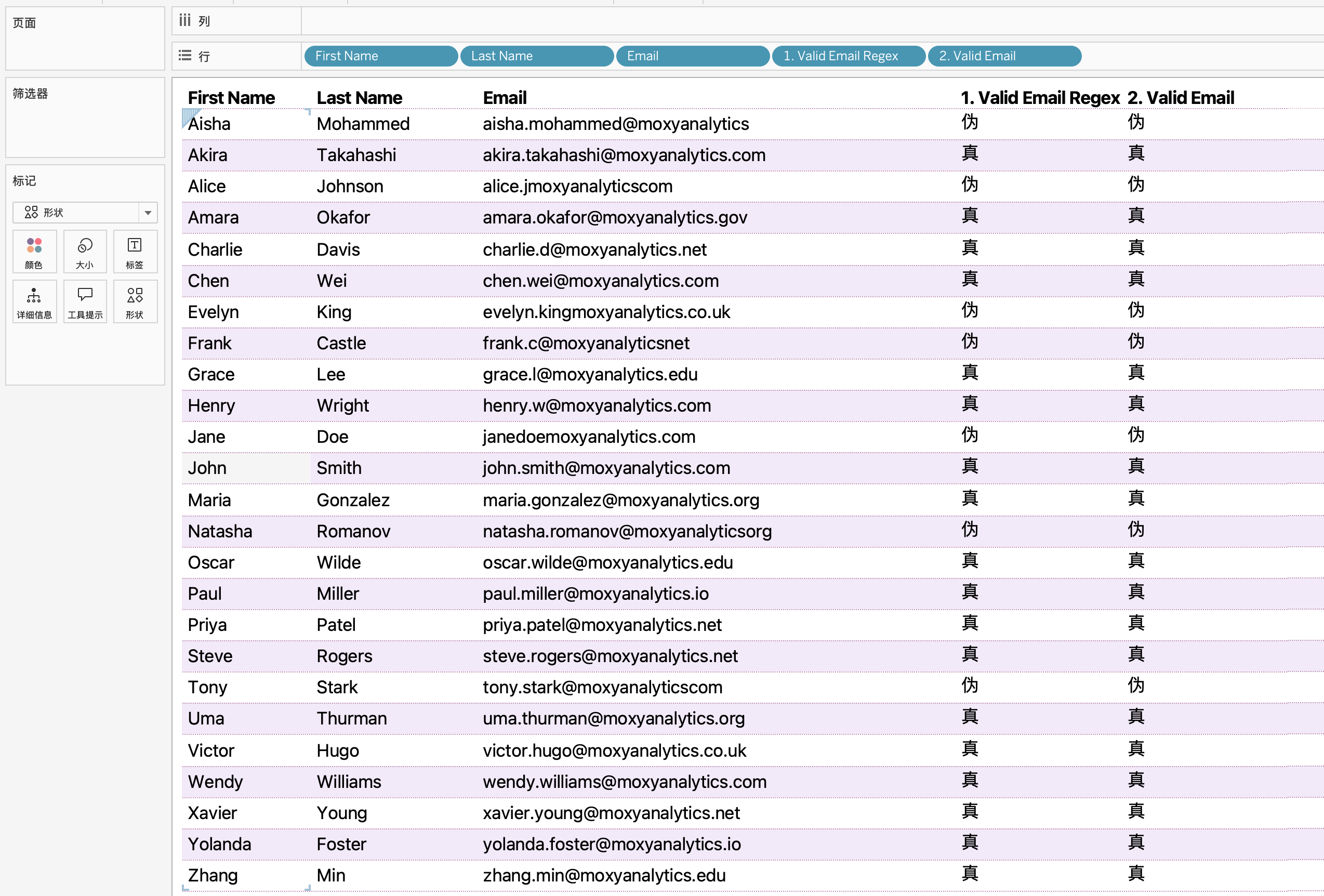
最后,将两个计算都放到行上,即可通过布尔值结果迅速标记或剔除不合规范的邮箱。下次当你只需校验“含 @ 且含 .”格式的邮件字段时,不妨尝试一下这个方法~

11 通过“特殊值”让日期范围随数据自动更新
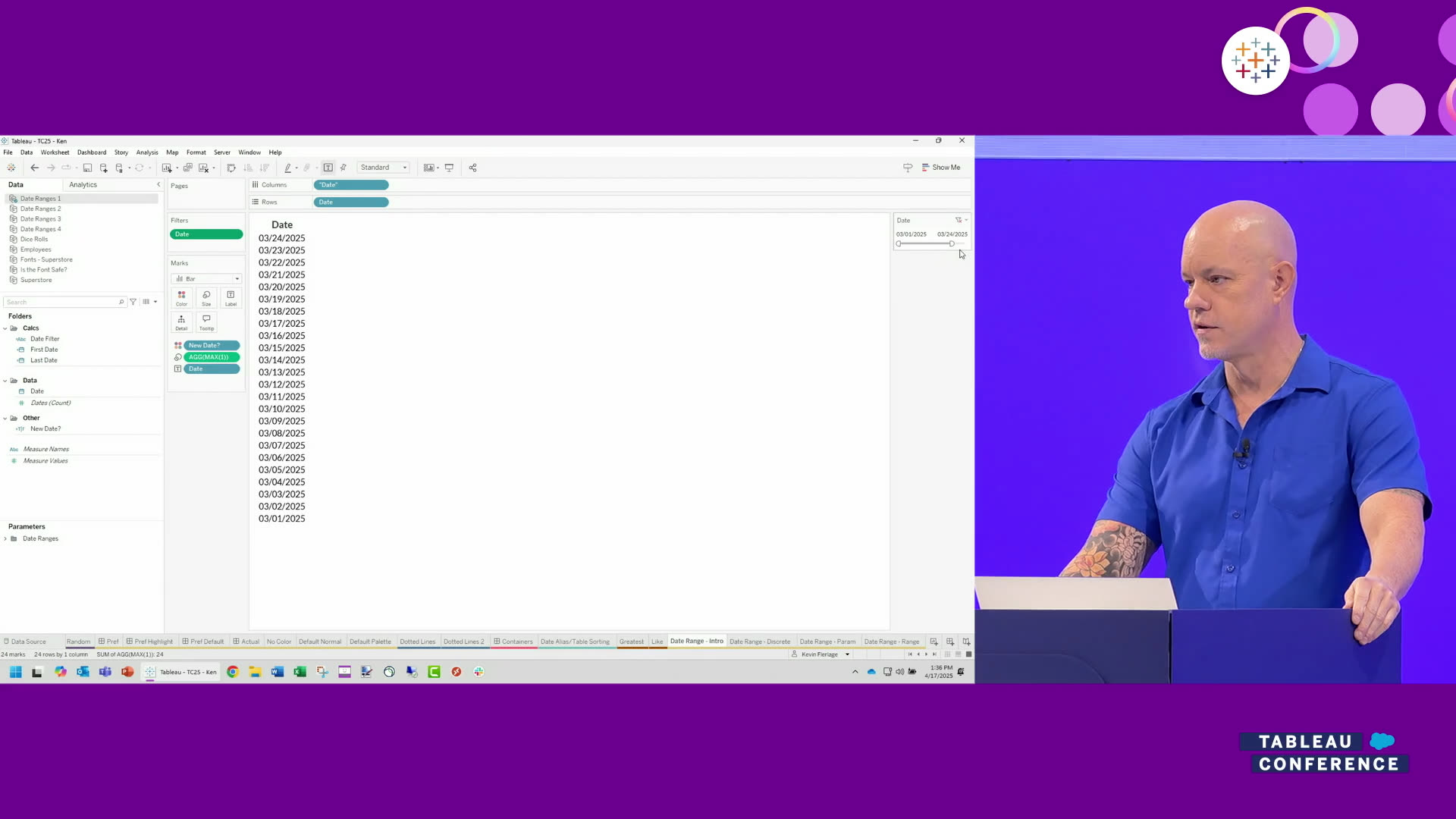
日常更新报表时,分析师往往需要让业务用户按日期区间筛选查看数据。于是,你可能会在工作表里拖入一个 Date 字段,设置日期范围筛选器,并将其显示为滑块。
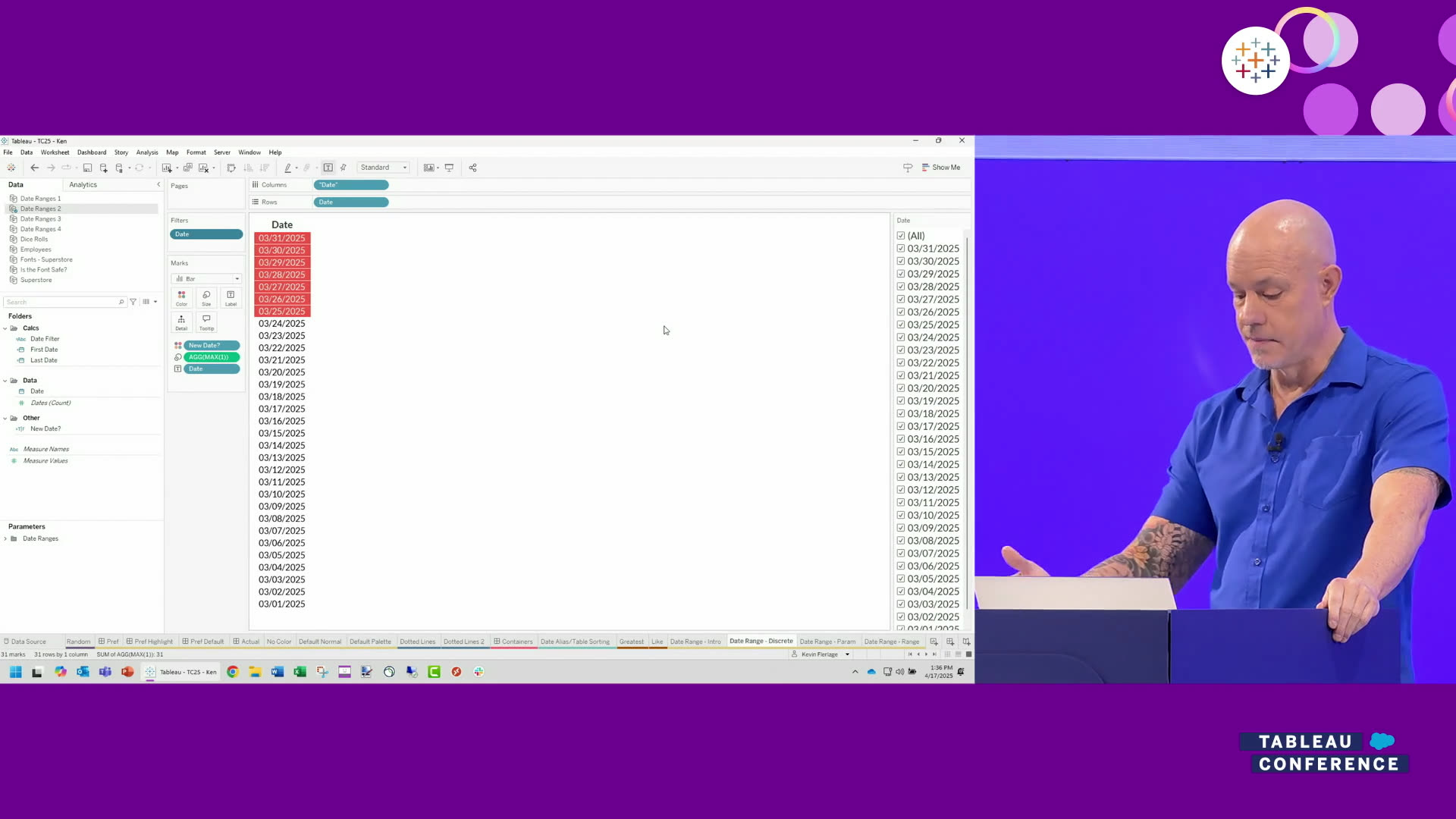
起初,这个筛选器只显示 3/1 – 3/24,但数据每天都在刷新,当更新了数据提取后,底层数据已经抓取到了 3/31,前端却还是只能看到 3/24 之前的记录。因此,导致你每次更新报表后,都要手动去拖动滑块右端,不仅很容易漏掉最新数据,还经常怨声载道。

为了解决这个问题,你可能尝试过把 Date 改为离散值并开启“使用全部”值,这样确实每次刷新都能看到新日期,但用户很容易在筛选器列表中一个个勾选日期。而你只想展示起始和最新日期。

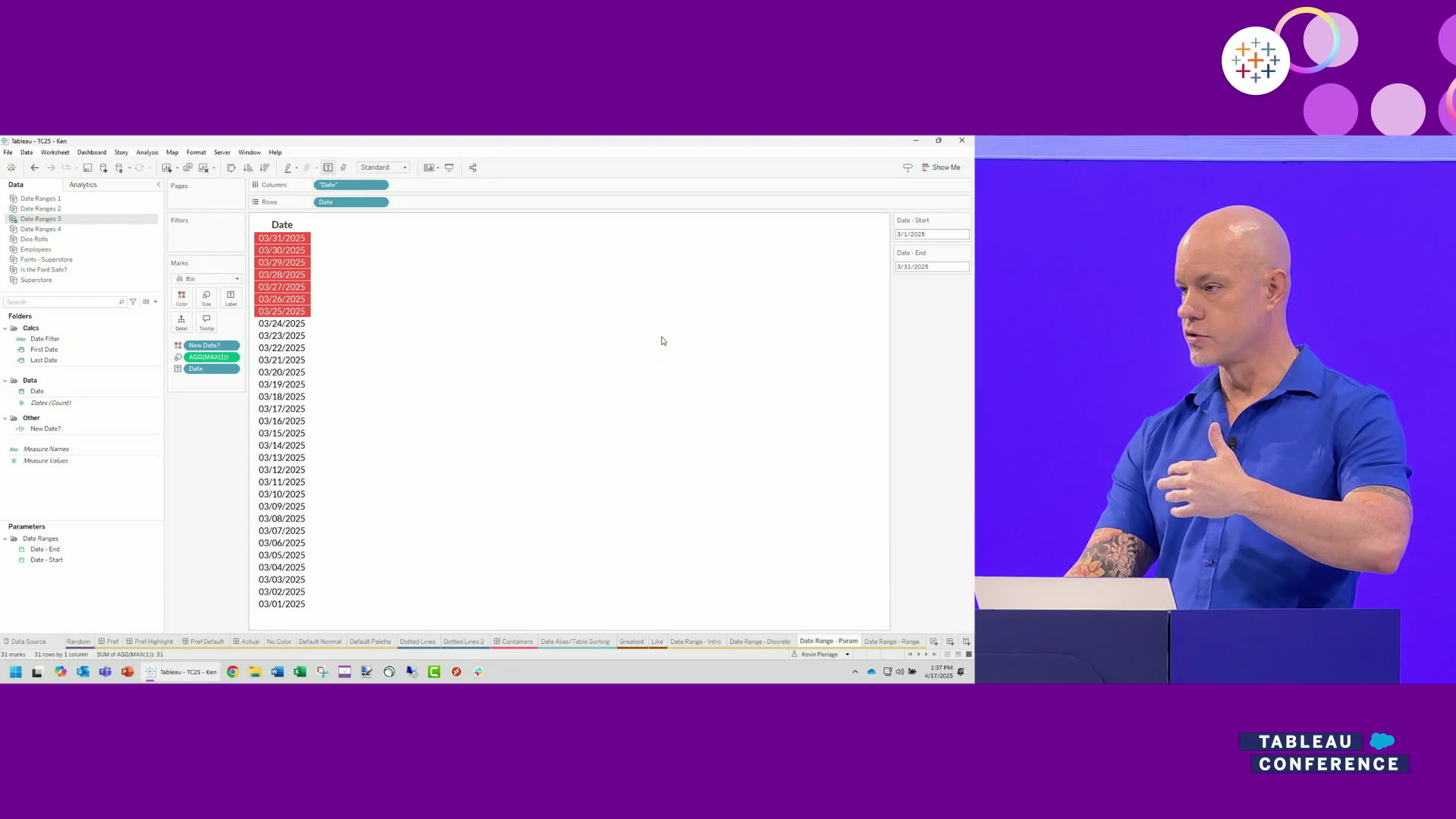
有人可能会创建一堆参数 + FIXED LOD + 计算字段,再把参数动态设置为“数据更新时使用最新日期”,虽然能自动更新,但一来配置复杂,二来用户还要受限于固定的参数面板。

相比上述方法,Ken 分享了一个更简单的小妙招。
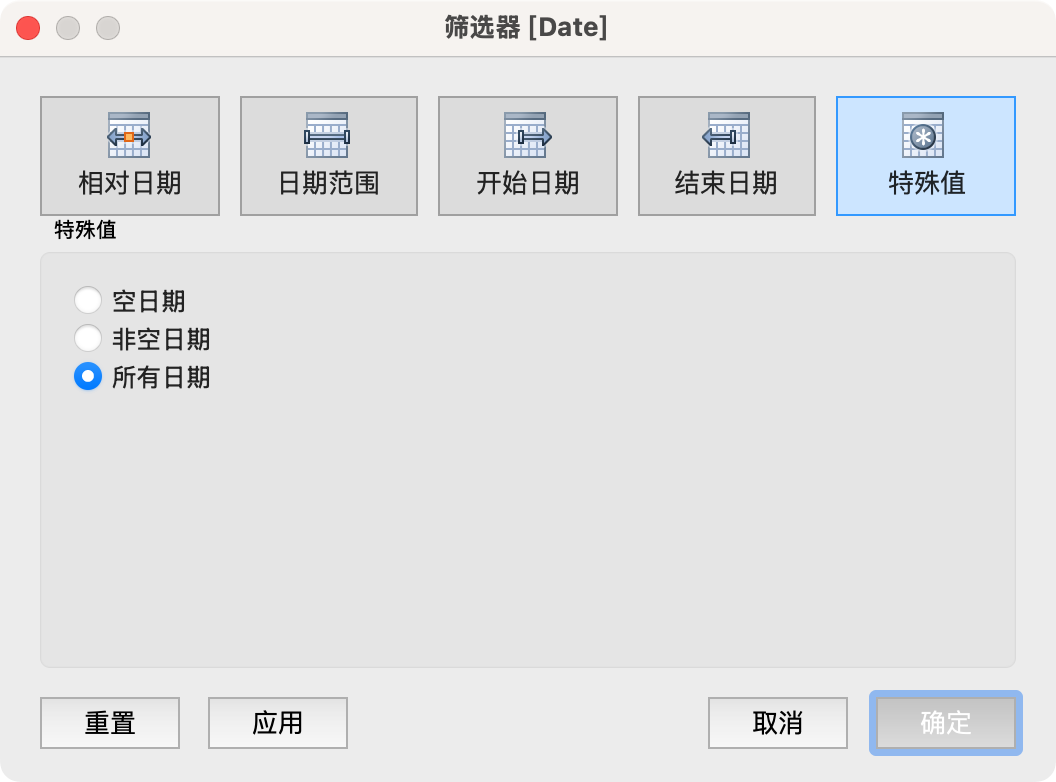
实际上,Tableau 日期范围筛选器中提供了一个内置的 “Special” 模式:在筛选器卡上,右键单击 Date 选择编辑筛选器。在弹窗里切换到“特殊值”选项卡(如图所示),然后选中“所有日期”,点击 OK,保存设置。

此时,无论后台数据往后滚到哪个日期,只要你刷新数据提取,滑块的最大端点就会自动呈现新增的日期,无需任何额外操作。
需要注意的是,发布工作簿前务必切换到 “特殊值”-“所有日期”,否则测试时手动拖动的范围会在发布后重置为“日期范围”模式,需要再切换一次;如果你需要开关自如地限制日期区间,仍可在仪表板上再加一个“快速筛选”或参数供高级用户自行调整。
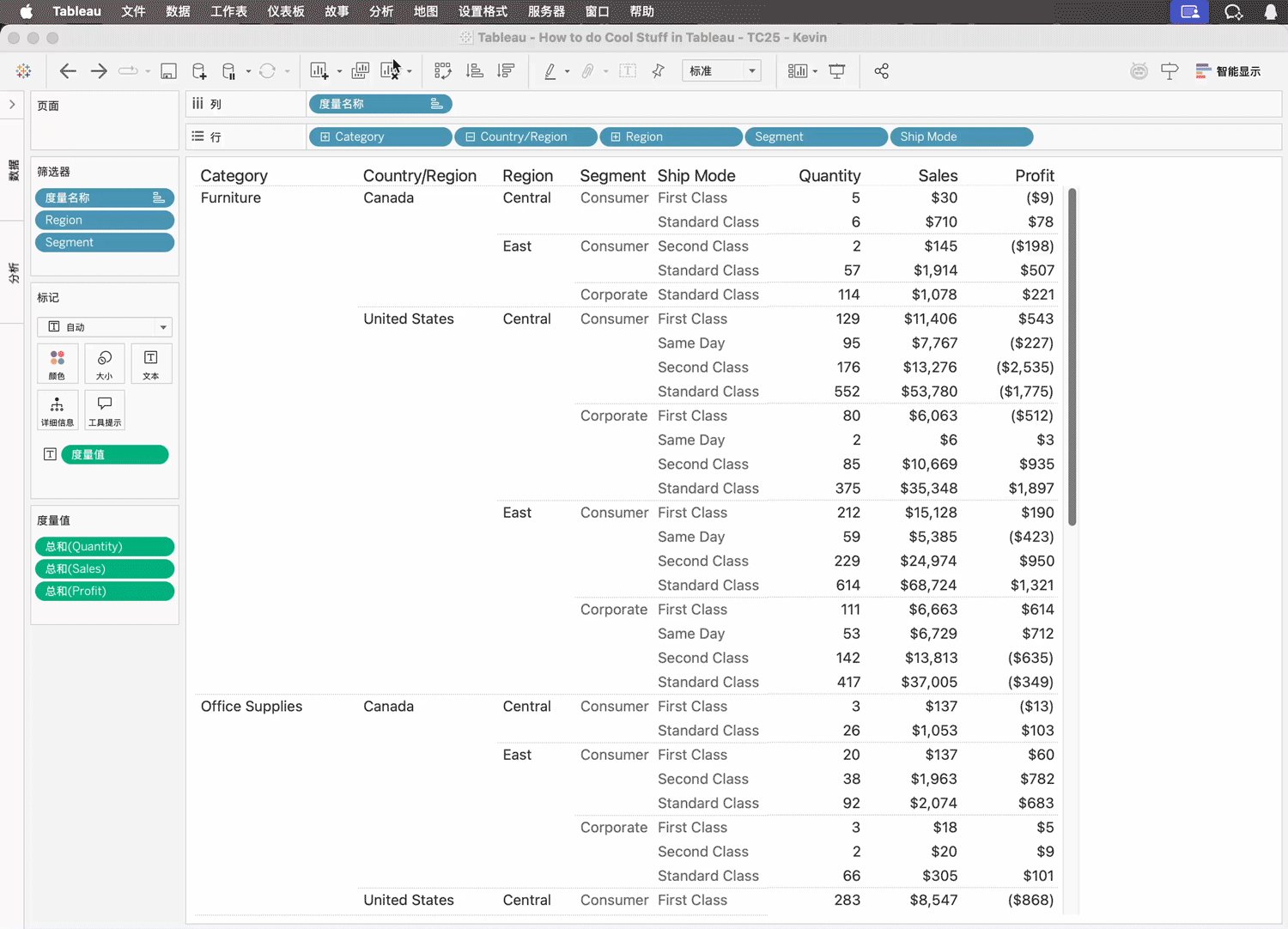
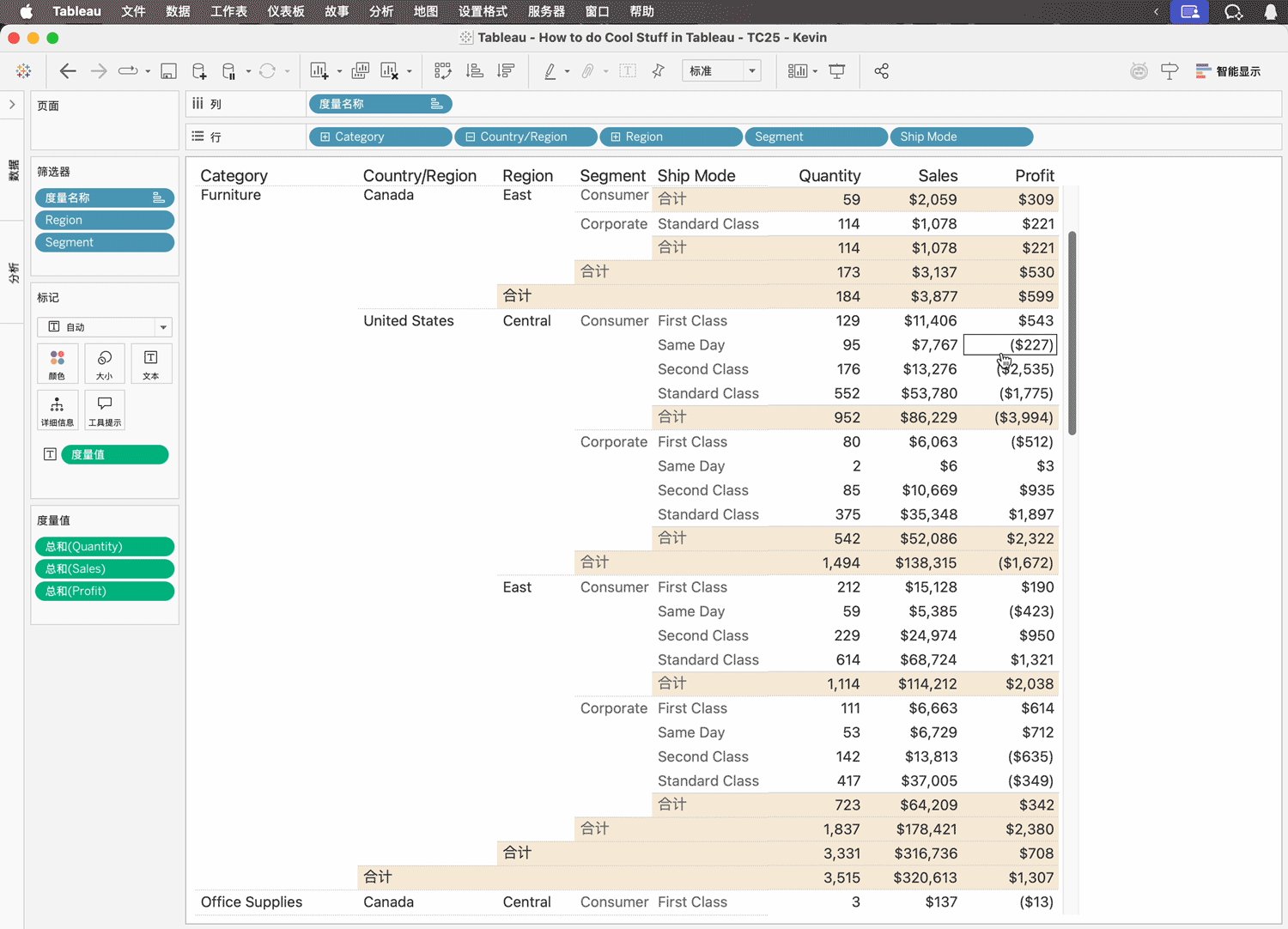
12 自定义数据表格中的小计层级
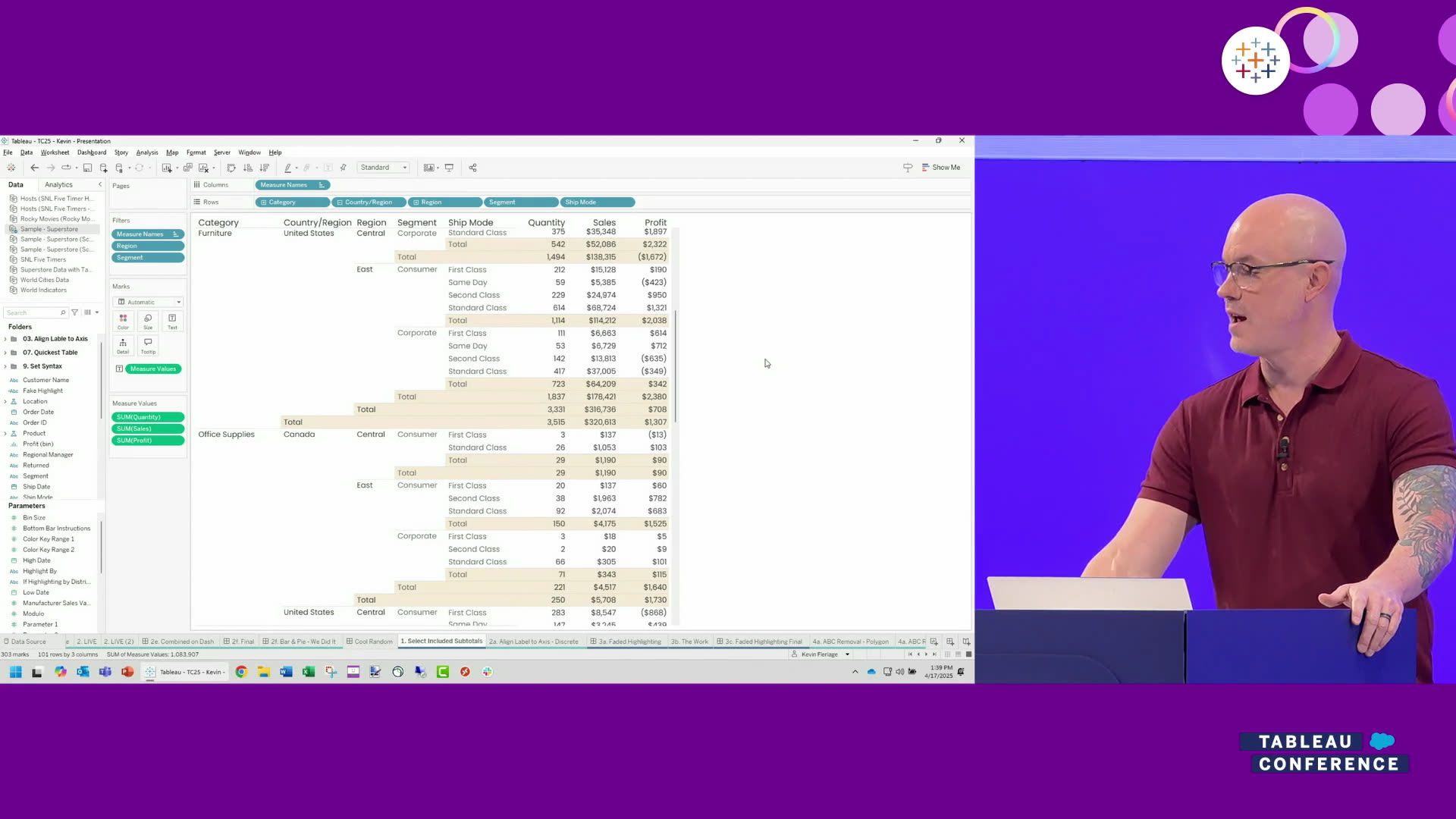
在处理多层级表格时,比如按“类别 → 区域 → 细分”展开的销售数据,一堆数量、销售额、利润指标紧凑排列,很容易看花眼。
为了解析出各层级的关键汇总,往往要在表格中加入小计。但多数人只会从菜单栏“分析”>“合计”中显示所有小计,结果反倒更乱。如果只想在“类别”层级留一个总计,该怎么做?

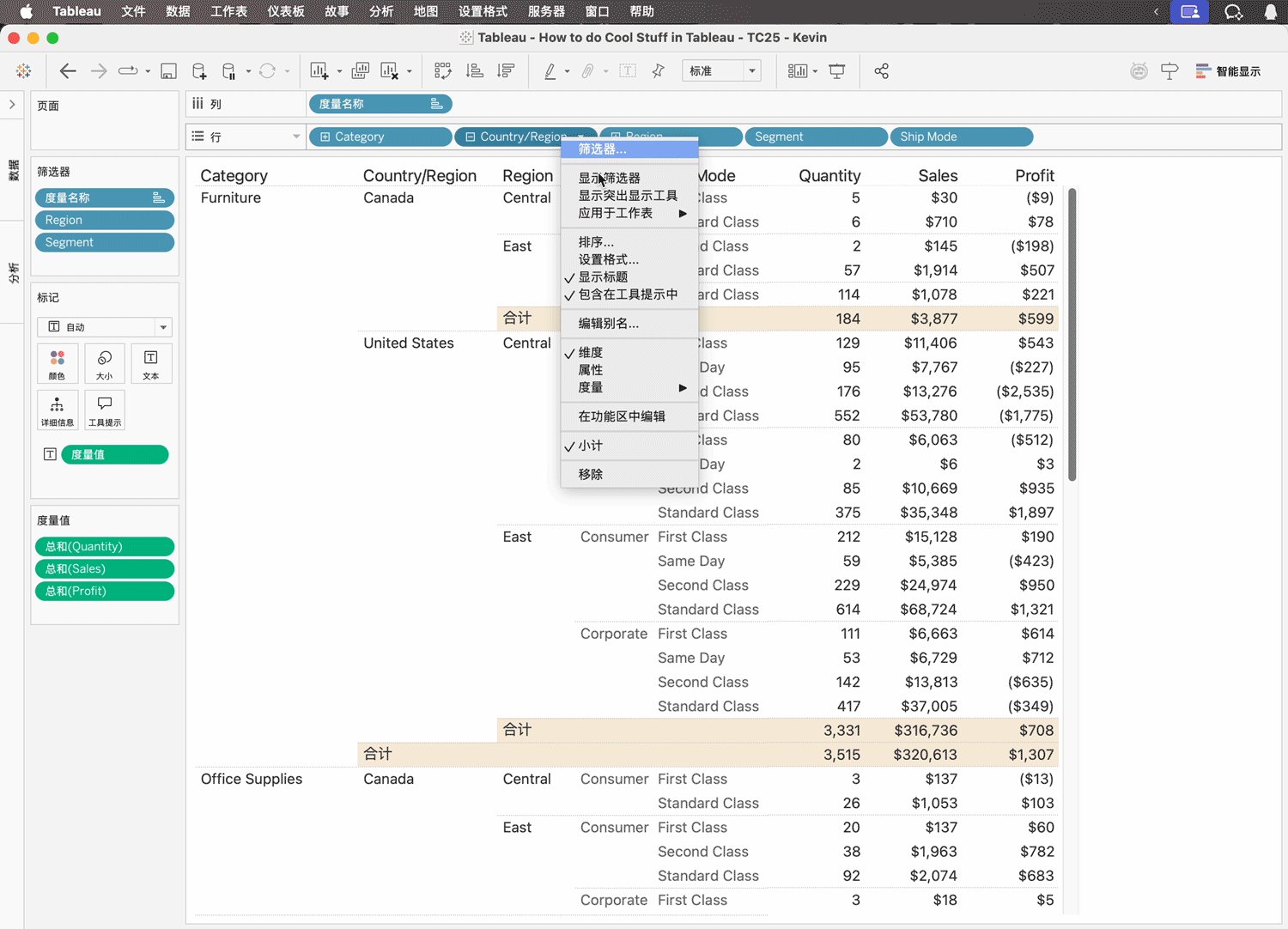
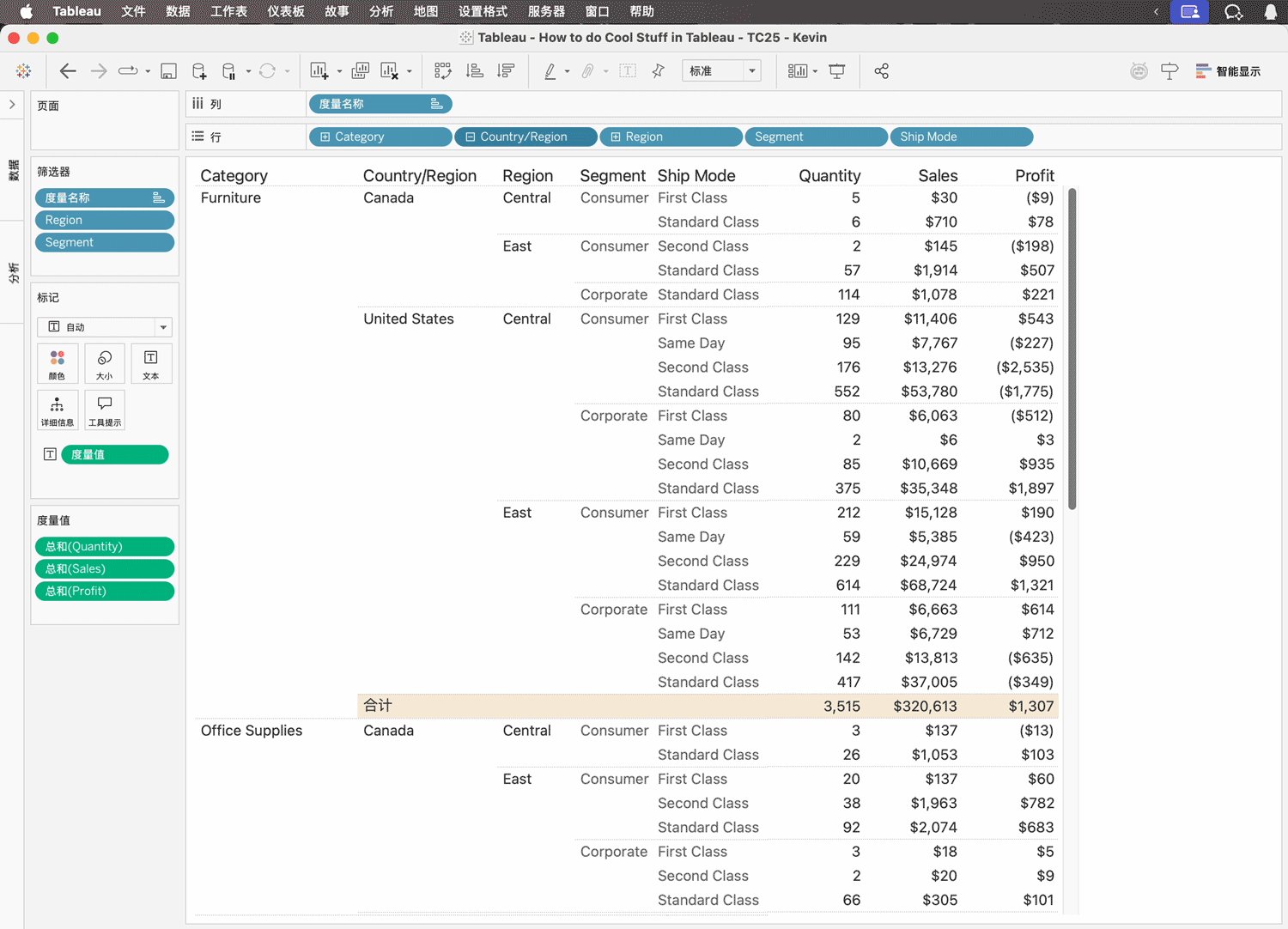
Kevin 在现场演示的做法十分简单:在显示所有小计的基础上,你可以对每个维度自行控制是否显示小计。只需右键行或列上的维度胶囊,取消勾选“小计”,表格就会马上刷新。最后,只保留需要的层级出现小计。
这样一来,无论数据多么庞杂,用户只需目光一扫就能看出各大类的关键汇总,而不用在每个子层级里分心寻找。

13 为离散日期轴添加趋势线并对齐标签
当你在 Tableau 中按照“月”粒度绘制柱状图时,可能需要叠加一条趋势线来帮助用户洞察数据的变化趋势。然而,过程总是非一般的坎坷。
为了复现这个“被逼疯”的场景,Kevin 经历了多次尝试:
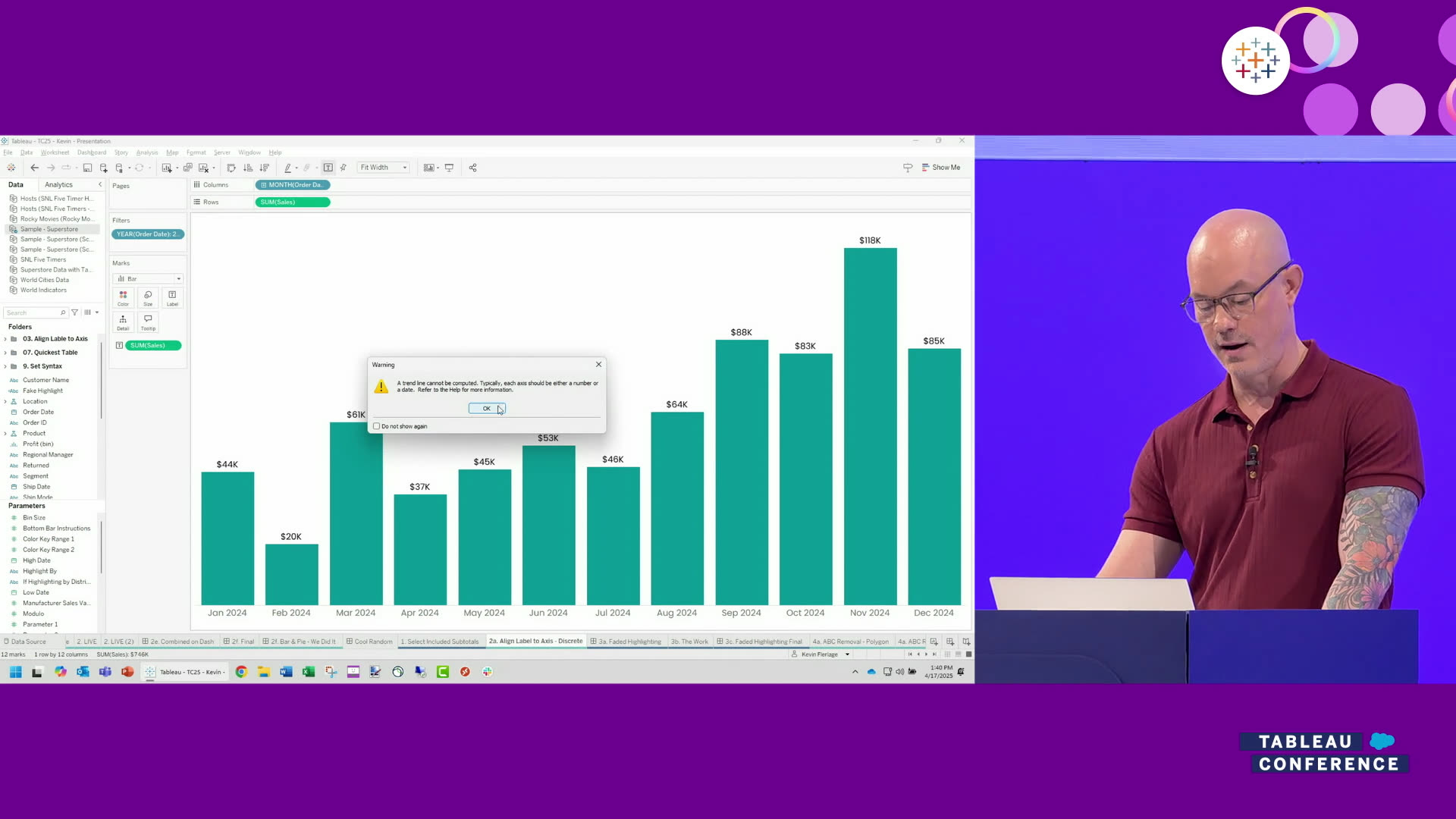
👉 单纯用「离散月」无法加趋势线。直接把 [Order Date] 拖到列上,默认显示为“年→月”这种离散维度,此时右键视图无法选「显示趋势线」,因为 Tableau 只在连续轴才支持趋势线。

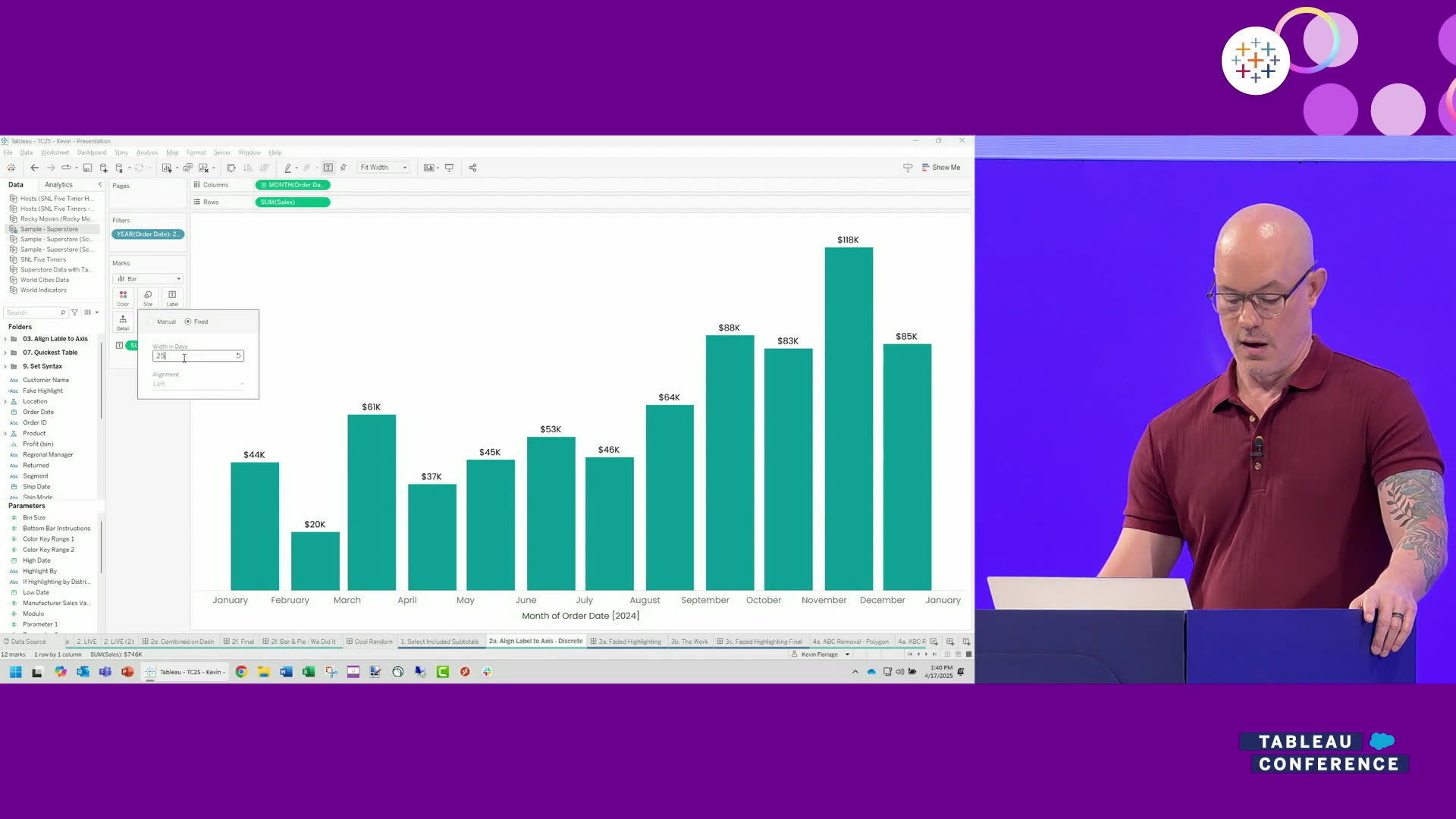
👉 切换成连续轴又迎来柱子过细的问题。把日期改为连续值后,确实可以添加趋势线,但柱子被强制呈现,最窄都挤成了细条,图表读起来非常难受。

👉 对齐方式只能「靠左」的尴尬。把宽度固定后,柱宽虽然变宽了,但横轴上的日期标签只能靠左对齐(灰色为不可编辑状态),看上去不美观也不好对比。

屡试都“不爽”后,Kevin 分享了一种短平快的解决思路,来满足需求:
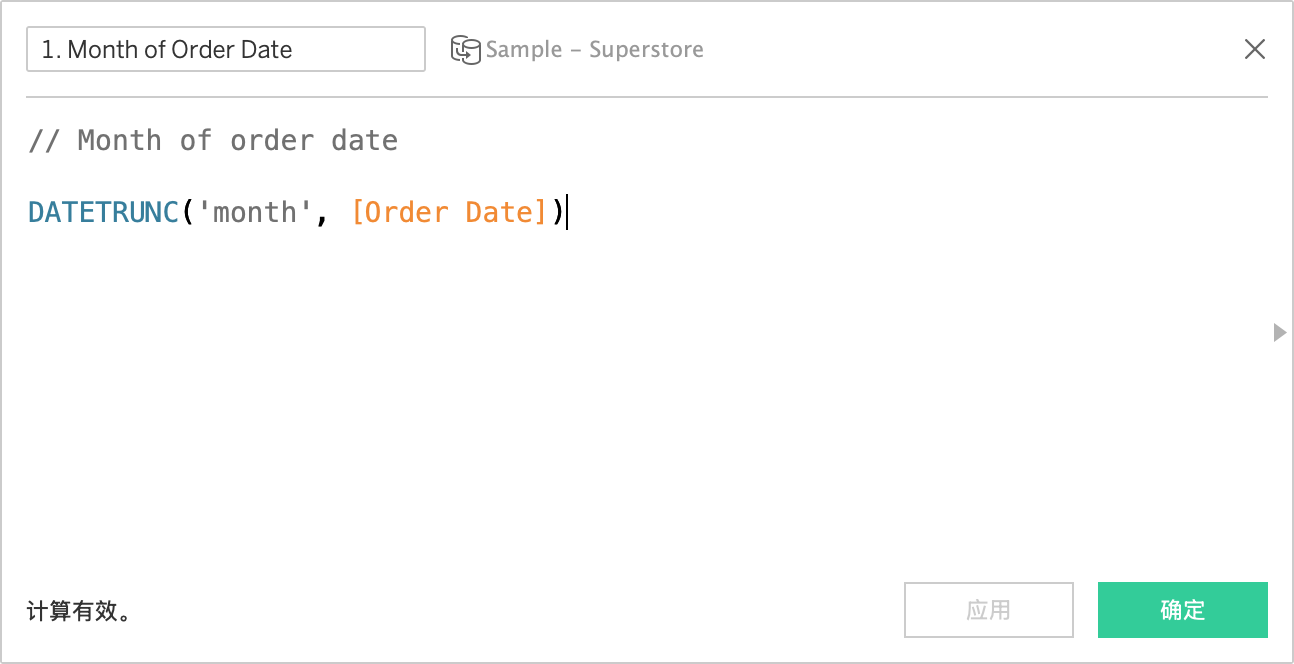
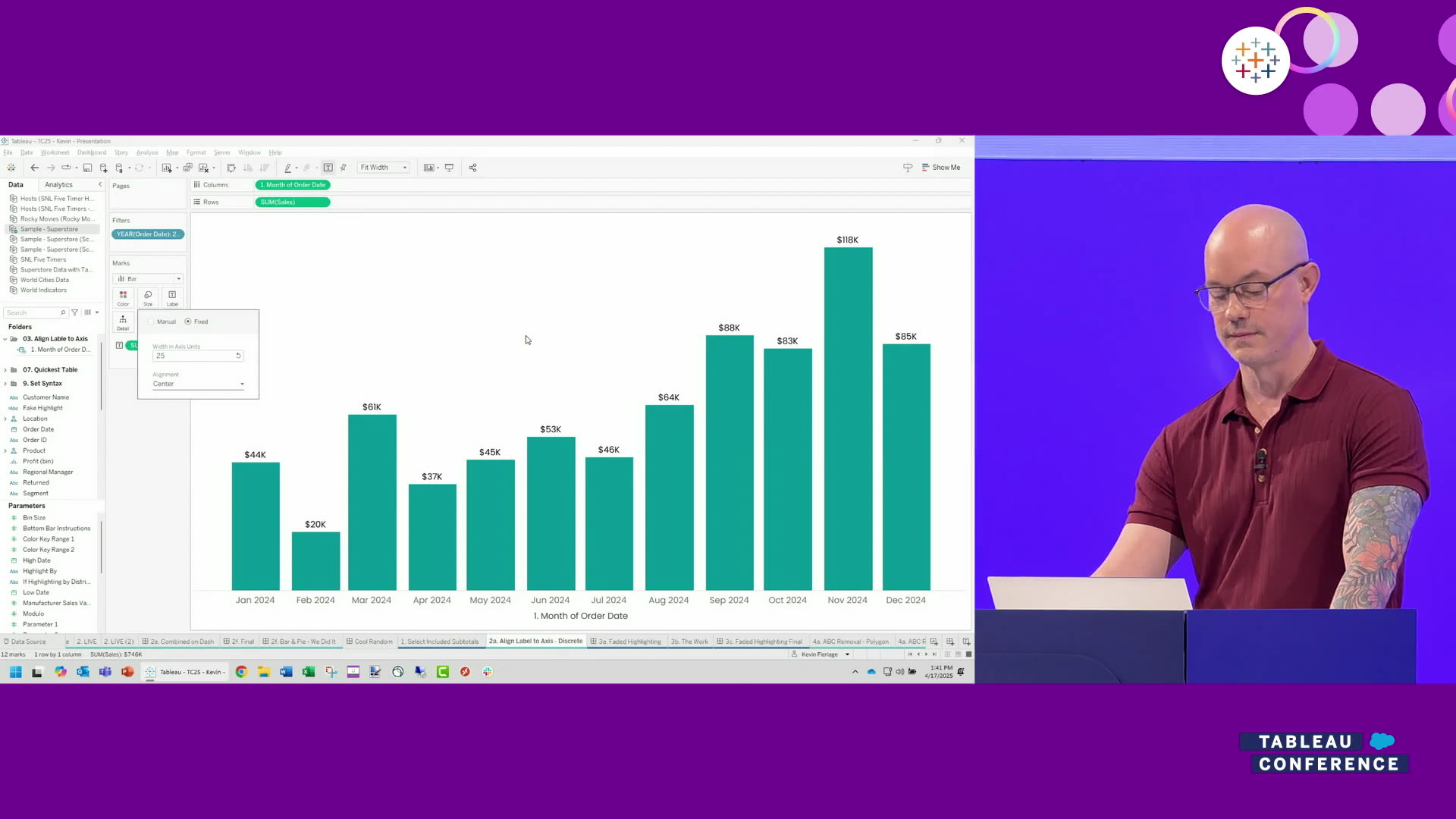
先用 DATETRUNC('month', [Order Date]) 创建计算,以便将订单日期截断到每月第一天,得到一个「纯月度」的日期字段。然后,右键将它拖放到列上,替换掉订单日期,作为连续字段绘图,便可启用趋势线功能。最后,再把柱宽改为固定、标签对齐方式调为居中。


这样一来,图表既保持了月度柱状分组的干净利落,又能叠加趋势线、让数据标签恰好居中,兼顾可读性和美观性。
14 一键为其他类别自动淡化颜色
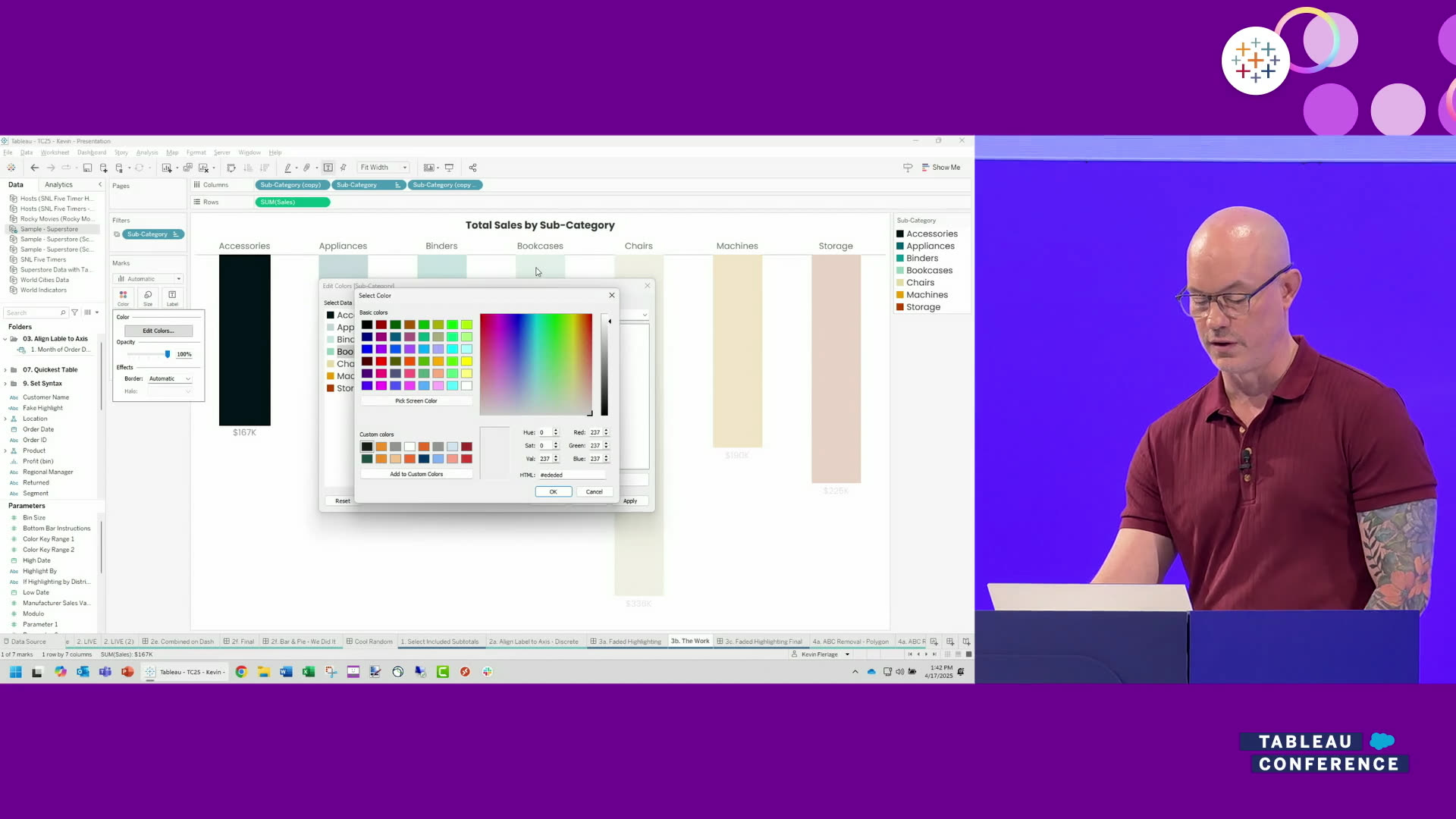
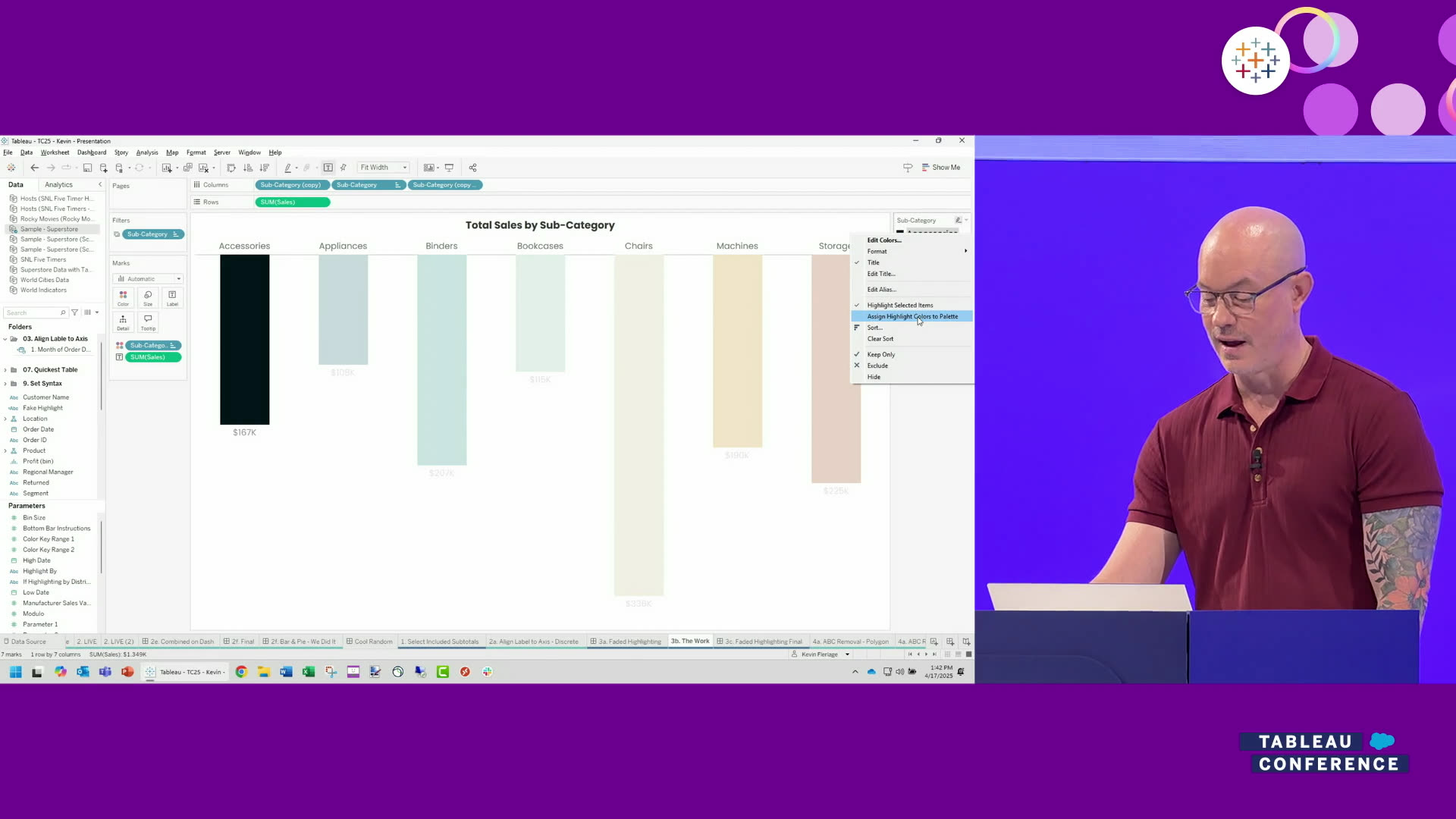
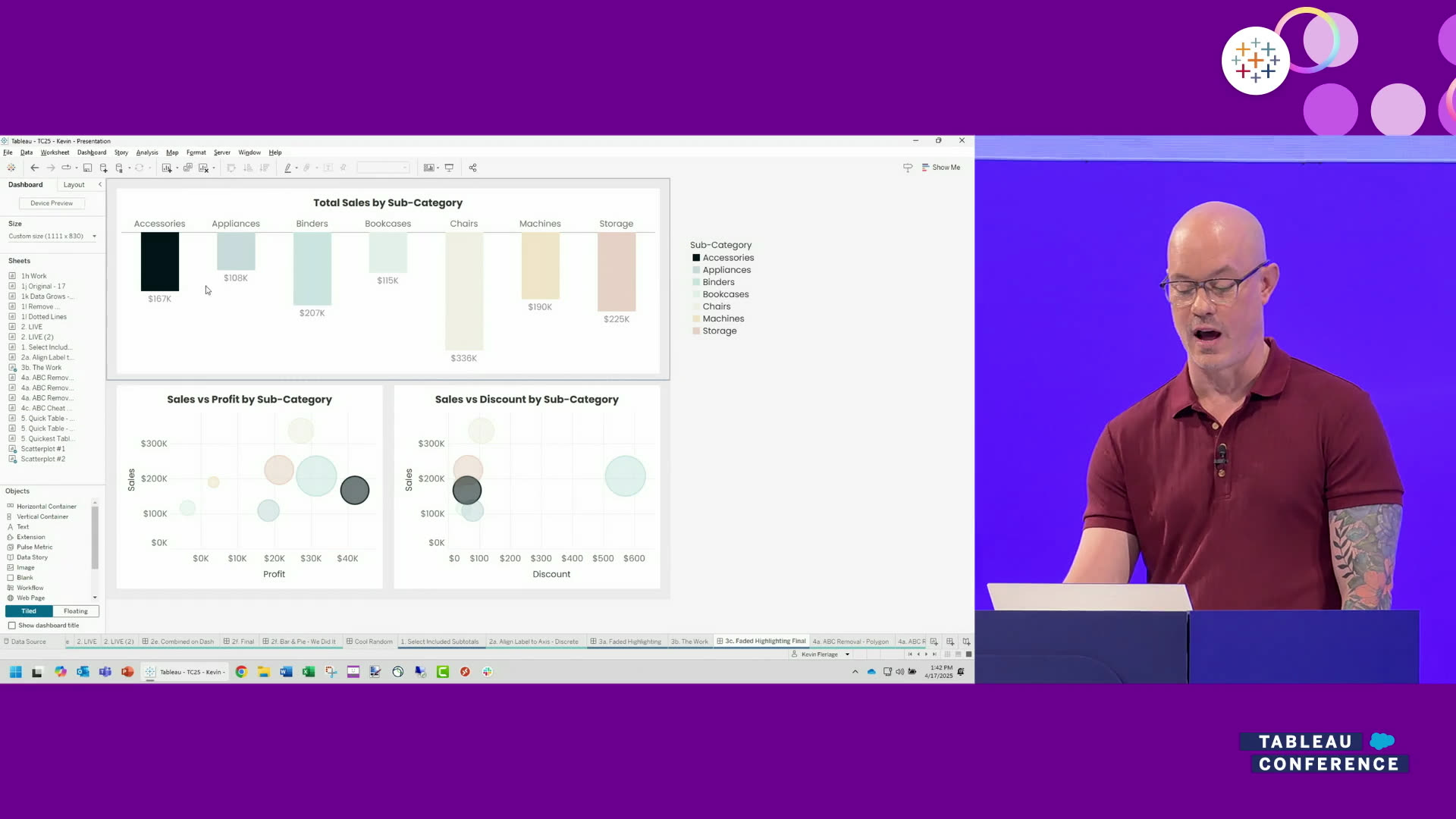
当在仪表板中同时展示多张图表(如柱状图+散点图),并想让读者目光聚焦在某个类别(如配件)时,手动去给其他类别重新选色、调透明度,既费时又容易出错。因为你要对逐个标记点击“编辑颜色”、“调透明度”,操作繁琐还可能导致配色不一致。

受到社区用户启发,Kevin 分享了一个 Tableau 隐藏功能:在颜色图例上右键单击想要高亮的类别,选择“向调色板分配突出显示颜色”。然后,仪表板中所有使用同一维度的图表都会自动高亮你选中的类别,并淡化其他所有类别的颜色。

这样一来,读者的视线就自然而然地被吸引到要强调的类别上,又保留了其他类别的对比参考,非常省心。

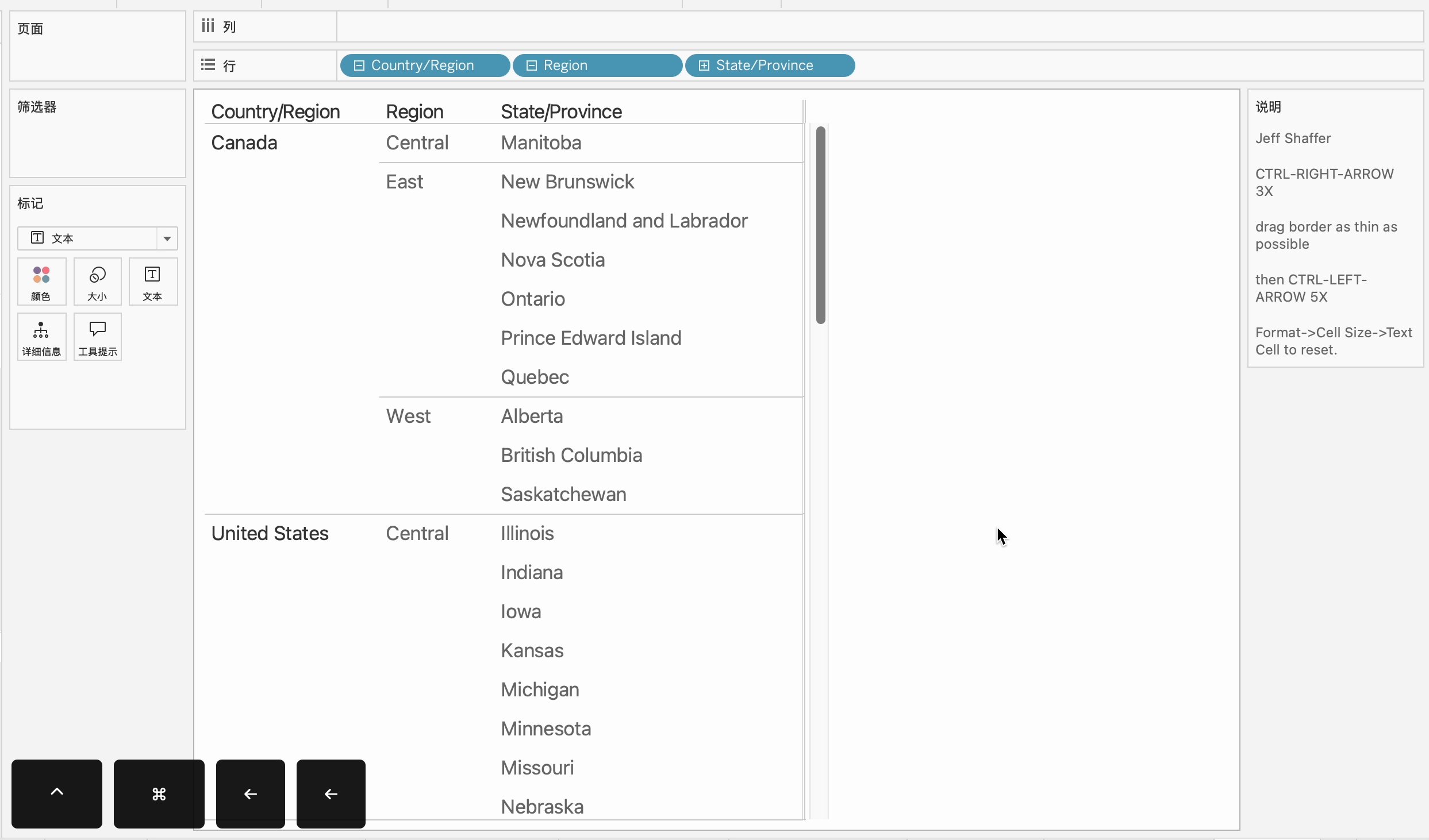
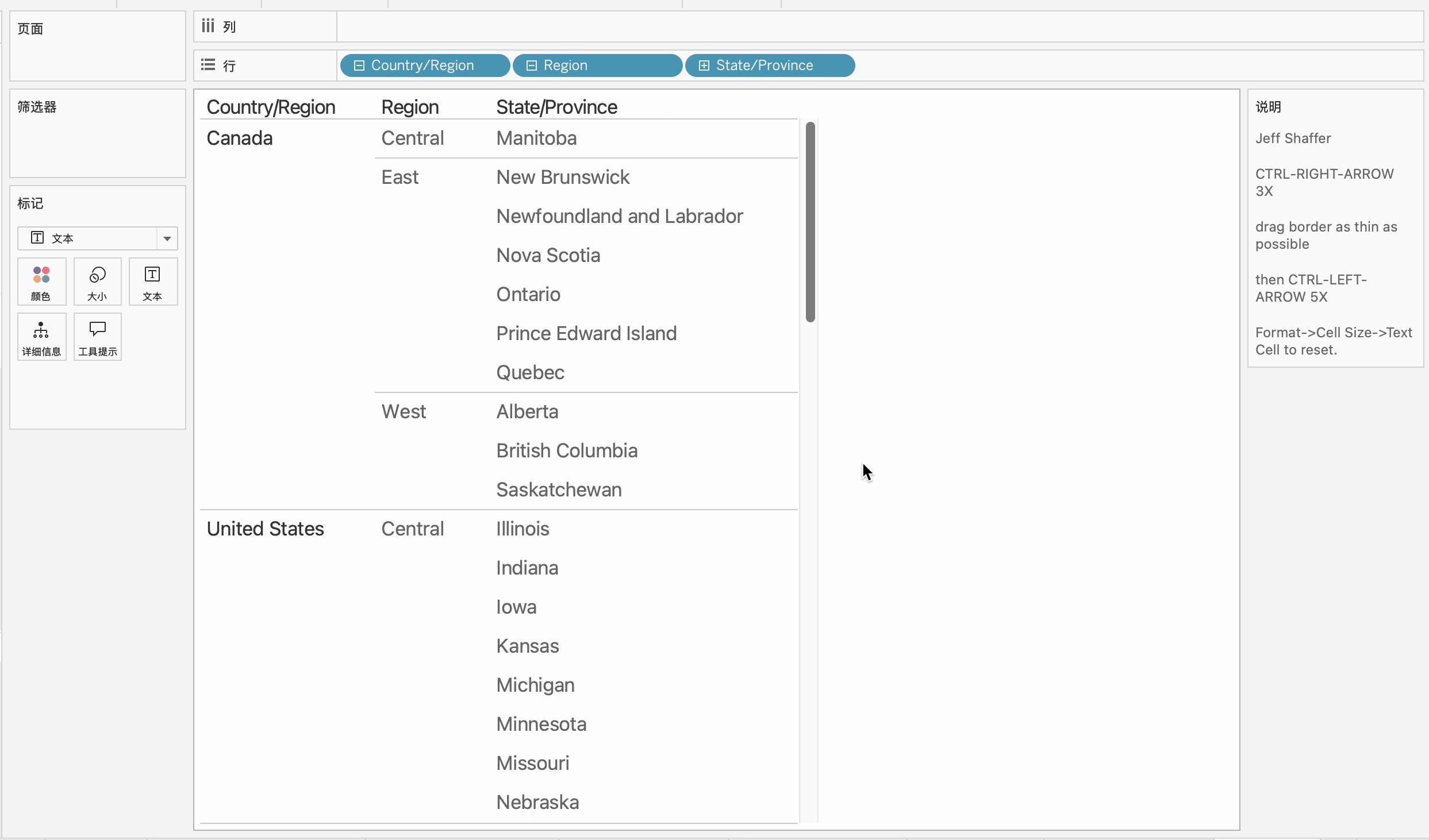
15 ABC 终结者:一招隐藏表格多余的列
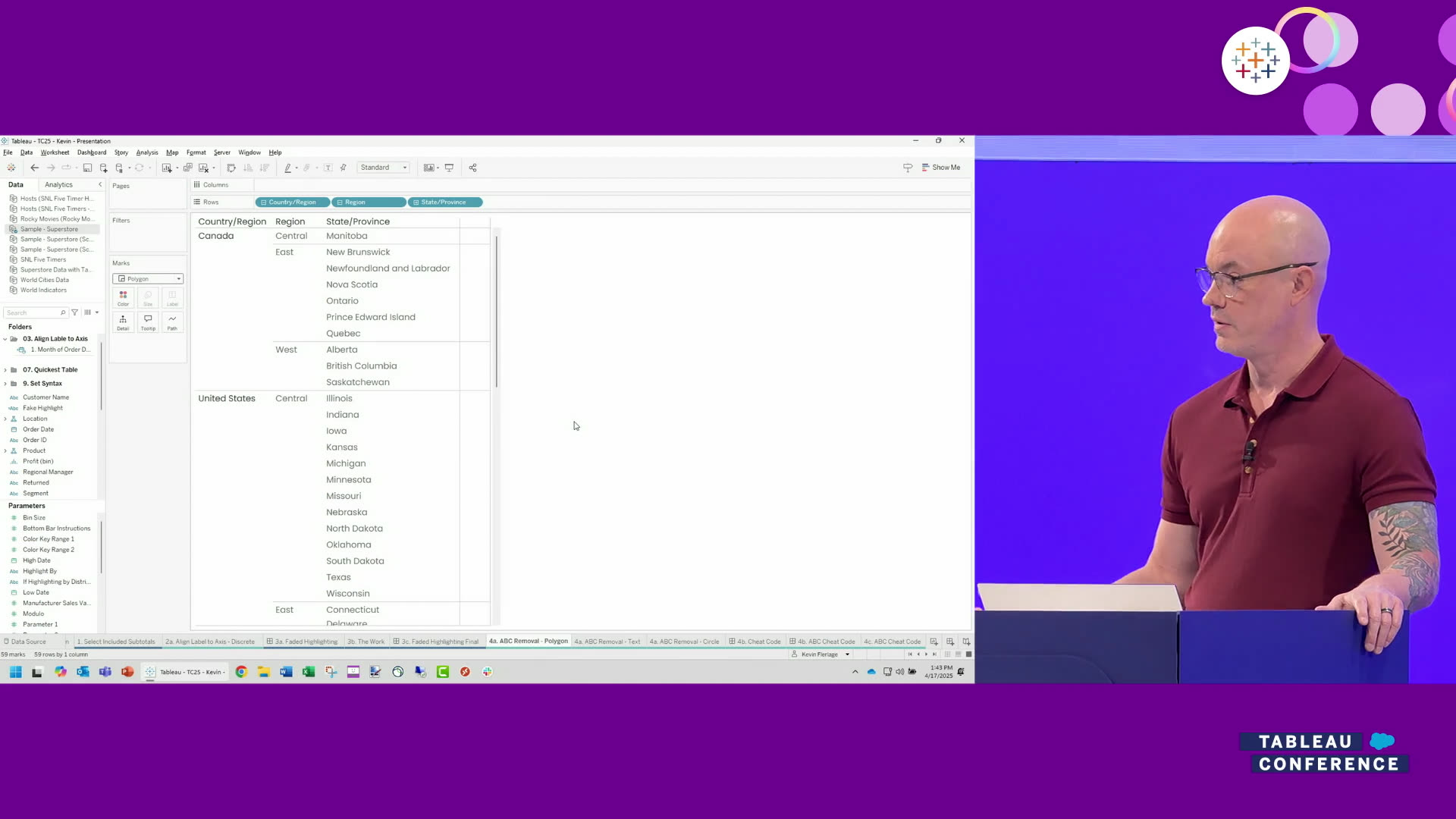
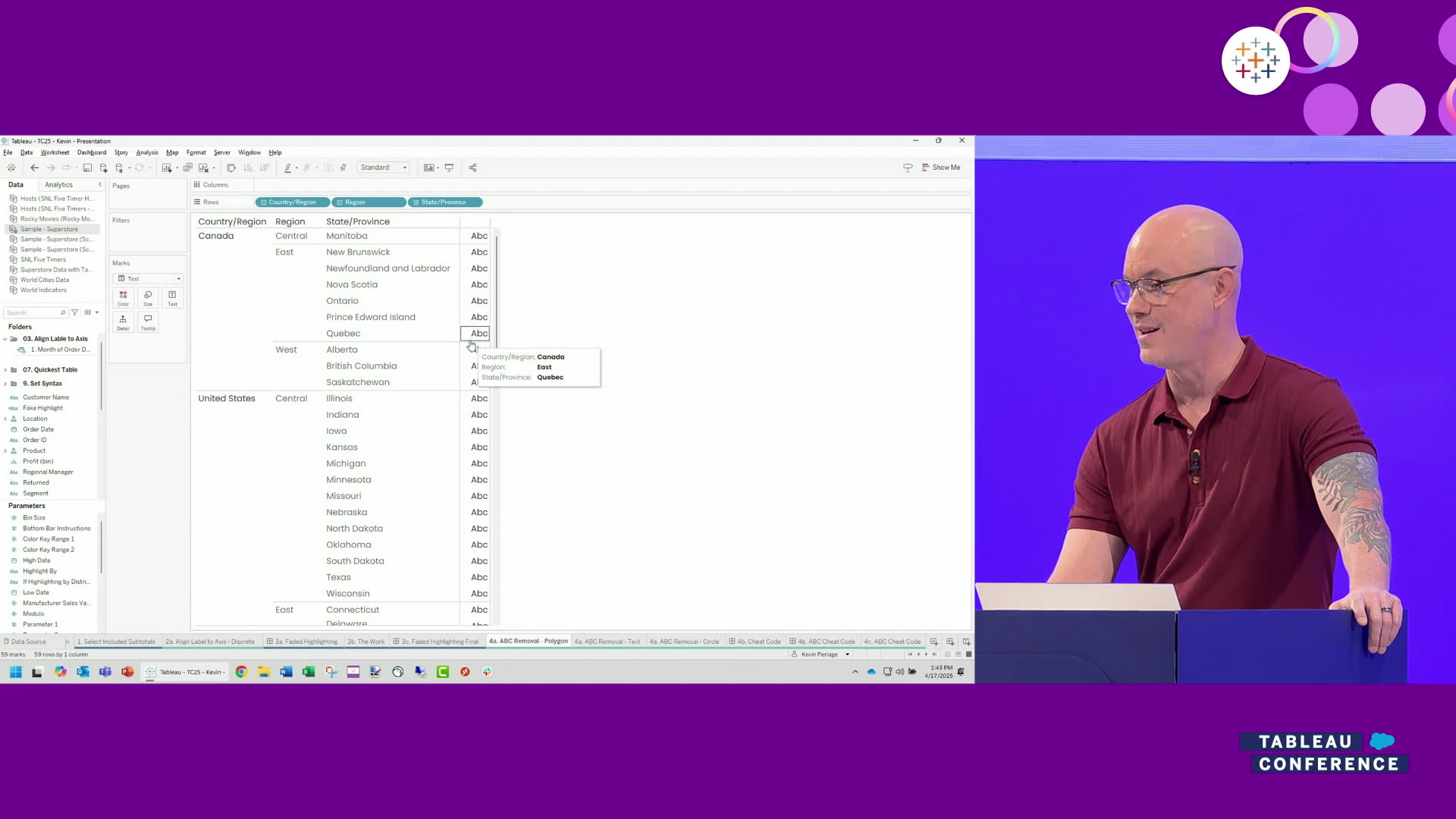
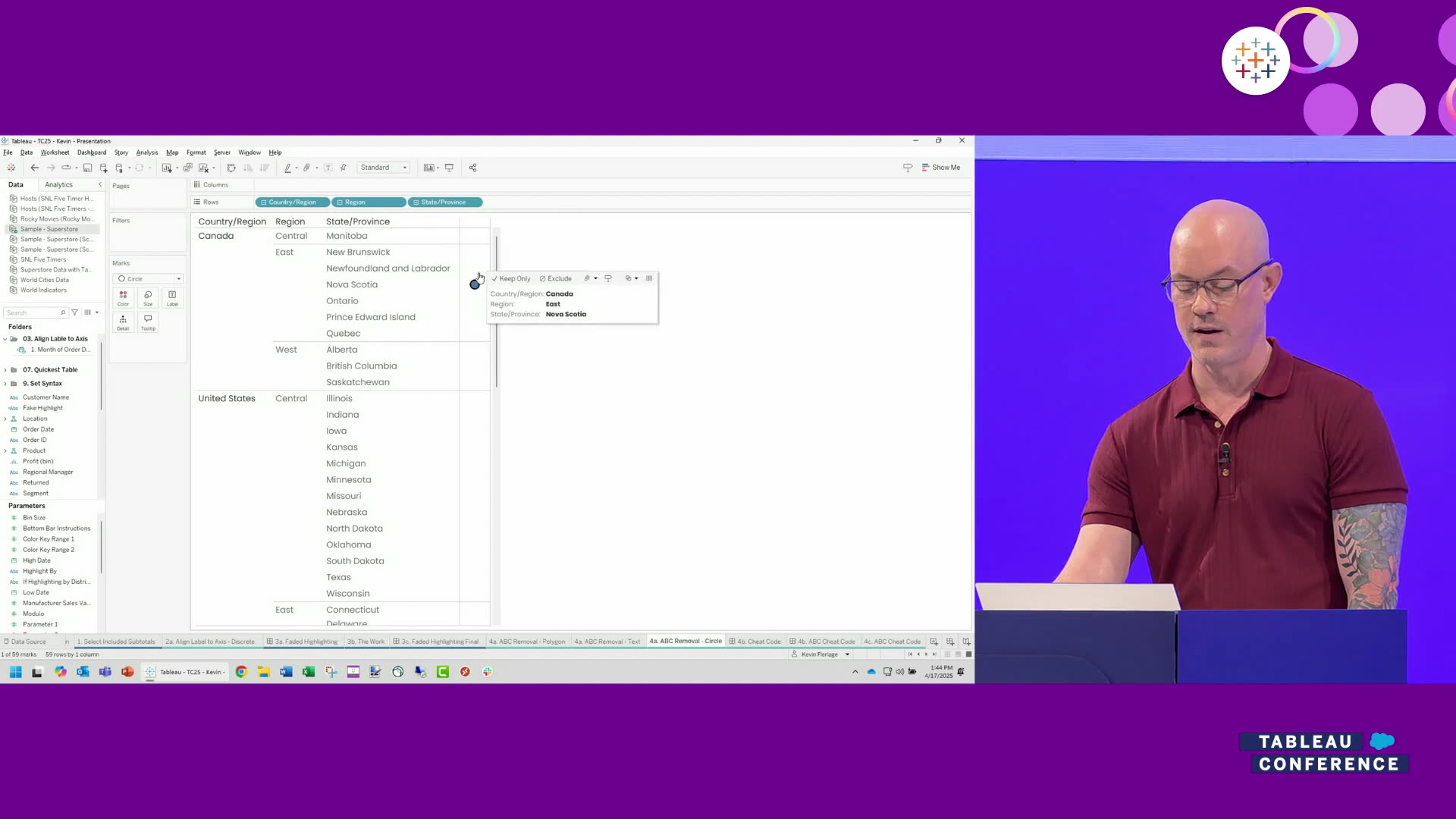
在多维度和层级的表格视图中(如国家 → 区域 → 省/州),当某一列没有值时,Tableau 会自动在单元格里补上 “Abc” 占位符。
虽然消除 ABC 有多种方法,比如把标记类型改为多边形来临时隐藏“Abc”,但会导致在仪表板中使用动画或过渡效果时失效。

再比如,改用空字符串或透明的圆形标记,也会出现可点击/悬停显示工具提示这类暴露行踪的并发症,非常影响交互体验。


这里,Kevin 借用经典游戏中的设计思路,分享了如何用键盘快捷键「消灭」Abc 占位符,且无需任何计算字段或复杂替代标记:
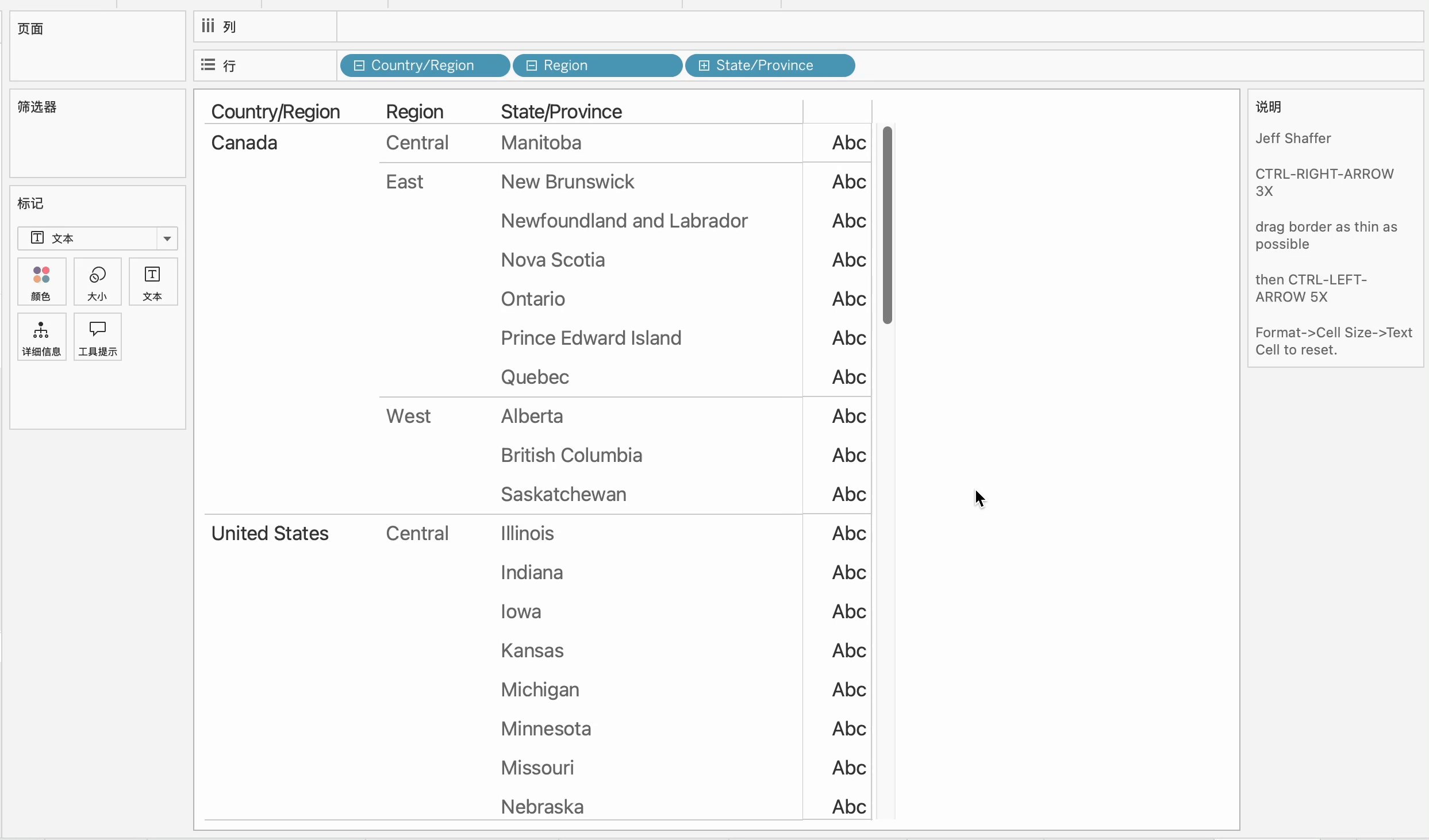
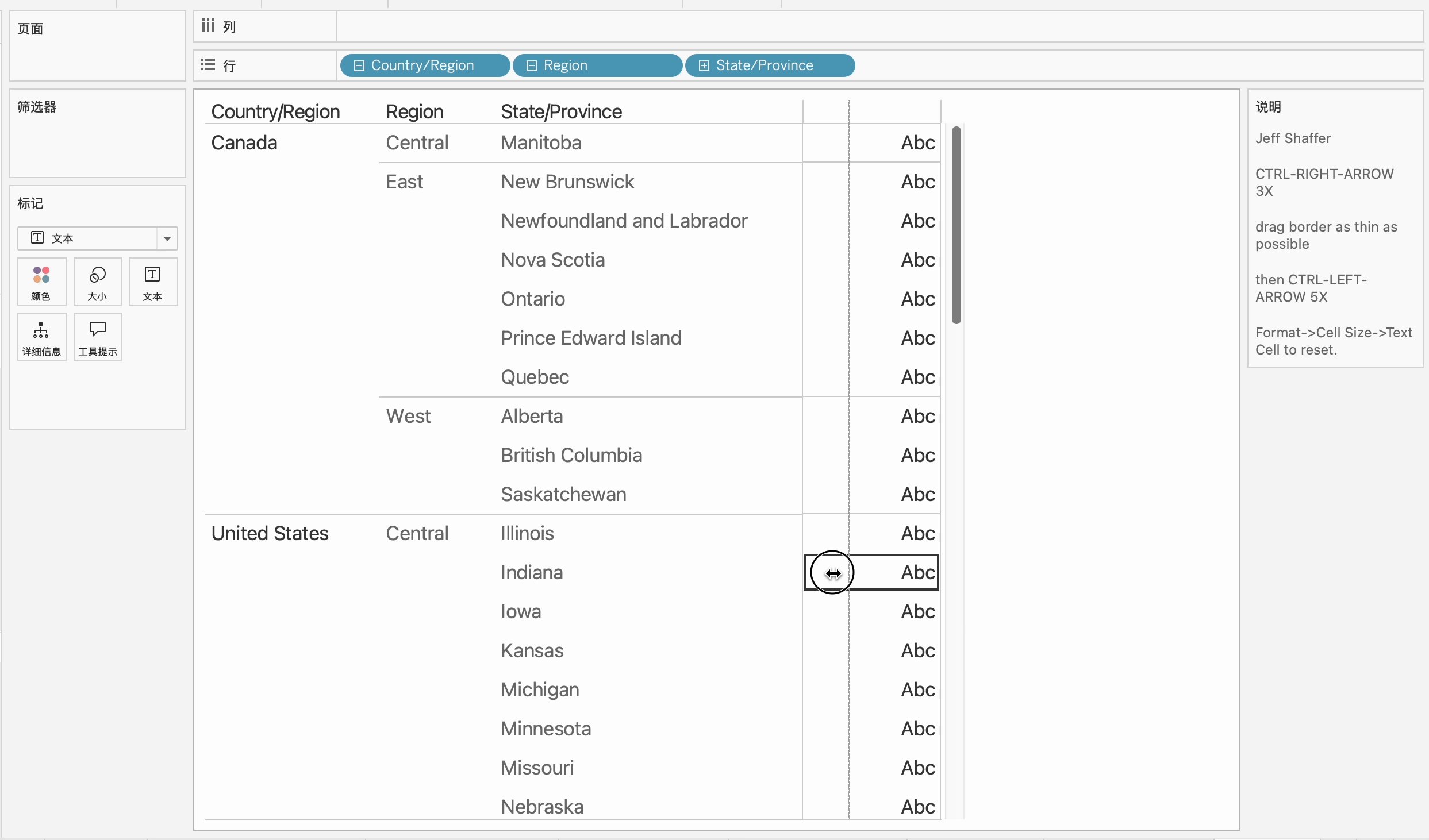
具体步骤是:在含有 Abc 占位符的列,以及它是文本标记类型的表格中,按住 Ctrl (Win)键,连续按 3 次右方向键(→→→),再用鼠标将这一列的右边框拉到最左。继续按住快捷键,然后连续按 5 次左方向键(←←←←←),即可神奇地将“Abc”整列隐藏。

如上图,在 Mac 上,需要同时按住 CTRL+COMMAND 键再按左/右方向键。
看似无厘头,却能在不改变数据标记、不影响动画和交互的前提下,一次性去除占位。若要恢复“Abc”,可在菜单栏选择“设置格式”>“单元格大小”>“文本单元格”,重新显示文本占位。
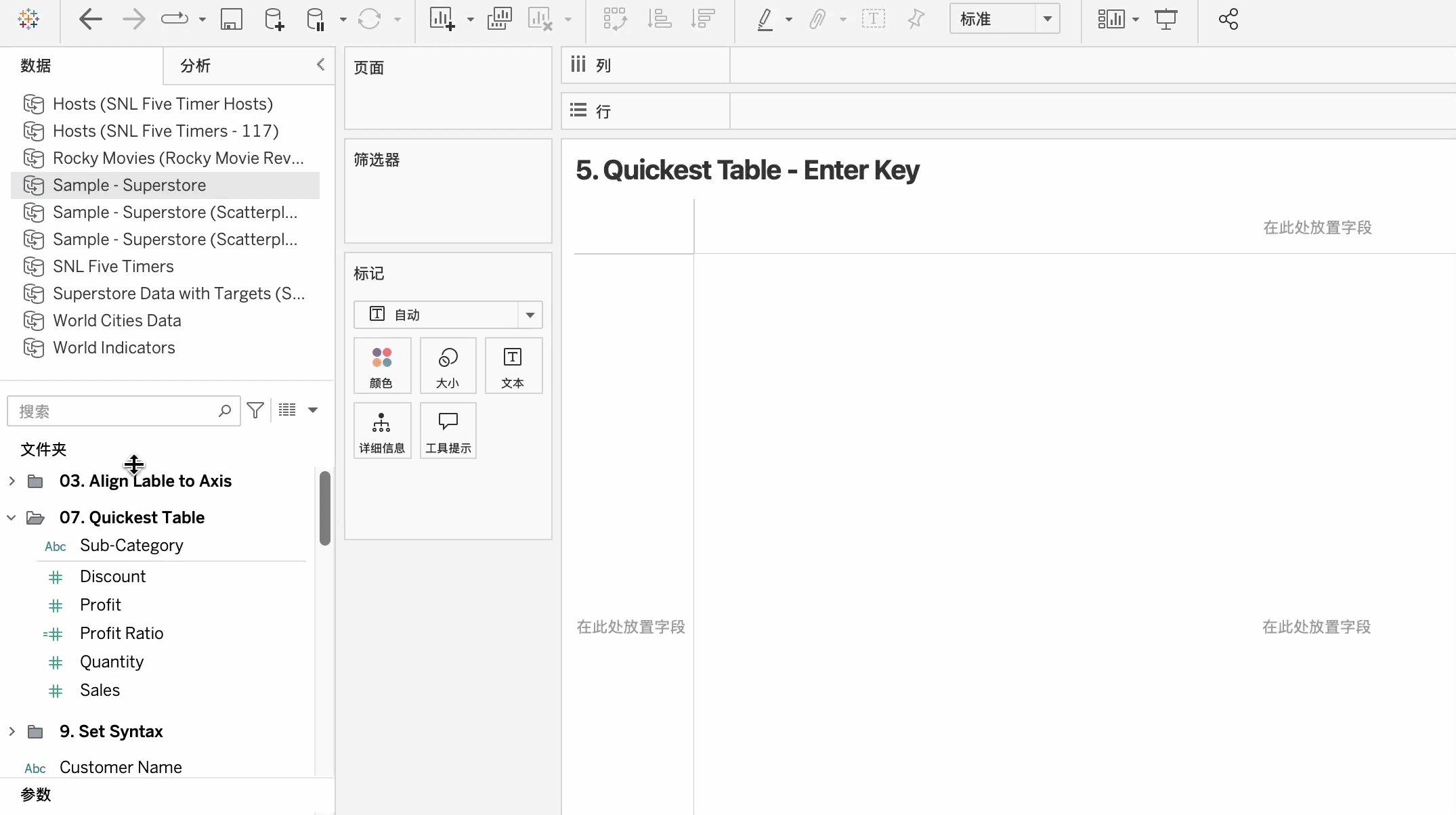
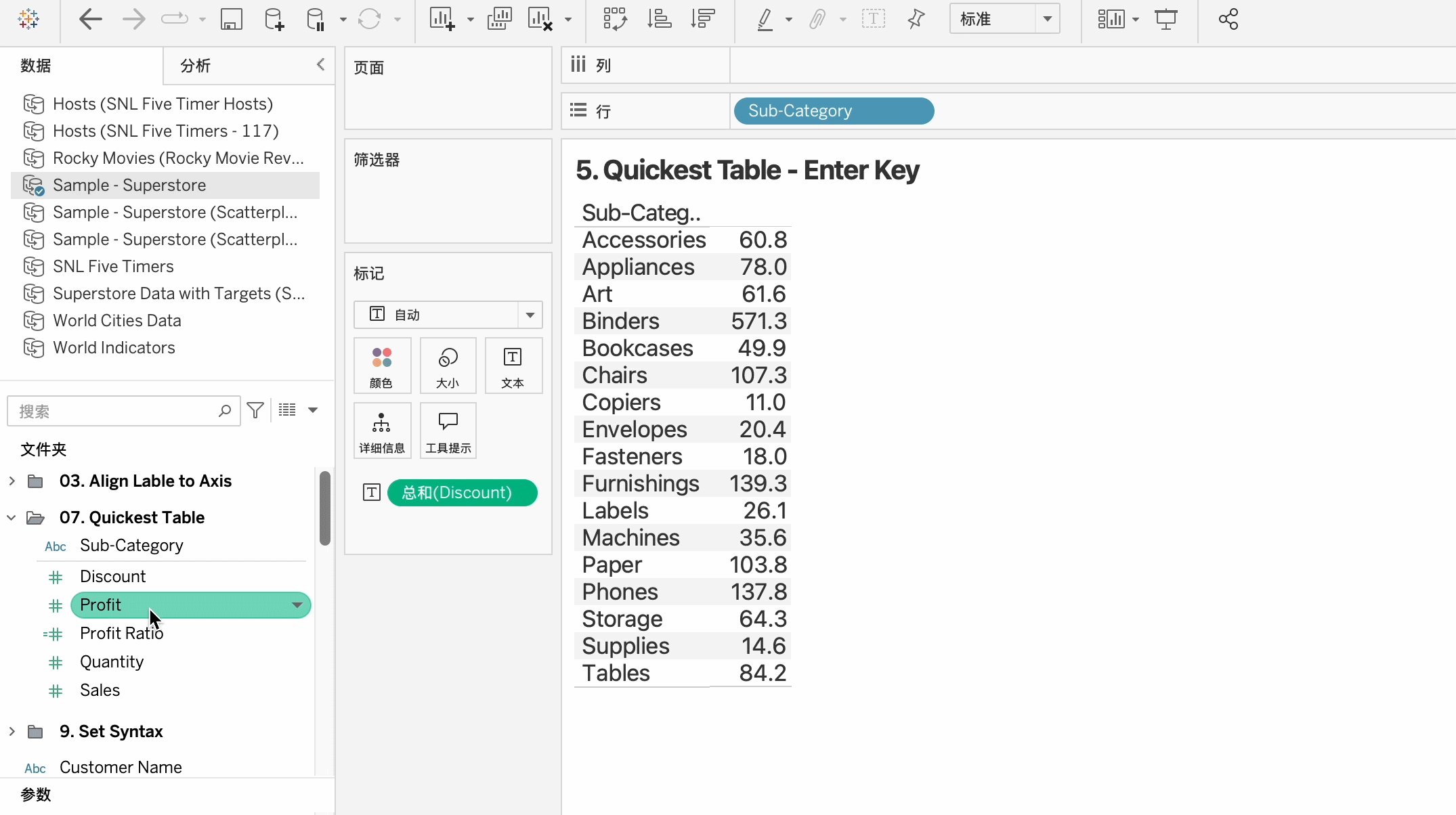
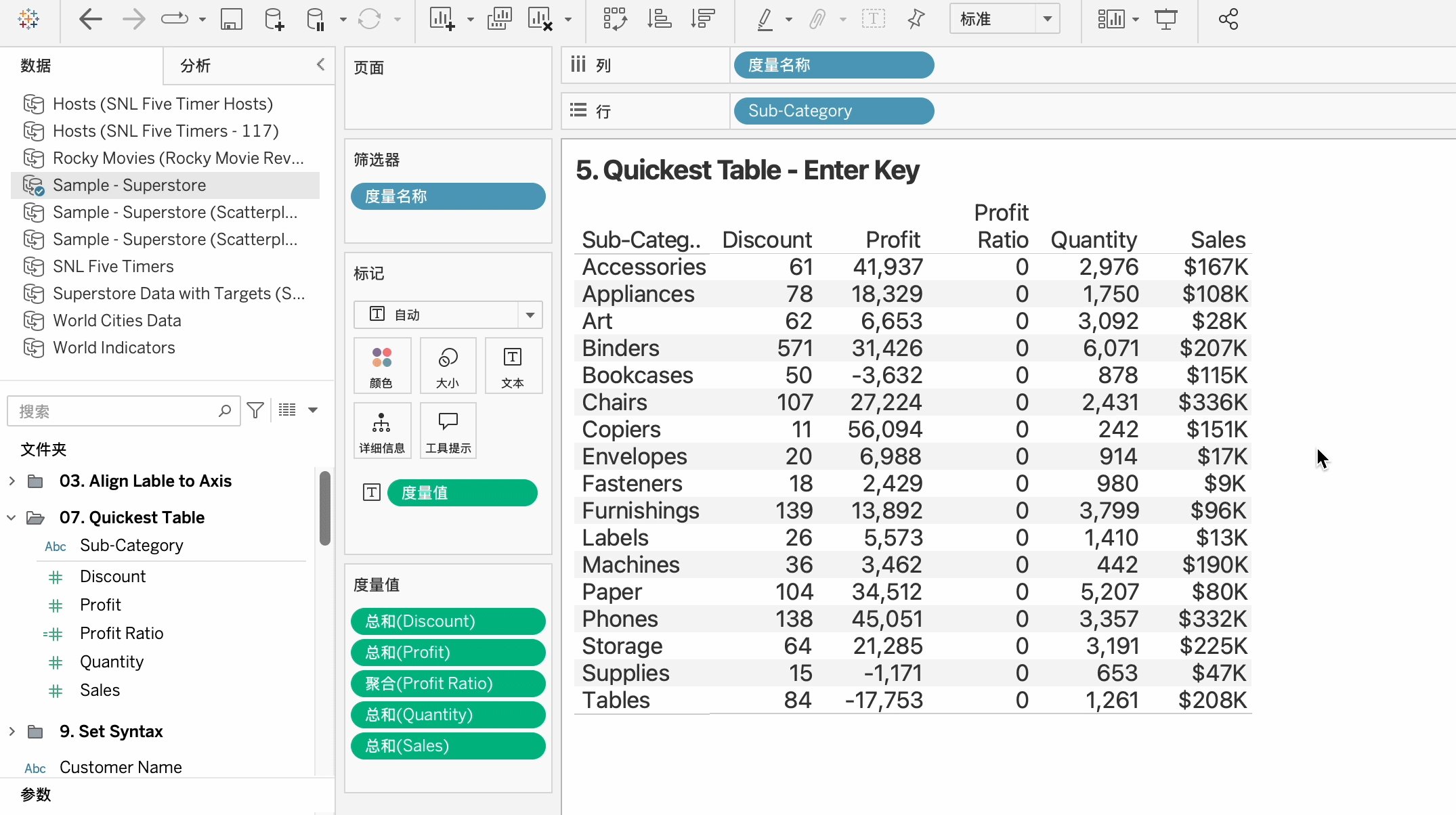
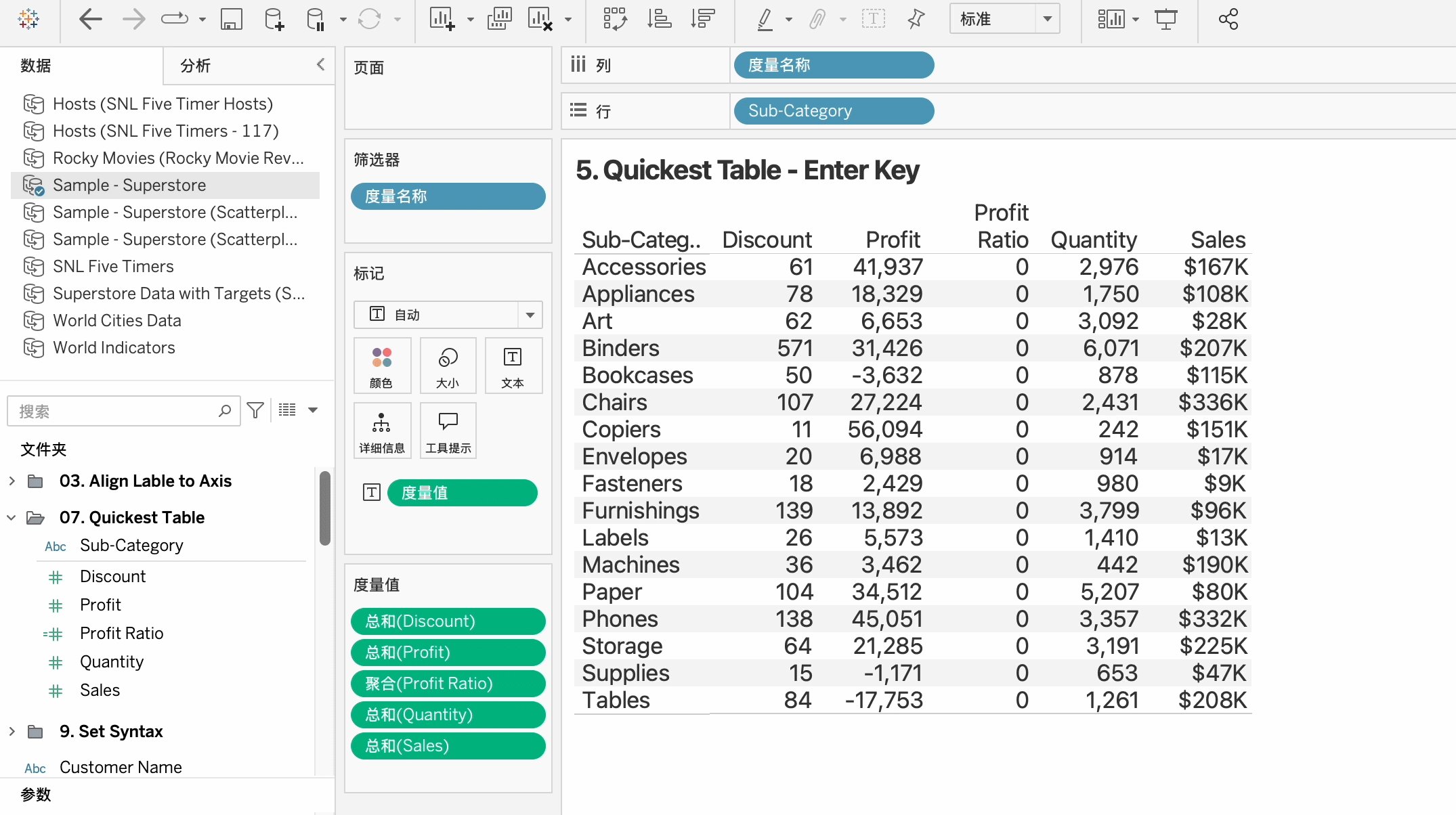
16 不用拖拽,秒速构建文本表格
在日常分析中,我们常需把多个度量值(如销售额、利润、折扣)和一个或多个维度值(如子类别)放到同一个表格里。
标准做法是把“度量名称” 和 “度量值”字段拖进行、列或标记卡,再手动移除不需要的字段。操作不仅繁琐,一不小心就会把不想要的度量留在表格中,还要一条一条清理,效率极低。
在 Kevin 的演示中,我们可以用一招“敲回车”来快速创建这个表。只需在“数据”窗格中选中所需的度量或维度字段,并按下 Enter 键确认,即可替代拖拽式操作。

这样,Tableau 会自动把字段按照度量值和度量名称的模式排列,而你无需进入标记卡或筛选器卡逐一取消,也不用手动删除不想要的度量名称。
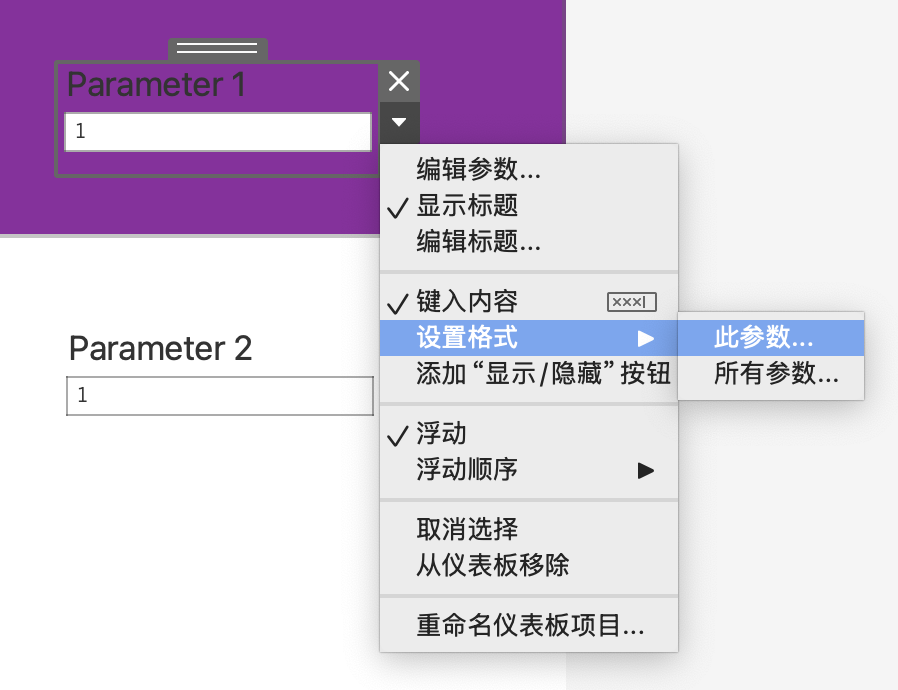
17 单独设置任意参数格式
在 Tableau 仪表板里,如果有多个参数控件,得确保它们在不同的背景色下仍能保持可读性。
传统方法是右键参数控件并选择设置格式,结果往往是一改就全改,根本无法针对单个参数进行定制:无论是背景、边框还是文字颜色,都会同时应用到所有参数上。
但在 Tableau 最新版本中,你可以只格式化当前选中的参数:在仪表板上右键点击需要美化的参数控件,选择“设置格式”>“此参数”。也可以选择将格式应用到所有参数。

你可以分别设置标题的字体、对齐方式;也可针对调整字体、阴影、边框、底纹等。应用后,你会发现只有当前参数的背景、边框和文字样式发生了变化,其他参数依然保持原样。
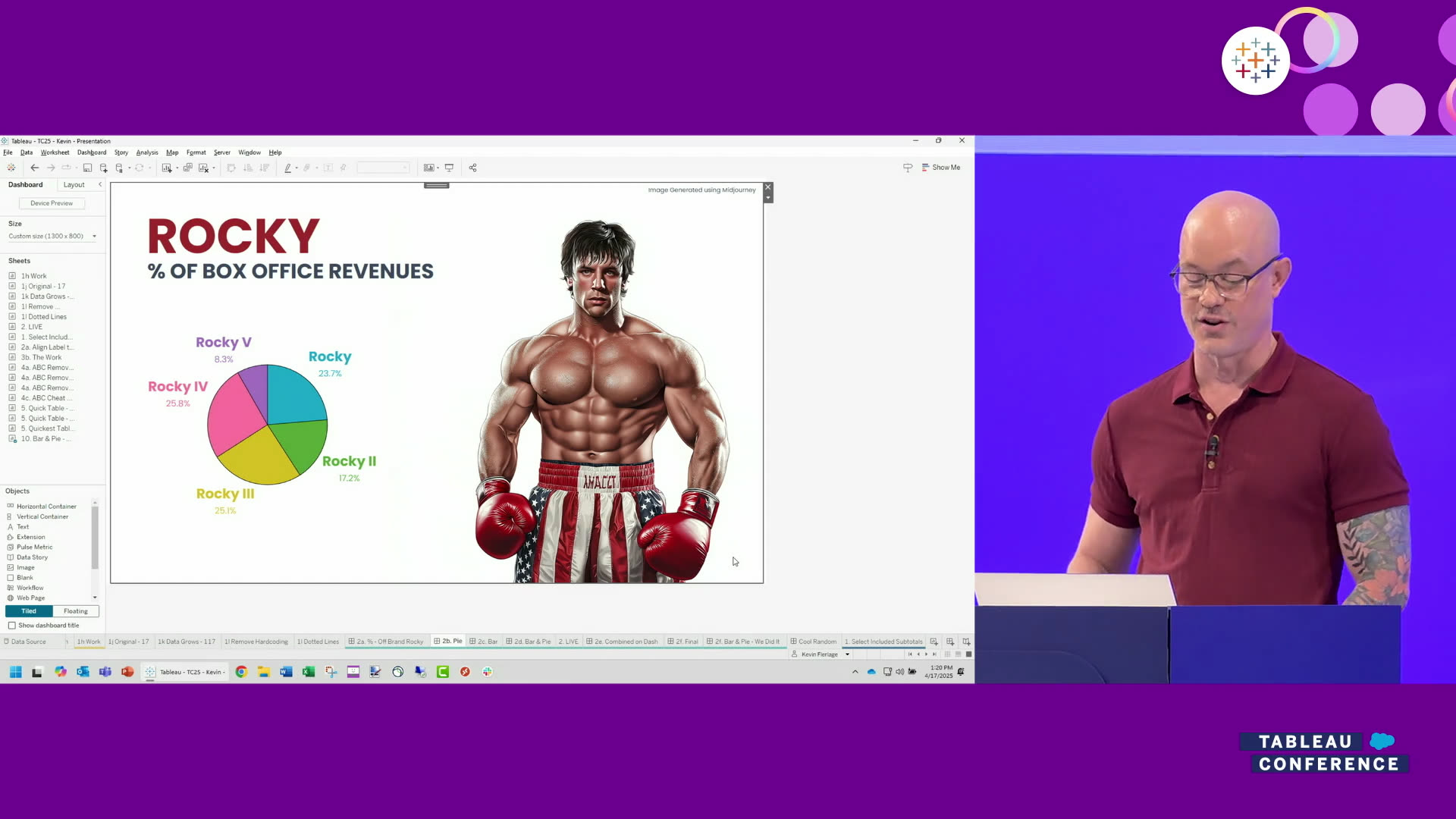
18 既看饼又吃条:饼图+条形组合图
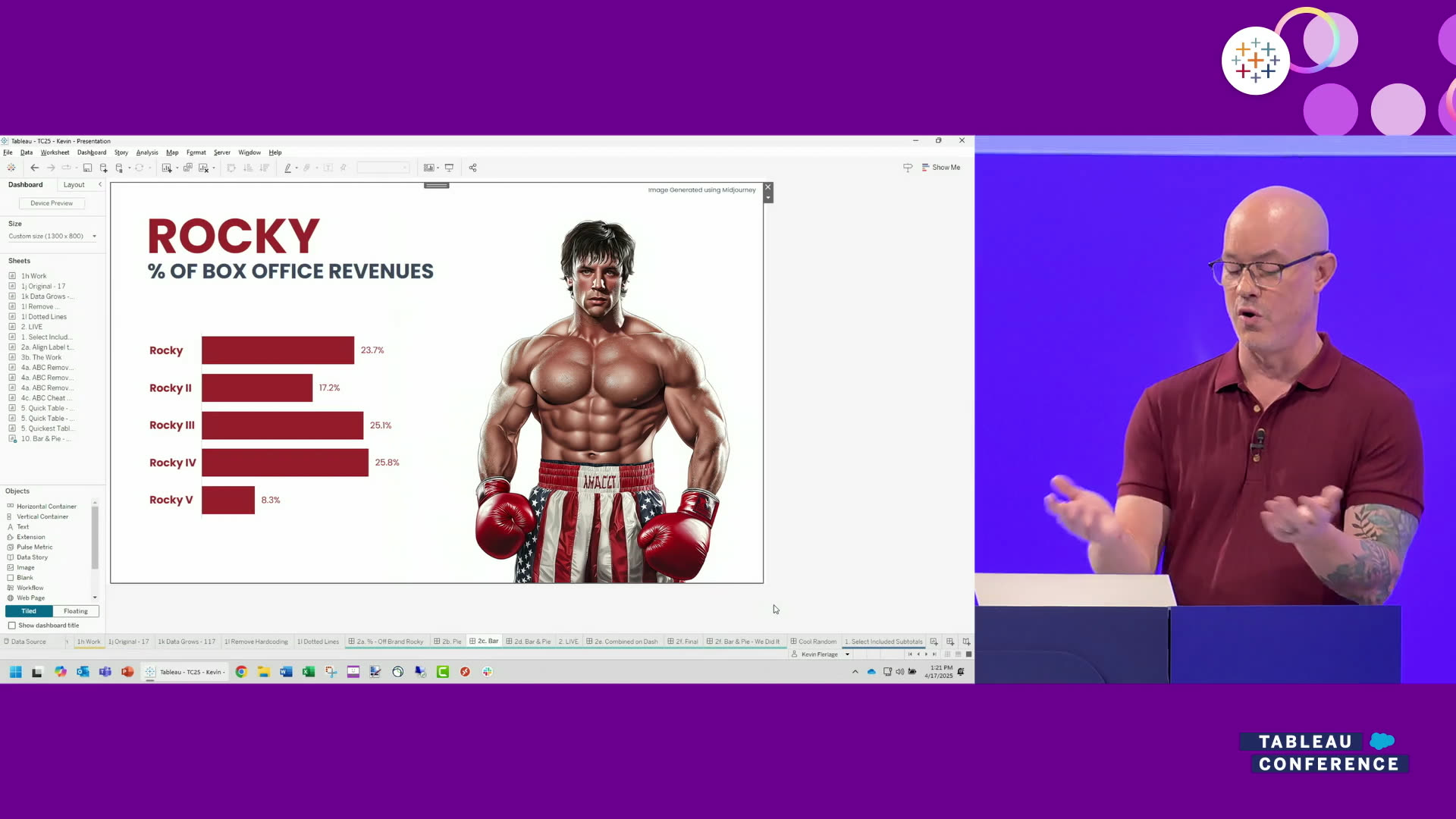
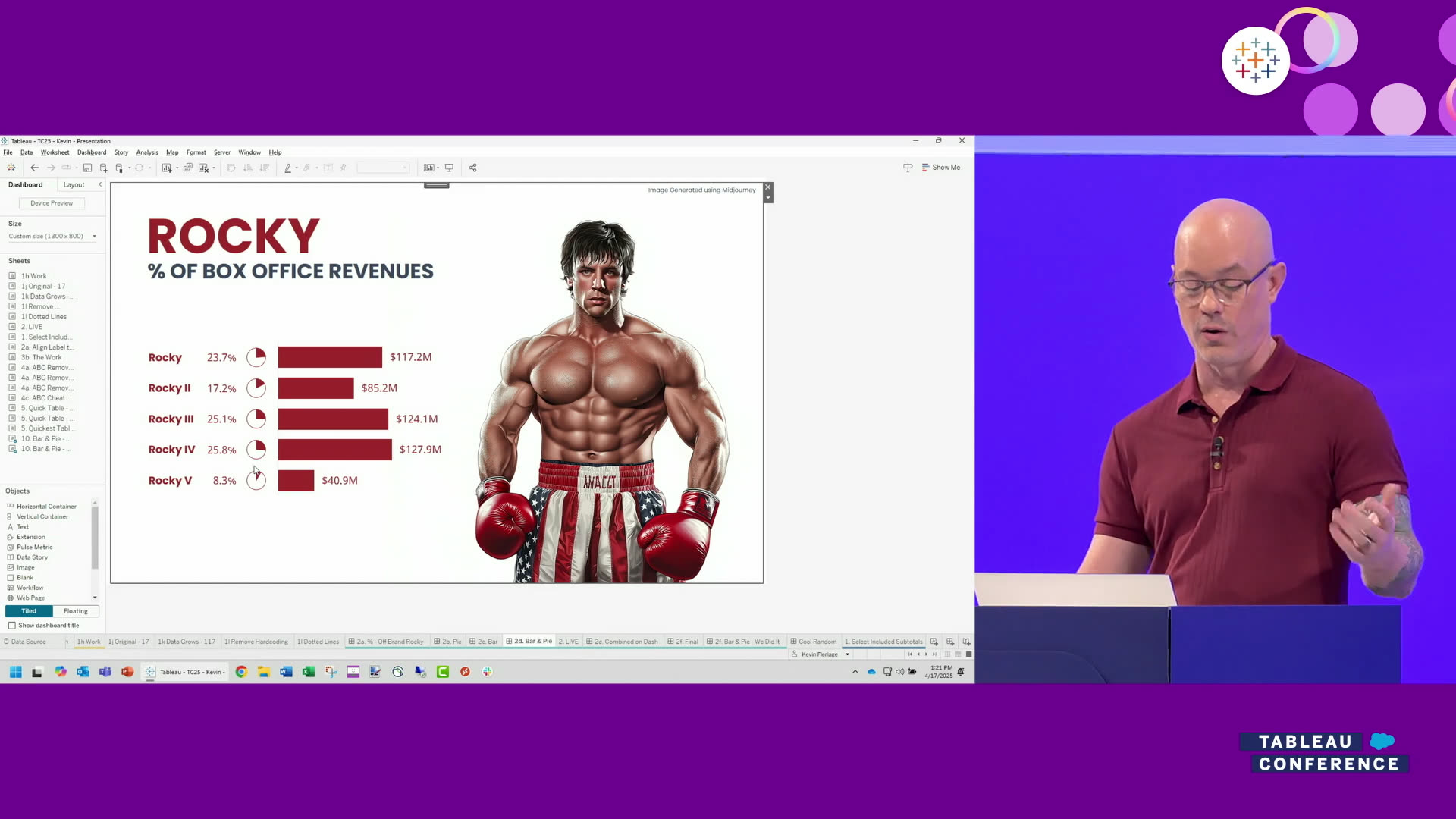
假如,我们想了解“Rocky”系列电影的票房占比。但是,单纯用饼图进行呈现时,虽然能直接告诉大家“这部电影占整体票房的多少”,却很难在切片之间做精确比较。如果换成条形图做展示,又缺少“整体和部分”的直观感受。


为了同时兼顾这两点,Kevin 提出了一个“既看饼又吃条”的混合方案。

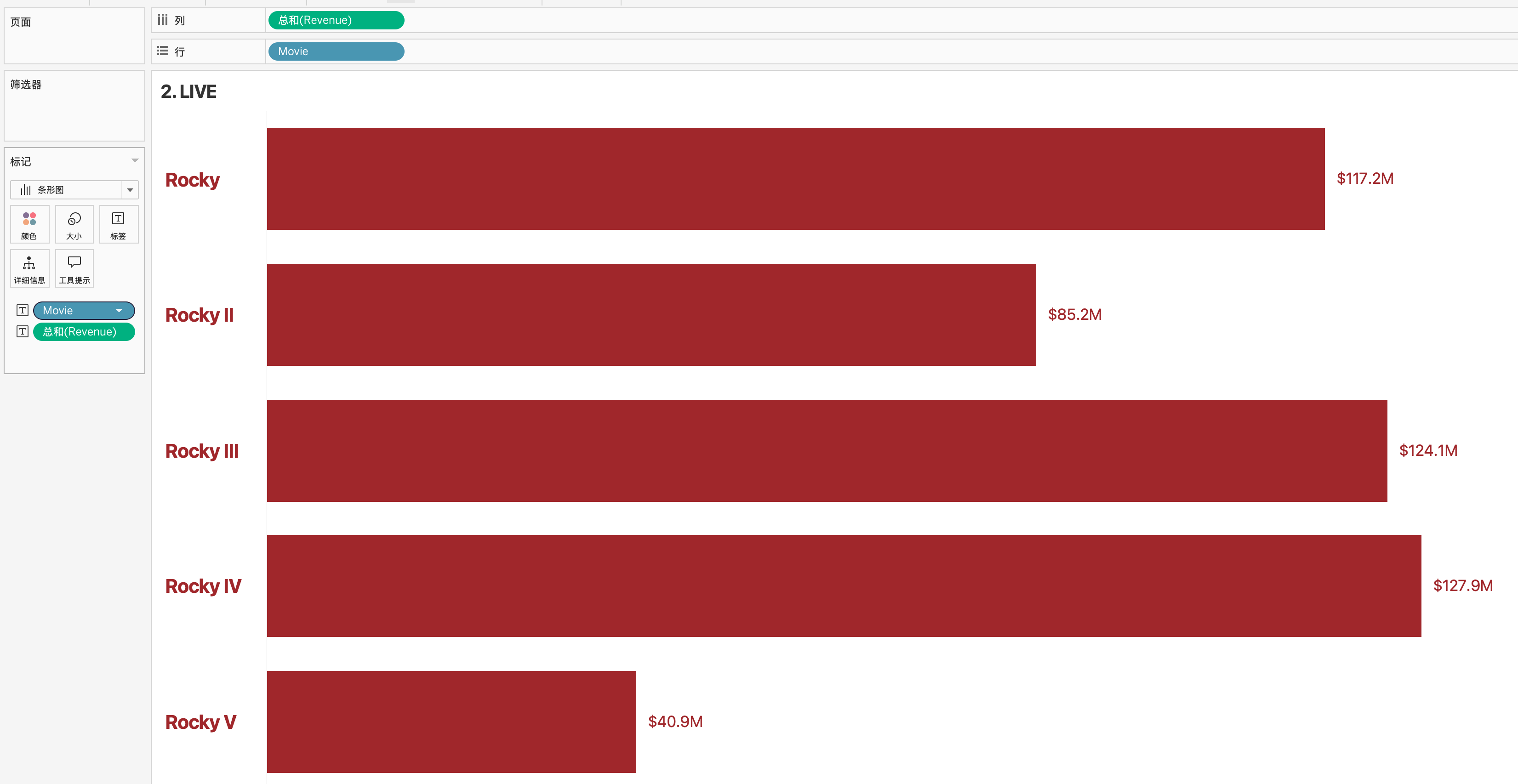
让我们看看这是如何实现的。首先,在同一个数据集上构建一张标准条形图,把电影名称放在行上,票房金额放到列上,设置合适的主题色,并在条形末端显示具体票房金额。

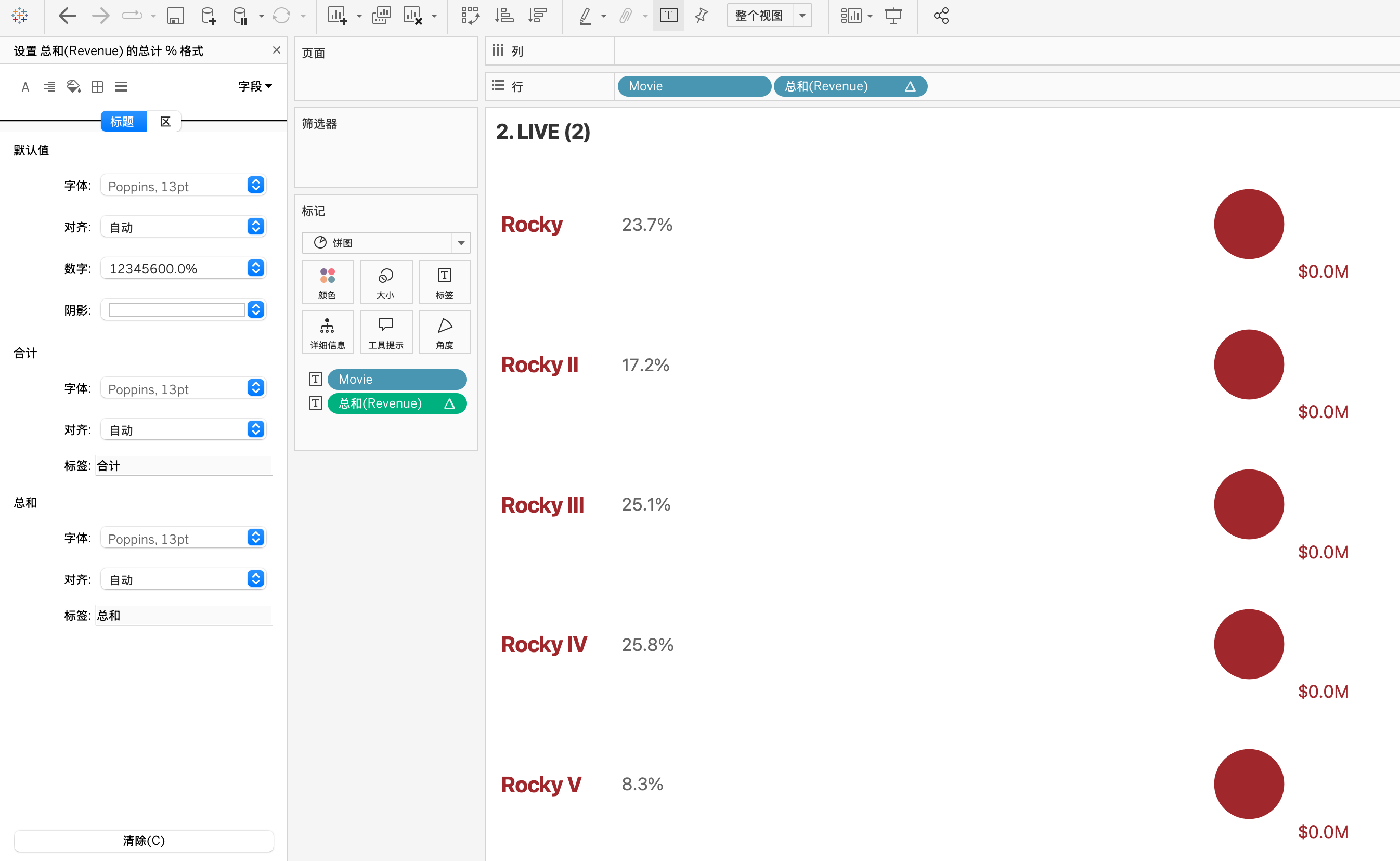
复制这张工作表,对列上的“票房金额”胶囊应用快速表计算“合计百分比”,得到每部电影占比。接着,将其拖拽到行上,右键转换为离散,并显示为 1 位小数点的百分比格式。
然后,在“标记”卡中将标记类型改为“饼图”,并对下方的“票房金额”胶囊应用快速表计算“合计百分比”。如下图,得到了一个完全填充的圆。

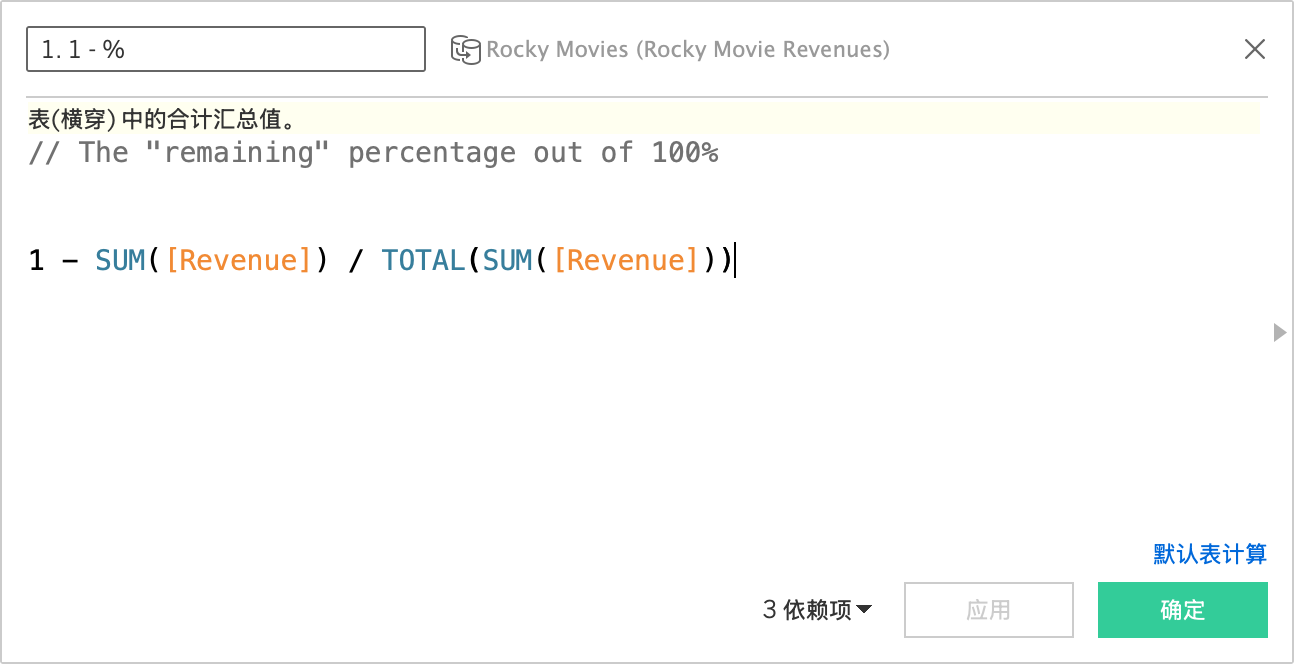
为了让饼图既显示整体又能呈现占比,需要新建一个计算字段:

正好计算出“100% – 电影自身占比 = 剩余部分占比”。这样一来,你就有了两个数值:
第一块:每部电影的真实票房占比;
第二块:除了这部电影之外,其它所有电影占比的合计。
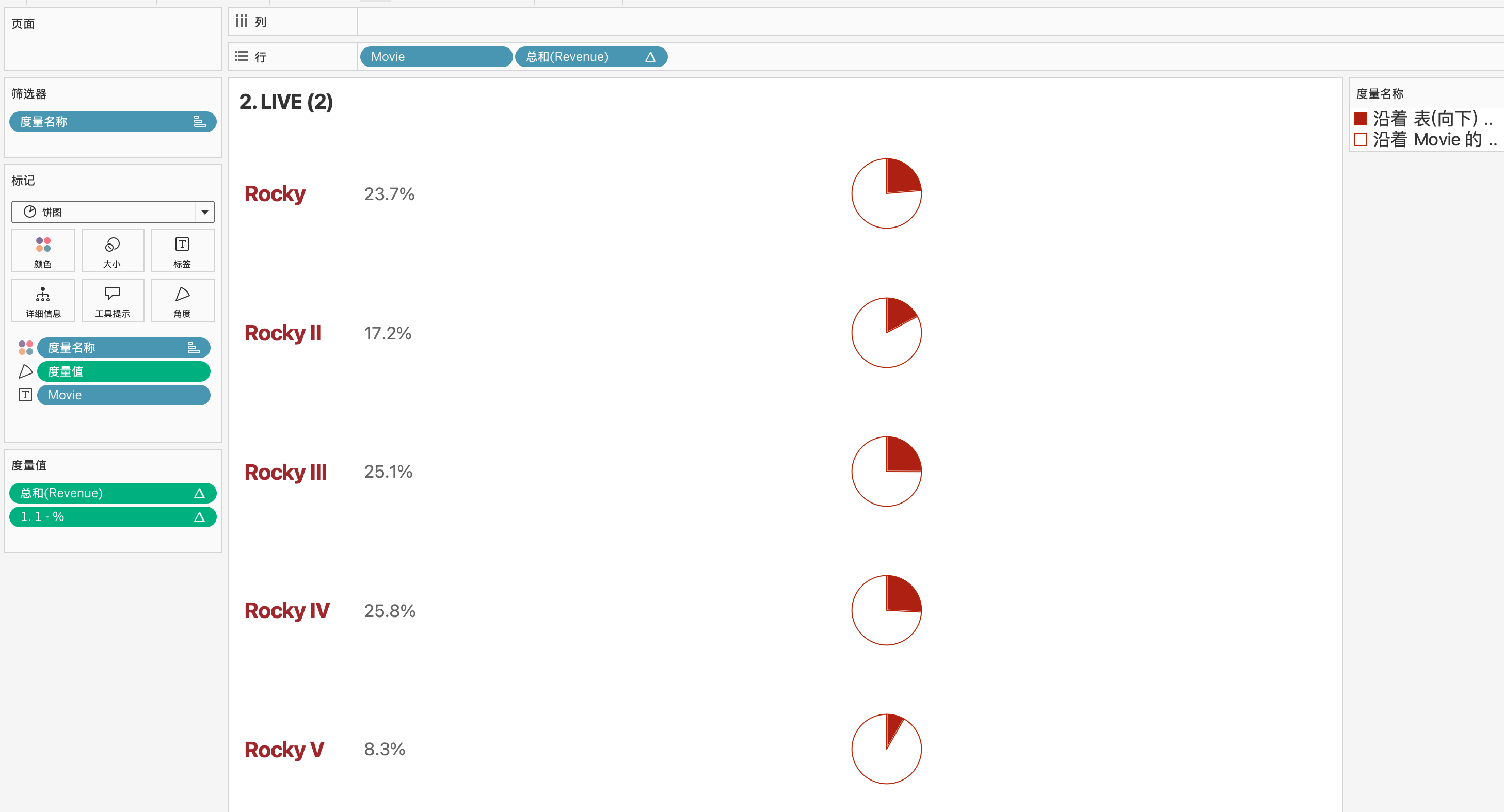
把“度量值”拖到“标记”卡的角度,将“度量名称”拖放到“标记”卡的颜色,调整剩余部分占比的表计算依据,并通过为占比和剩余部分分别指定主色和白色、为整个饼添加主色边框,你可以轻松看出占比关系。

最后,把这张饼图和原条形图一起放入仪表板的水平容器,隐藏多余的标题与轴线,调整大小对齐,便能在一页中同时展现“部分/整体”与“实际值对比”。
这种双视图并排的方式,不仅让用户一眼看出哪个电影贡献了多少比例,还可以精准比较各部票房,彻底解决了饼图与条形图各自的短板。无论是市场份额、预算分配还是销售渠道占比,都可以用同样思路快速实现“既形象又精确”的可视化效果。






 Tableau
Tableau





 Tableau
Tableau Minitab
Minitab




 Alteryx
Alteryx














 Neo4j
Neo4j











 Talend
Talend






















 华为云
华为云 腾讯云
腾讯云 IT/安全
IT/安全









